在这个搜索框里,搜索一下 Hard .. 返回搜索页面 .. 再搜索一次同样的东西 .. 你会看到,现在搜索历史记录里面,会有两个同样的搜索历史记录 ..
现在我想去掉列表里面的重复的项目 .. 方法挺多,我觉得使用 ES6 里面的 Set 最简单 .. 因为 Set 里面不能包含重复的项目 ..
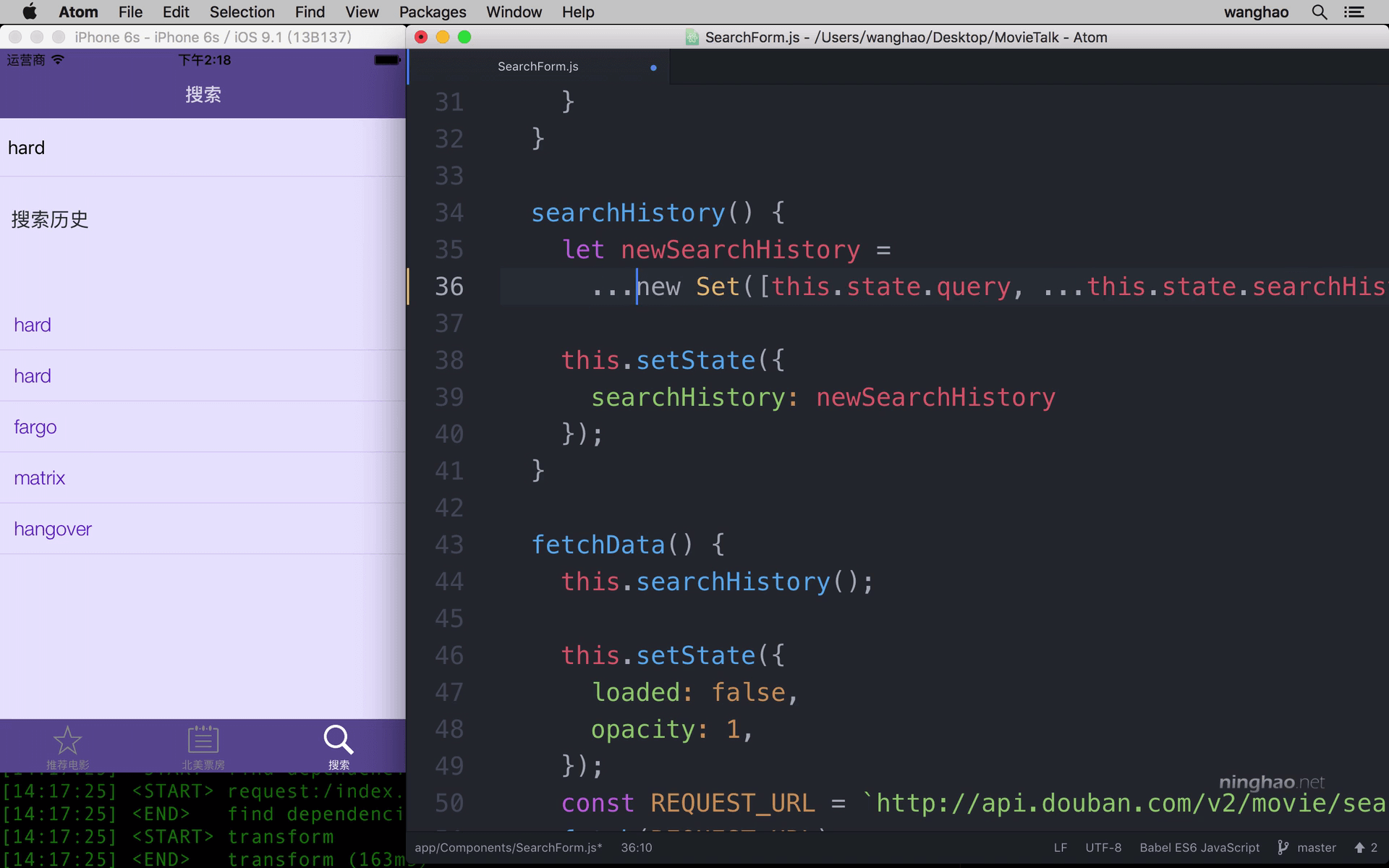
打开 SearchForm.js ,找到 searchHistory 这个方法 .. 这里我们让 newSearchHistory 的值等于一个新的 Set .. 添加一个 new Set .. 这样在我们把 query 这个状态与 searchHistory 合并到一块儿的时候,如果 query 的值已经存在了 .. 就会忽略掉它 .. 因为 Set 里面不能包含重复的内容 ..
下面我们可以再把这个新的 Set 转换成一个数组 .. 在前面用一个 Spread 操作符 .. 输入一个 ... 然后再把展开的项目放到一个数组里面 ..
保存 ... 再搜索一个东西 .. 比如 city ... 回过来 .. 再搜索一下同样的东西 ... 你会看到,现在这个搜索历史记录的列表里面,就不会出现重复的项目了 ...