async 函数是 es7 里面新添加的东西,不过现在我们也可以使用它。先去配置一下 babel ,打开项目根目录下的 .babelrc .. 在这个 whitelist 里面,添加一个 es6.classes .. 再添加一个 es7.asyncFunctions .. 保存 ..
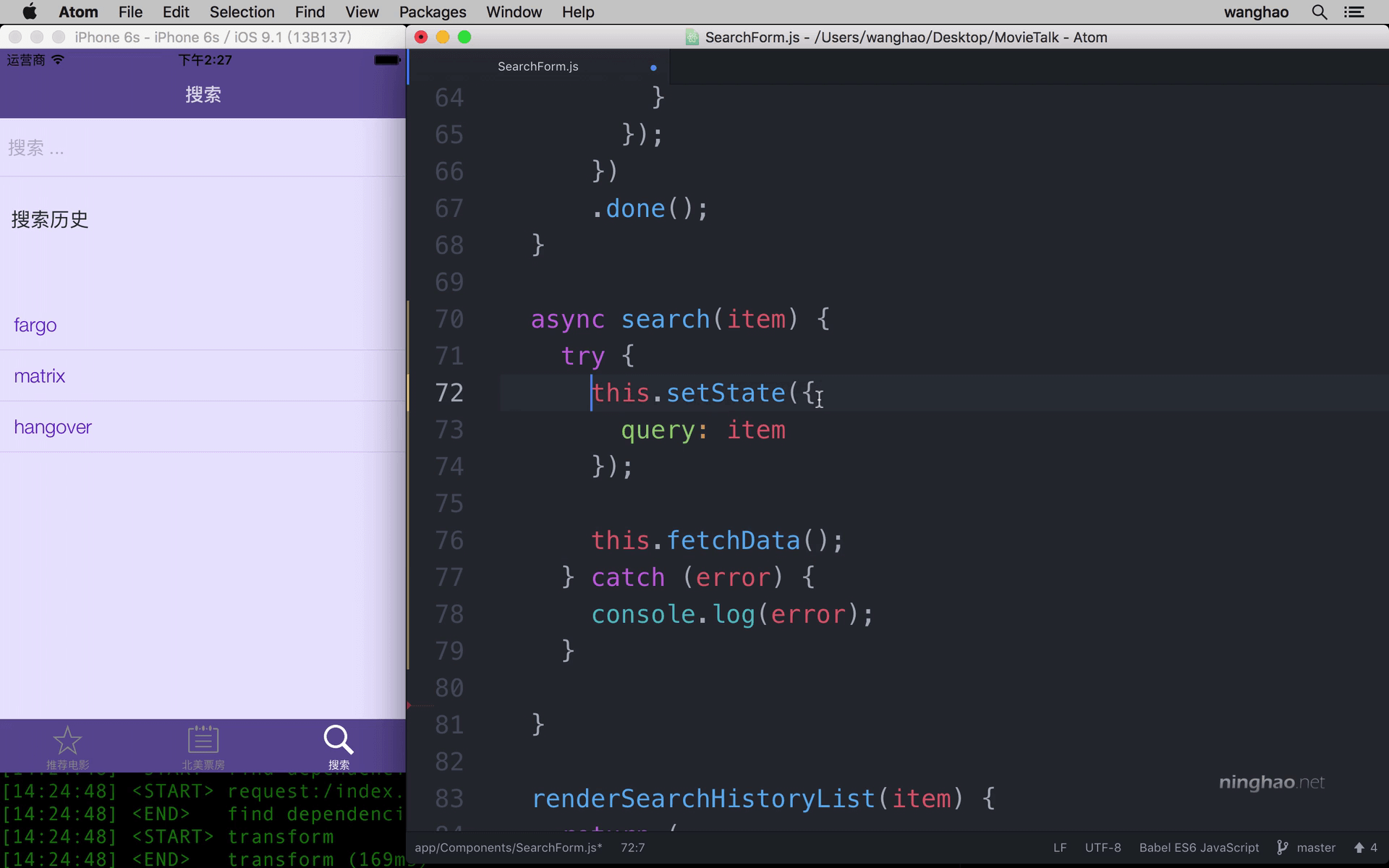
打开 SearchForm.js .. 找到 search 这个方法 .. 把它变成一个 async 函数 .. 在它前面添加一个 async 这个关键词 ..
在这个方法里面,使用一个 try catch 区块 .. 把设置状态还有执行搜索,放到这个 try 里面 .. 出现错误会执行 catch 里的东西 .. 把出现的错误作为它的一个参数 .. 名字是 error .. 然后在控制台上可以输出这个 error ..
在这个 try 区块里面,我们希望在执行完成 setState 以后,才去执行搜索 .. 不然在执行搜索的时候,搜索的东西还没设置好,所以很可能得到的结果并不是我们想要的 .. 在这个 this.setState 的前面,添加一个 await .. 意思是等待执行的结果 .. 完成以后 .. 才会去执行 fetchData ..
保存 ... 再到模拟器上去测试一下 .. 点击历史搜索列表里的某个项目 .. 会设置组件里的 query 状态,然后把它放到搜索框里面显示 .. 再去执行搜索 ..
这次你会看到,得到的就是我们按下去的那个搜索历史列表里的那个项目相关的搜索结果 .. 回过来 .. 再试一下 .. 同样可以得到相关的搜索结果 ...