请求支付宝接口的时候需要带着签名 .. 生成这个签名的方法需要遵守一套规则,这个规则是支付宝定的 .. 下面我们按照现在的规则去创建生成签名用的方法 ..
在 pay 这个方法里 .. 先添加一个签名 .. 名字是 sign .. 用一下 this.aliPaySign 这个方法 .. 把参与签名的数据交给这个方法 .. 这里就是上面的这个 requestParams 对象 .. 方法返回的东西就是签名 ..
下面可以把它再输出到应用的日志文件里检查一下 .. logger.debug .. 输出签名 .. sign
aliPaySign
在这个类里再找个地方去创建一下这个 aliPaySign .. 添加一个 aliPaySign .. 接收一下 data 参数 ..
这个 data 就是参与签名的数据,这个数据我们需要按一定的规则再去处理一下 .. 处理的流程可以单独放在一个方法里面 .. 再给它添加一个参数名 preProcess .. 默认让它等于 this.aliPayPreSign ..
签名的时候我们要用到自己生成的密钥 .. 跟这个密钥对应的公钥,在一开始我们已经告诉给支付宝了 .. 它会利用这个公钥内容去验证我们的签名 ..
添加一个 privateKey ... Config.get .. 得到 alipay.privateKey .. 这个配置里的内容就是我们的密钥 ..
然后添加一个 dataString .. 用一下 preProcess 处理一下 data 这个参数里的东西 .. 这个 preProcess 默认就是 aliPayPreSign 这个方法 ..
下面创建一个 sign .. 生成签名,可以使用 Node.js 里的 crypto 这个模块 .. 在文件的一开始,我们已经导入了这个模块 .. 这里用一下它的 createSign 方法 .. 签名的算法使用 sha256 ..
update .. 要签名的数据是 dataString ... 就是 aliPayPreSign 处理之后生成的一个字符串数据 ..
接着再用一个 sign .. 把密钥告诉它 .. privateKey .. 签名的格式是 base64 ...
最后再 return 这个 sign .. 就是生成的签名 ..
aliPayPreSign
下面我们还得再去定义一个方法 .. 就是 aliPaySign 里面需要用的 aliPayPreSign .. 方法接收一个 data 参数 .. 就是参与签名的数据对象 ..
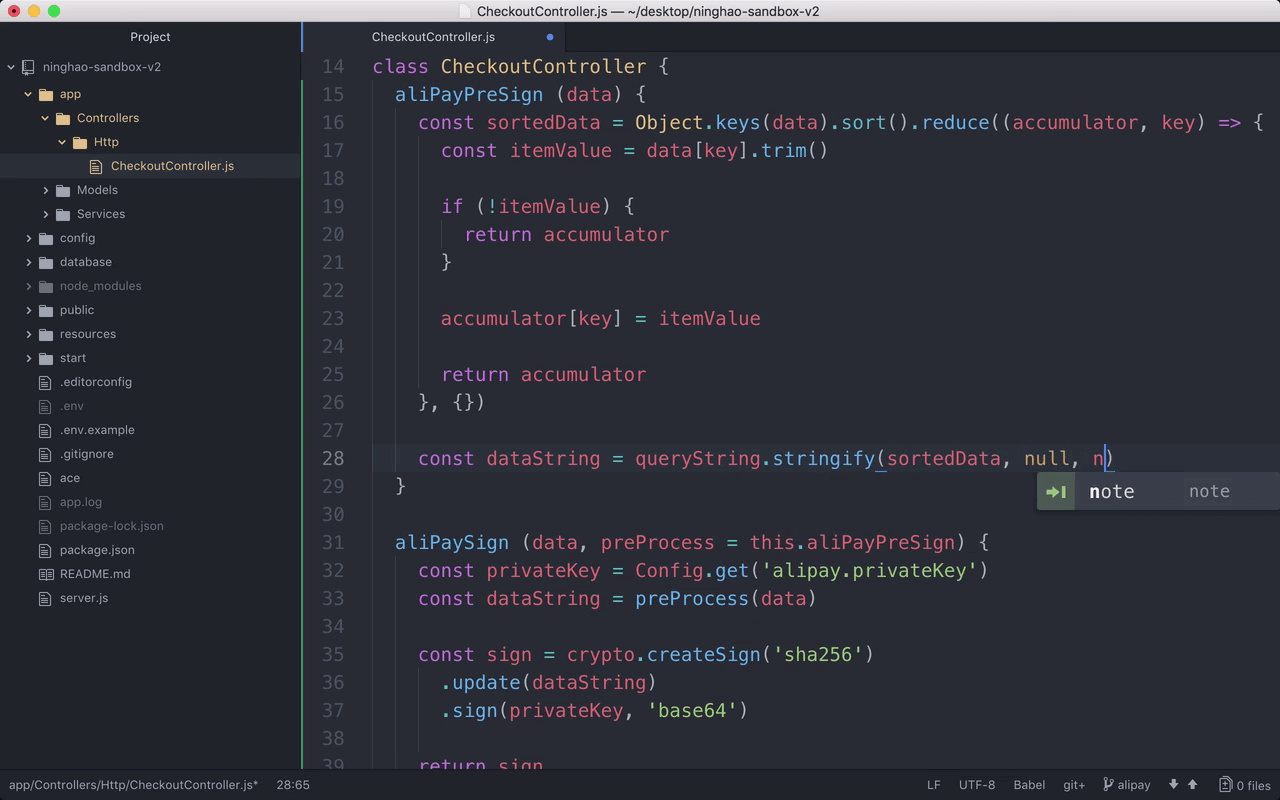
首先我们要对数据按照数据的名字排一下顺序 .. 添加一个 sortedData .. Object .. keys .. 得到 data 对象里所有的名字 .. 用一下 sort 排一下顺序 .. 接着再用 reduce,根据这个新的顺序去生成一个对象 ..
accumulator 是累加器 ... 这里它表示的就是一步一步生成的排序之后的对象 ... 当前项目叫 key .. accumulator 的初始值是一个空白的对象 ...
回调里面,添加一个 itemValue .. data[key].trim() .. 去掉值的前后的空格 ..
如果 !itemValue .. 意思就是如果当前项目里面没有值 .. 我们可以直接 return 这个 accumulator ..
不然的话,我们就在 accumulator 里面添加一个新的项目 .. 项目的值就是 itemValue ...
最后再 return 这个 accumulator ..
转换成地址查询符
下面我们要把排序之后的数据转换成地址查询符形式的字符串 .. 添加一个 dataString .. 用一下 Node.js 里的 queryString 里面的 stringify .. 处理 sortedData .. null .. null ... 一个配置对象 .. 设置一下 encodeURIComponent .. 设置成 queryStirng 里的 unescape ..
方法最终可以 return 这个处理好的字符串 ...
注意创建签名的时候用的 crypto ... 还有 queryString .. 我已经在这个文件里面导入进来了 ..
再回到浏览器 .. 按一下结账页面上的 确认支付 ... 再回到项目 .. 打开 app.log .. 这里你会发现生成的这个签名 .