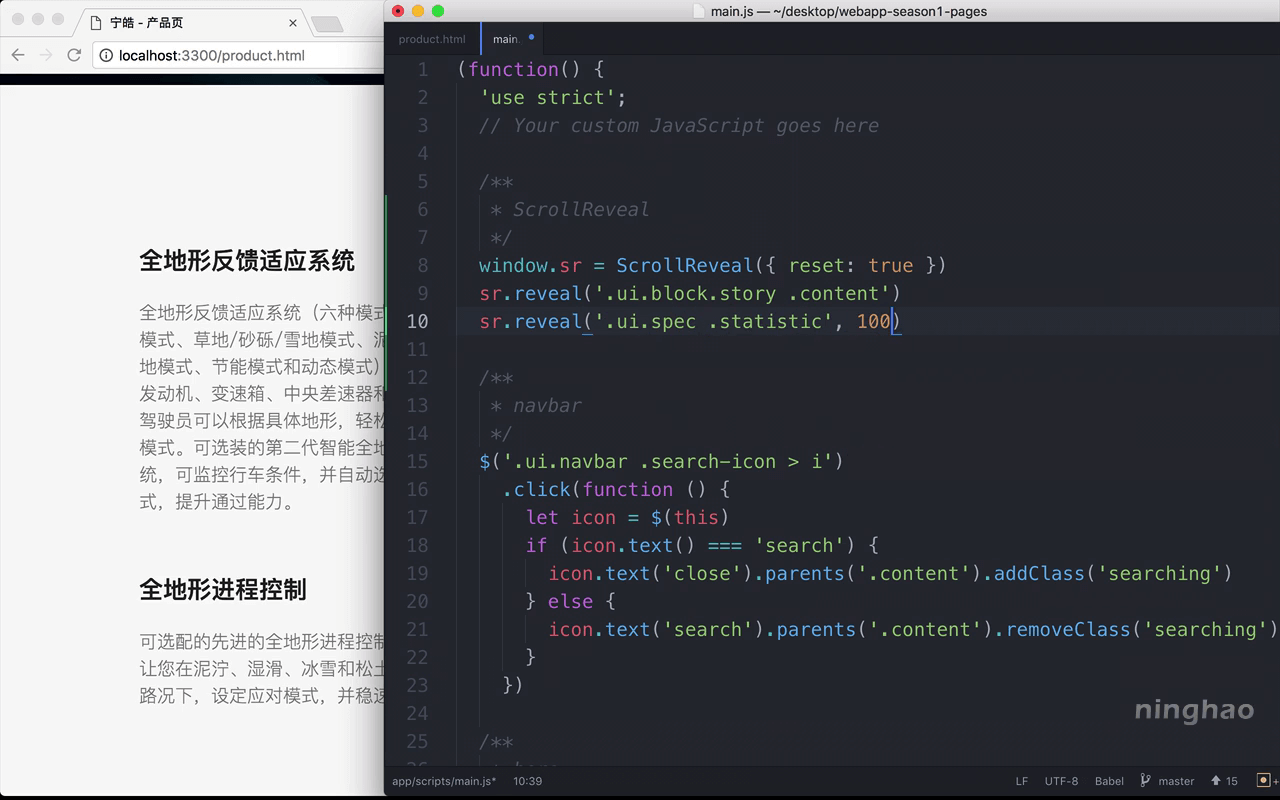
打开页面嵌入的自定义脚本 ... app .. scripts .. main.js .. 在这里我们可以配置一下,让页面上的某些元素使用 ScrollReveal 提供的特效 ..
先输入一小段注释 .. /** ScrollReveal
可以先在 window 对象上添加一个属性,名字是 sr ,它的值是执行 ScrollReveal() 之后的结果 ... 这样我们可以使用 sr 对象上面的 reveal 方法,去在指定的元素上应用动画特效 ..
比如在产品页上的这个产品功能区,这就是一些文字块 .. 这些元素是 .ui.block.story 下面的 .content 元素 ..
sr.reveal('.ui.block.story .content')
去预览一下 ... 向下滚动页面 ... 你会看到这些文字块在出现的时候会有一个动画效果 .. ScrollReveal 提供了很多配置选项,可以让你配置动画的曲线,开始的方向,距离,持续的时长等等。具体的选项你可以参考插件的文档 ... 或者,可以在浏览器的控制台上输出 sr 对象 ..
打开控制台 ... 输入 sr ... 找到 store ... elements ... 打开某个元素 .. 在 config 对象里的东西,就是你可以配置使用的一些选项,还有几个回调方法 ..
这些东西你看名字就能知道它们是做什么的 .. 比如 afterReveal ,就是在显示元素之后要调用的函数 ..
delay 是延迟 .. distance 是距离 ... duration 是动画的持续时长 .. origin 是动画的起源地 .. 默认是 bottom ,表示底部 ..
使用这些配置选项,可以给这个 reveal 方法添加第二个参数,一个对象 ... 对象里面就是选项的名字还有对应的值,比如我们用一个 duration,把动画持续时长设置成 2000 ,也就是 2 秒 ..
再预览一下 .. 你会发现,这些文字块的动画效果会比之前慢很多 ..
有一些统一的配置选项,可以放在这个 ScrollReveal 方法里面,给它一个对象,我们把 reset 设置成 true ,这样每次露出元素的时候都会执行一次动画特效 ..
window.sr = ScrollReveal({ reset: true })
再把这个元素的单独的配置去掉 .. 然后再去找几个元素应用一下 reveal .. 在产品参数区域上的这些大参数上应用一下 reveal ... .ui.spec .statistic ... 再给它一个数字参数 .. 设置成 100 .. 这样每个参数的动画会相差 100 毫秒 ..
sr.reveal('.ui.spec .statistic', 100)
参数下面这些文字块也用一下 reveal ..
sr.reveal('.ui.spec .details .content', 100)
还有就是动作区上的标题还有动作按钮 ..
sr.reveal('.ui.action .header')
sr.reveal('.ui.action .action')
完成以后,再到浏览器上预览一下 ...