使用 AsyncStorage 的 getAllkeys 这个方法可以得到我们在应用上存储的所有的数据的名字 .. 得到以后 ... then .. 用一个箭头函数 .. 参数的名字是 keys .. 然后在控制台上输出这个 keys .. 也就是得到的数据的名字 .. 保存 ..
在控制台上,会出现一个数组 .. 里面的项目就是我们存储的数据的名字 .. name team .. 还有 version .. ..
multiGet .. 这个方法可以一次获取到多个数据 .. 使用一个这样的方法 .. 给它一个数组参数 .. 参数里的东西就是我们要得到的数据的名字 .. name .. team ... 还有 version ..
然后 .. then .. 用一个箭头函数 .. 参数的名字是 value .. 得到的数据会在这个参数里面 .. 在控制台上输出它 .. 保存 ..
你会看到,在控制台上会输出一个数组 .. 这个数组里面又包含了一些数组 .. 每个数组里面有两个项目 .. 第一个项目是数据的名字 .. 第二个项目就是得到的数据的具体的值 ..
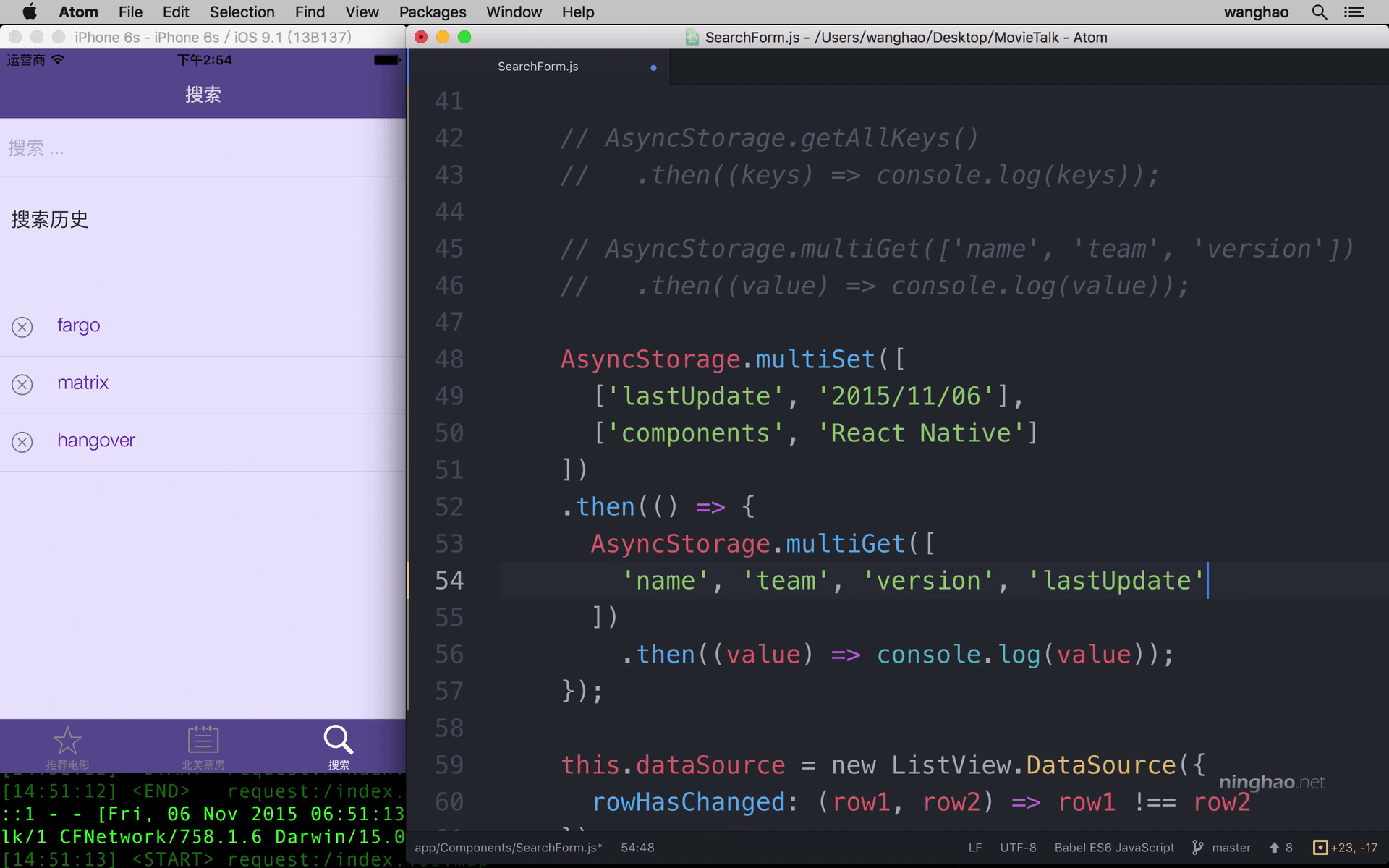
我们也可以同时去存储多个数据 .. 用的是 AsyncStorage 的 multiSet 这个方法 .. 要存储的这些数据需要放到一个大的数组里面 .. 然后每条数据单独再放到一个数组 .. 这个数组里的第一个项目是数据的名字 .. 第二个项目是数据的值 ..
添加一个 lastUpdate .. 值是 2015/11/06 .. 再添加一个 components .. 值是 React Native ..
下面再用一下这个 multiGet .. 添加一个 lastUpdate .. 还有 components .. 保存 .. 在控制台上,你会看到我们刚才存储的这两条数据 ..