先添加一个样式文件,放在 styles 目录的下面,名字是 _action.scss .. 然后打开主样式文件 ... 把刚刚创建的样式文件包含进来 ..
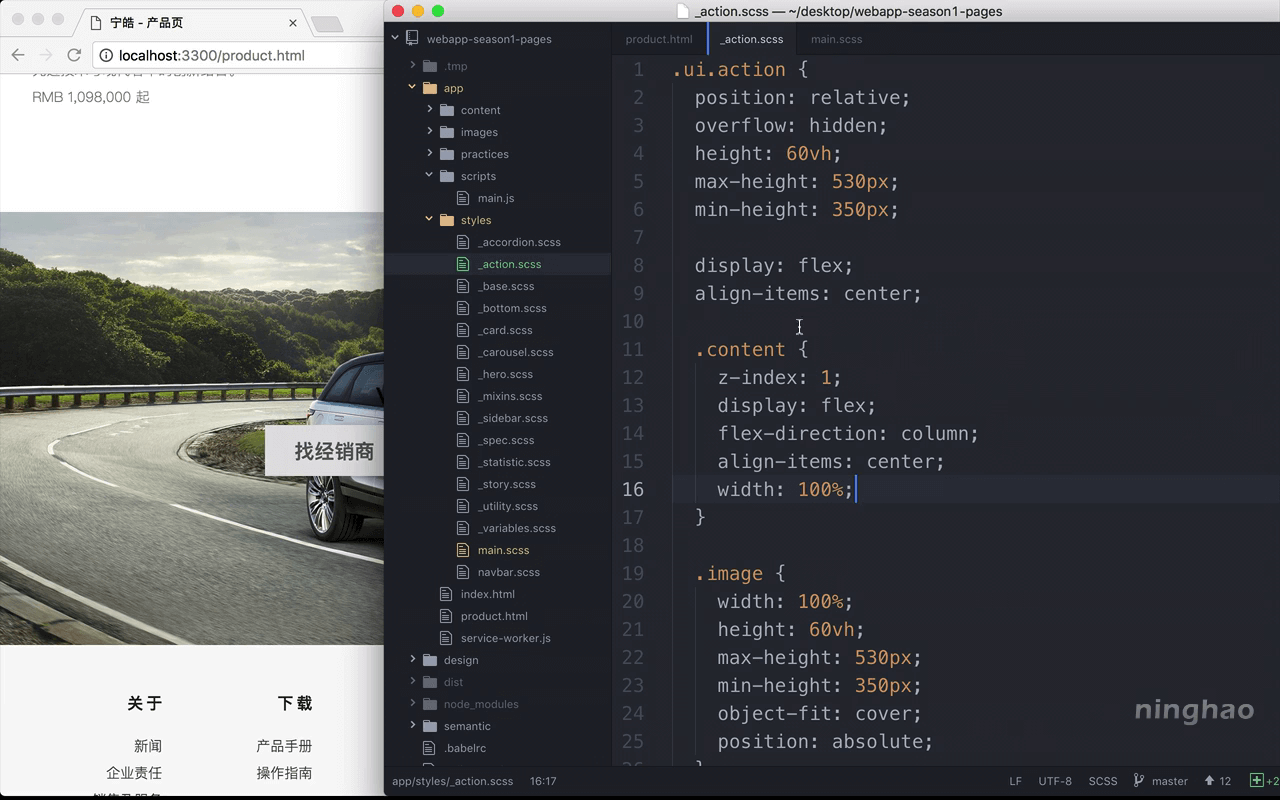
再回到这个样式文件 .. 先添加一个样式选择器 .. .ui.action .. 在动作区里面,我们可以让图像绝对定位,然后让文字显示在图像的上面,这样看起来就是一块有图像背景的内容 ..
把这块区域的位置属性设置成相对,这样图像可以基于这个区域去绝对定位 .. position: relative .. overflow ... 溢出设置成 hidden ...
可以给这块区域设置一个高度, 单位使用 vh ... height: 60vh .. 相当于窗口高度的 60% .. 可以再设置一下区域的最大来还有最小高度 .. max-height: 530px .. min-height: 350px
里面再嵌套一个 .image ,去设置一下图像的样式 .. width 可以是 100% ... 高度是 60vh .. 最大高度 530px ... 最小高度 350px .. 这里再把 object-fit 设置成 cover ..
这些东西的意思我们在之前的视频里已经解释过了 ..
最后把图像设置成绝对定位 .. 把 position 设置成 absolute ..
现在我想让这块文字垂直居中在这块区域上 .. 先设置一下整个区域的显示 ... 设置成 flex , 然后设置一下对齐,align-items 设置成 center ..
图像现在盖住了文字 ... 我们再设置一下内容的样式 .. 嵌套一个 .content .. 把 z-index 设置成 1 ...
这块文字内容不但在垂直居中,水平也得居中 .. 我们先把 .content 的显示设置成 flex ... 再用一下 flex-direction ,把方向设置成 column .. 然后把项目的对齐方式设置成 center ... align-items: center ... 再把 content 元素的宽度设置成 100% ..