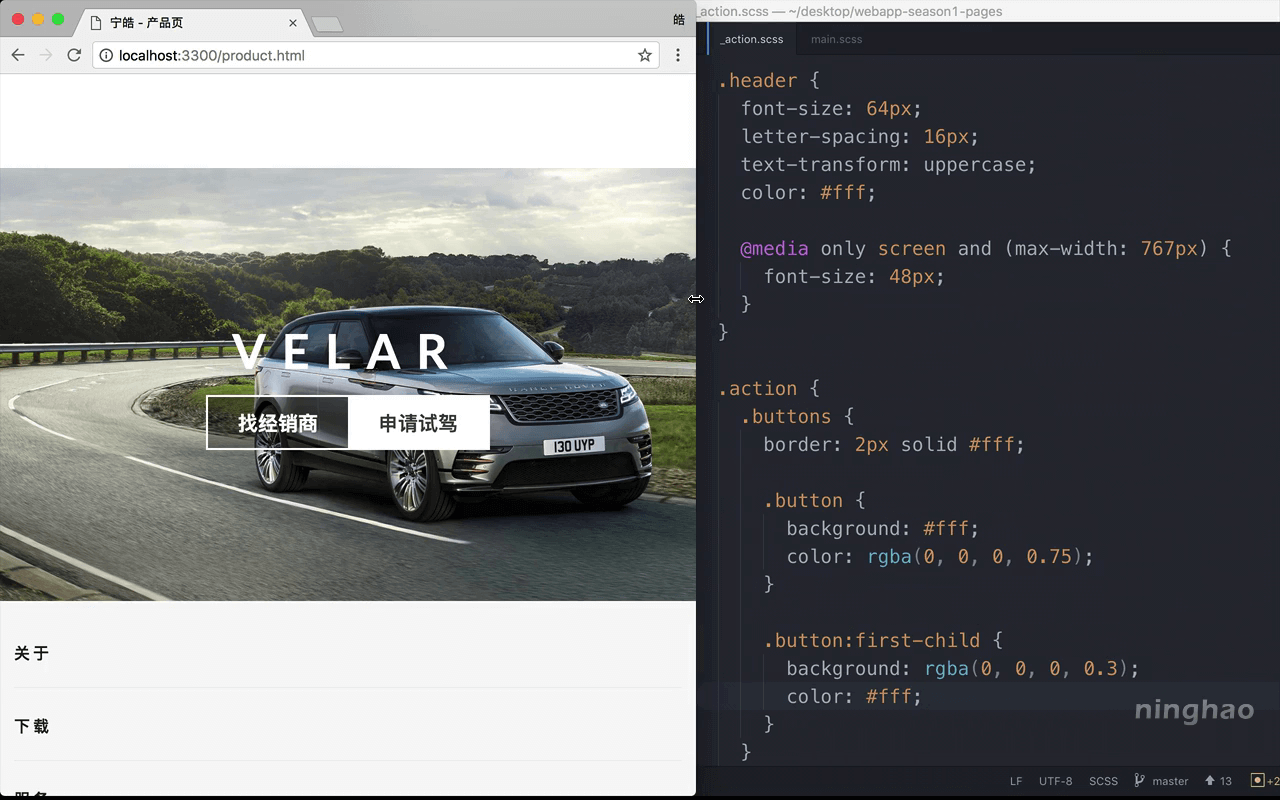
继续去为动作区添加样式 .. 先设置一下内容里的大标题 ... 嵌套一个 header .. 把字号设置成 64px ,然后是字间距 ... 可以大一点,比如 16px ... 把标题文字改成大写的 ... text-transform 设置成 uppercase .. 文字的颜色是白色 ..
添加一条媒体查询 ... 在小尺寸的移动设备上,标题文字可以小一点 .. 设置成 48px ..
然后给动作区里的按钮添加一些样式 ... 现在的按钮用的是 Semantic ui 框架里的默认的按钮样式 .. 先嵌套一个 .action ... 里面是 .buttons ... 给按钮整体添加一个两像素的白色的实线边框 ..
再单独设置一下按钮的样式 .. 嵌套一个 .button .. 按钮的背景设置成白色 .. 重新再设置一下文字的颜色 ...
这个动作区上有两个按钮,有两种样式 .. 左边的按钮可以用一个半透明的黑色背景 ... .button:first-child ,表示第一个按钮 ..
设置一下背景,属性的值用 rgba 表示,颜色是黑色 ... 不透明度设置成 0.3
再把文字的颜色设置成白色 ..
这样我们就完成了产品页上的动作区的样式 ... 可以到浏览器上再预览一下 ... 调整一下窗口的尺寸 ...