先去设置一下这块大参数的样式 ... 复制一下这个 statistic 类 .. 然后在 styles 下面创建一个新的样式文件,名字就是 _statistic.scss ..
再打开 main.scss,把创建的这个样式文件包含进来 ...
回到新创建的这个样式文件 .. 添加一个样式选择器 .. .ui.statistic .. 里面嵌套一个 label .. 这个 label 元素里包装的是参数的标签 .. 把字号设置成 18px .. 添加一个 16 像素的下边的外边距 ..
再添加一条媒体查询,设置一下小尺寸的移动设备上的样式 .. 重新设置一下字号 .. 比原来小一点,设置成 16px ..
再去设置 .value 元素的样式,它里面包装的参数的值 .. 先设置一下文字的字体,可以选择一种比较细的字体 .. 注意我用的这个字体是 mac 系统上自带的,你可以选择使用其它的适合的字体 ..
font-size ,字号是 36px .. 再设置一下文字的颜色 ... 用 rgba 表示 ... 黑色,不透明度设置成 0.75 ..
然后单独再设置一下值的单位,这个单位周围有一组 span 标签,字号设置成 18px ..
里面可以再添加一个媒体查询,设置一下小尺寸的移动设备上的样式 .. 把字号改的小一些 ... 设置成 24px ..
回到浏览器 ... 预览一下 ...
spec
下面可以再创建一个样式文件,名字可以是 _spec.scss ... 在主样式文件里把这个样式文件包含进来 ..
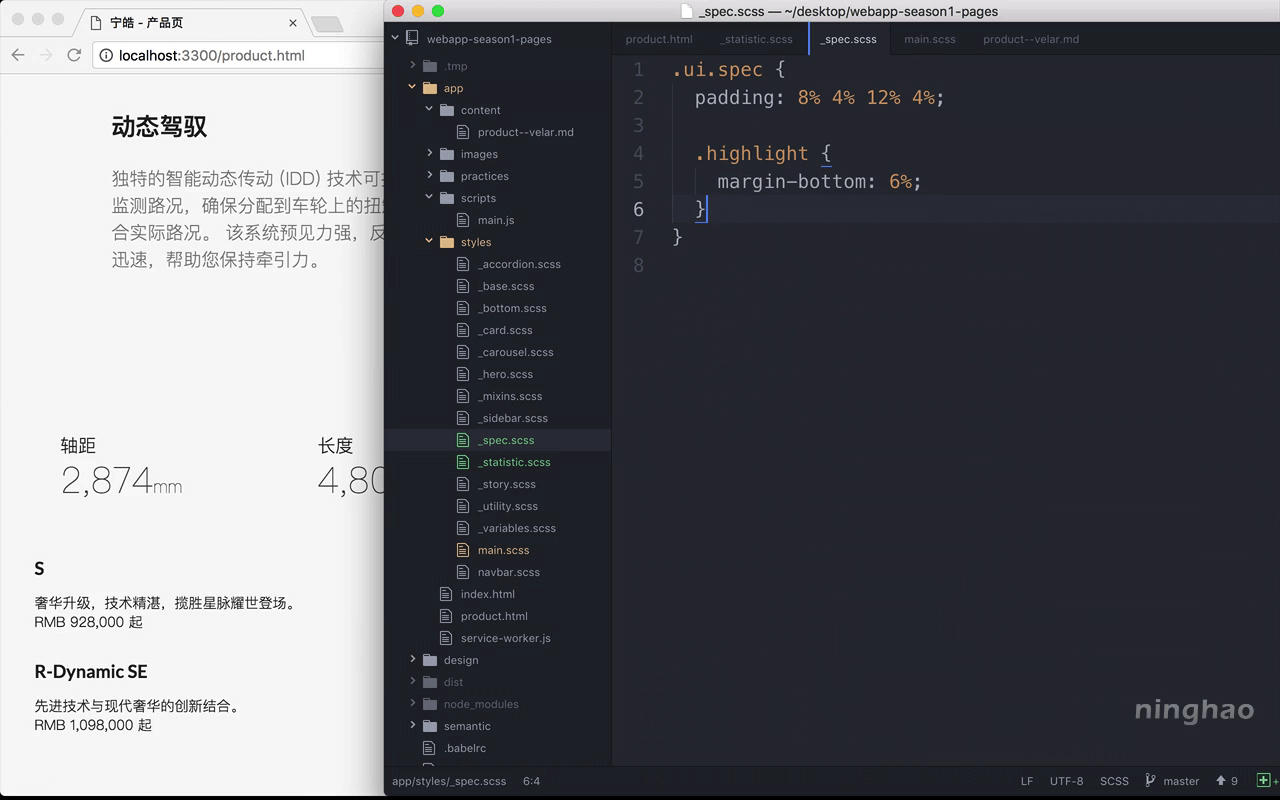
回到这个样式文件,添加一个样式选择器,.ui.spec
先用 padding,给四周添加点内边距 ... 8% 4% 12% 4%
里面再嵌套一个 .highlight ... 在这些大参数的下面添加点边距 ... 设置成 6%
再嵌套一个 details .. 里面设置一下 .header ,大标题 .. 字号是 20px
大标题的下面留点边距,大小是 32px .. 再把标题文字改成大写的 .. text-transform 设置成 uppercase ..
然后是列表的样式 .. 嵌套一个 .list ... 设置一下每个列表项目的样式 .. 项目上有个 .item 类 .. 用它作为样式选择器的一部分 .. 每个项目的下面留出 8 个像素的边距 ...
再设置一下项目的文字颜色,可以使用 rgba 表示,黑色 .. 不透明度是 0.5
然后再预览一下 ... 再去把这个背景颜色设置成白色 ... 再预览一下 ... 调整一下窗口的尺寸 ...
在平板尺寸范围里面,这个参数的显示跟我最初设计的不太一样 ... 回到 product.html ... 找到这块代码 ... 这里弄错了个地方, four 跟 wide 之间应该有个空格 ... 修改一下 .. 这样在平板尺寸的设备上,每个参数项目会占用 4 个网格的宽度 ...
再回到浏览器上 .. 预览一下 ...
现在,我们就完成了这部分内容的设计 ...