现在我们就去创建一个方法,可以用它验证通知里面的这个签名是不是真的 ...
在 CheckoutController 里面 .. 找到 aliPayNotify 这个方法 .. 在它里面先添加一个 signVerified ... 它的值是一个方法返回来的验证的签名的结果 .. 用一下 this .. aliPayVerifySign .. 把要验证的数据交给它 .. paymentNotification ..
下面再日志里输出点东西 .. logger debug .. 输出验证签名结果 .. signVerified ..
然后判断一下 .. 如果 !signVerified ... 意思是签名不对 .. 我们可以 return 一个 failure ..
如果验证签名有效 .. 我们可以再去验证一下通知里面的其它的东西 .. 比如订单号,交易状态等等 .. 这些东西都对 ..
最后可以再 return 一个 success .. 表示验证成功 ..
aliPayVerifySign
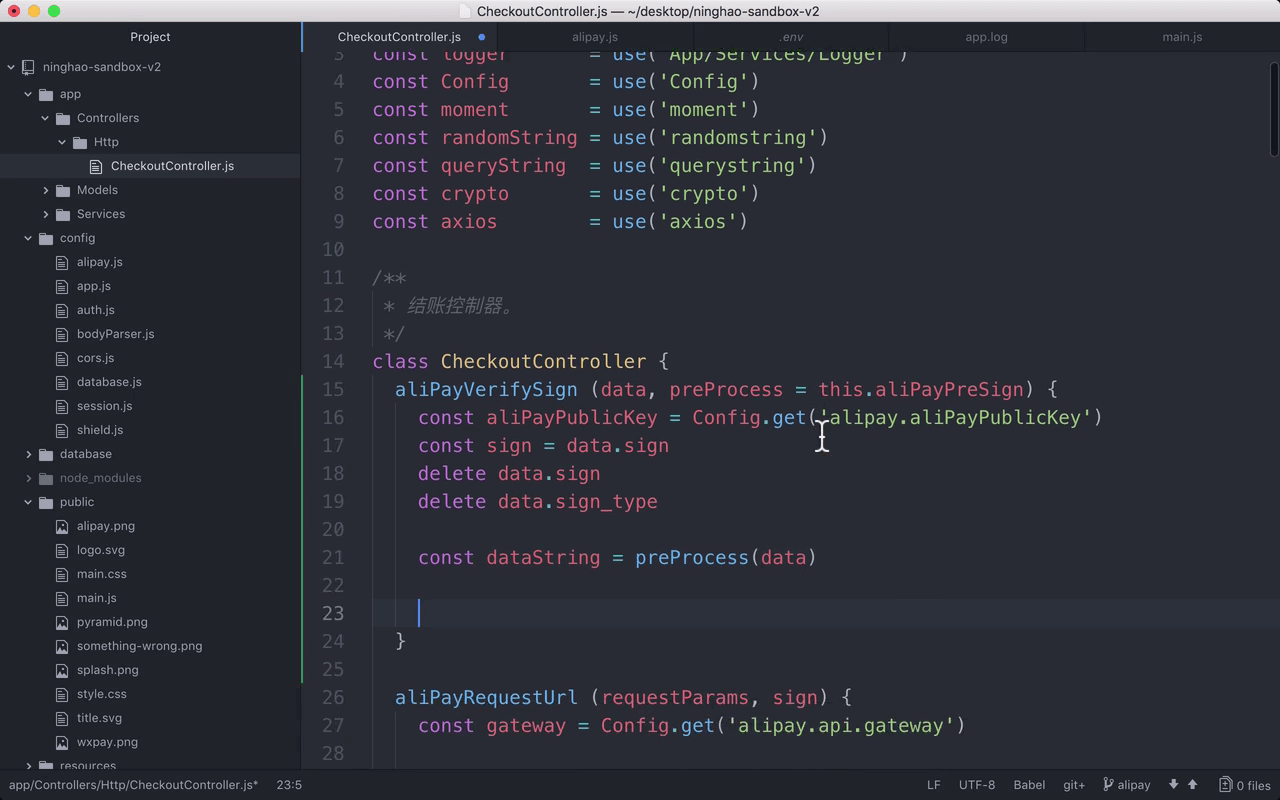
下面我们找个地方去创建一个 aliPayVerifySign 这个方法 ... 添加一个 aliPayVerifySign .. 方法有两个参数 .. data .. 是要验证的数据 .. 还有一个 preProcess .. 默认让它等于 this.aliPayPreSign .. 这个方法可以处理一下验证的数据 ..
验证签名需要用到支付宝公钥 .. 添加一个 aliPayPublicKey .. 它的值在配置里面 .. alipay.aliPayPublicKey
然后添加一个 sign .. 它的值就是 data 里面的 sign ..
要验证的数据需要去掉里面的 sign 还有 sign_type ... delete data.sign ... delete data.sign_type
下面添加一个 dataString ... 它的值就是 preProcess 处理一下 data ...
然后再添加一个 result .. 它的值就是验证的签名的结果 .. 用一下 Node.js 里的 crypto .. createVerify .. 算法是 sha256 ... update ... dataString .. 再 verify 一下 .. 用的公钥是 aliPayPublicKey .. 验证的签名是 sign ... 签名的格式是 base64
最后让方法返回这个结果 ..
实验
下面再去试一下 ... 回到结账页面 ... 确认支付 ...
登录到支付宝帐号 ... 输入支付密码 ...
支付完成以后 ... 我们可以再回到项目 ....
打开项目的日志 ...
这里你会发现验证签名的结果 ... 显示的是 true ... 意思就是通知里的签名没啥问题 ...