向下滚动页面,露出来页面上的某些元素,有时候我想让它们在出来的时候有个动画效果。ScrollReveal 这个插件很擅长做这样的事儿。可以先为项目安装一下它 ..
打开命令行 ... 进入到项目所在的目录 .. 可以使用 npm 或者 yarn 去安装一下 ScrollReveal ...
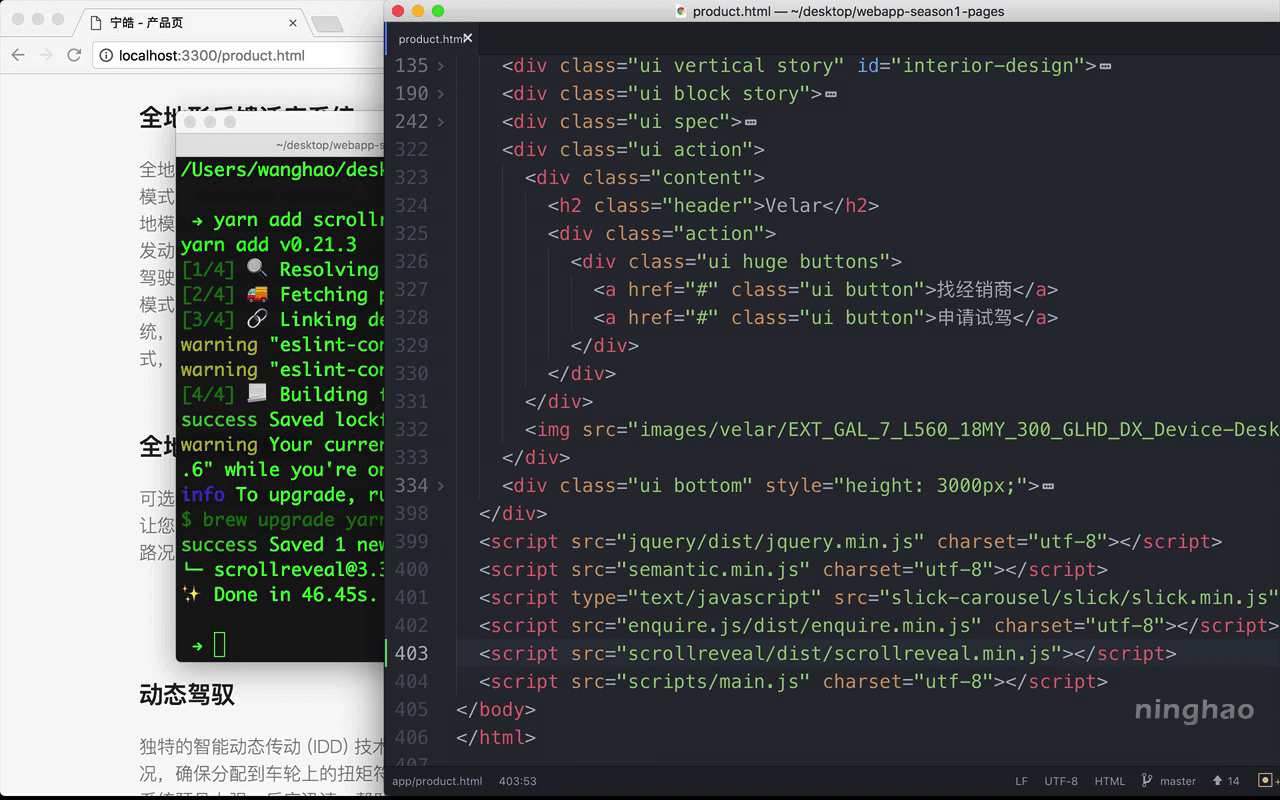
yarn add scrollreveal
稍等一下 ...
安装的东西你可以在 node_modules 目录下面找到 .. 在这个目录的下面,找到 scrollreveal ,然后看一下构建好的 js 文件是在哪个位置上 ... 一般会在一个 dist 目录的下面 .. 这里有两个 js 文件, scrollreveal.js 还有最小化之后的 scrollreveal.min.js ...
打开要使用这个插件的页面 ... 浏览到页面的底部 .. 嵌入一个 js 文件 ... 位置是 scrollreveal/dist/scrollreveal.min.js
我已经配置好了项目的服务器,你可以直接在页面上链接使用 node_modules 目录下的资源 .. 不然的话,你可以要把这个 js 文件复制到页面能访问到的地方 .. 比如 app,scripts 这个目录 ..
现在我们就可以在页面上使用 ScrollReveal 提供的特效功能了。