现在我们就可以去组织好要请求支付用的地址了 .. 添加一个 reequestUrl .. 这个地址可以交给一个方法来给我们生成 .. this.aliPayRequestUrl .. 把 requestParams ,还有 sign 交给这个方法 ..
然后找个地方去定义一下 aliPayRequestUrl 这个方法 .. 接受两个参数 .. requestParams .. 还有 sign ..
方法里面先得到支付宝的支付网关地址 .. 添加一个 gateway .. Config.get .. 得到 alipay.api.gateway ..
下面再添加一个 requestParamsString .. 它的值可以用一下 queryString 的 stringify .. 处理一个对象 .. 对象里面有 requestParams 里面的东西 .. 还有 sign .. 就是签名 .. 处理之后得到的就是一个地址查询符形式的字符串 ..
然后再添加一个 requestUrl .. 里面包含支付宝网关 .. gateway .. 问号 .. 再加上 requestParamsString ... 这个就是我们需要请求支付用的地址 ..
方法最后可以返回这个 requestUrl ..
回到 pay 这个方法 .. 我们也可以让这个方法 return 得到的 requestUrl ...
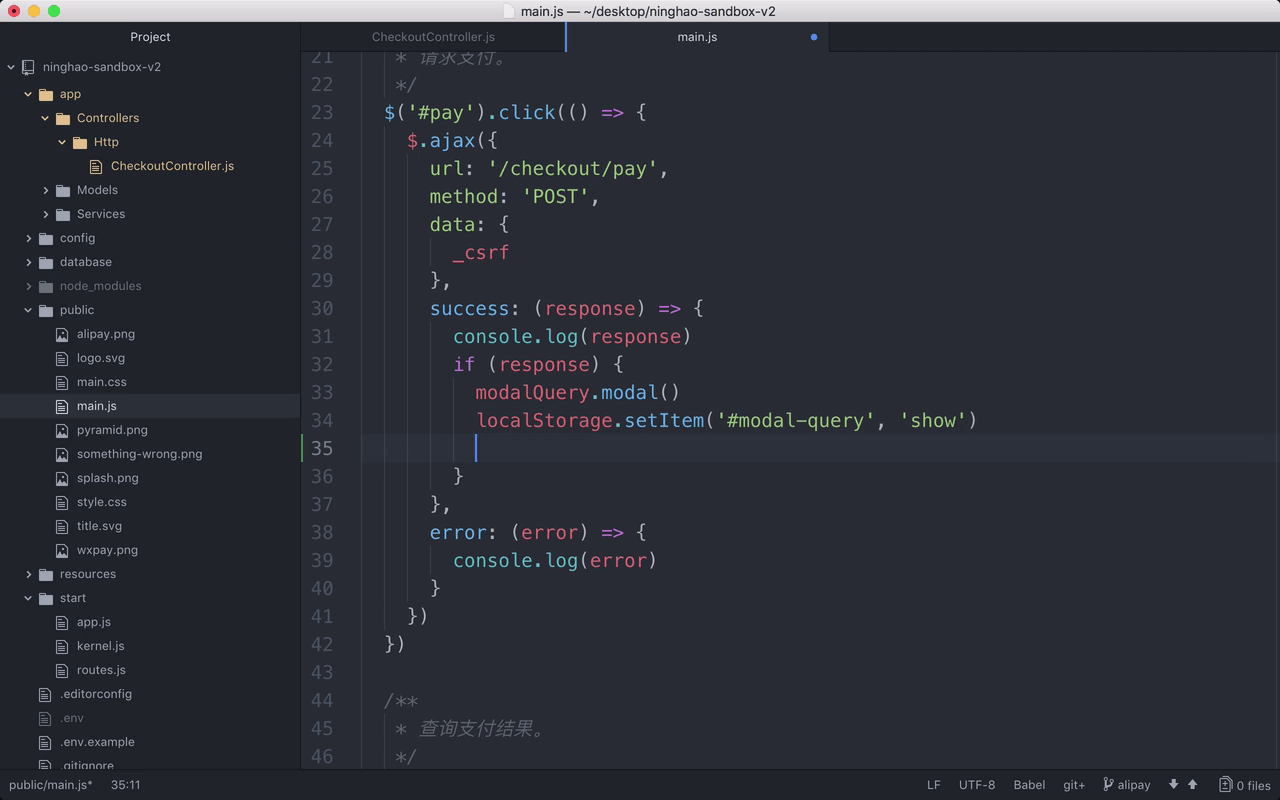
下面可以再打开结账页面用的自定义脚本 .. public ... main.js
找到这个确认支付按钮的点击事件处理 .. 这里我们用 ajax 方法请求了应用里的 /checkout/pay ... 成功得到的响应应该就是支付的时候要用的地址 ..
我们可以让页面重定向到这个地址 .. window.location.href .. 等于 response ..
回到浏览器 .. 可以再试一下 ... 按一下确认支付 ... 应用会组织好请求要带的数据,根据它们生成签名 .. 再组织成要请求的地址 .. 最后会重定向到这个支付用的地址上 ..
用户可以打开手机上的支付宝 ... 扫一下页面上的二维码完成支付 ... 也可以直接登录到网页版的支付宝完成支付 ...
完成以后 .. 用户会被重定向到指定的页面上 ...