手机网站支付跟电脑网站支付的功能很像,基本上只要我们把这个支付用的 method 换成 alpay.trade.wap.pay 就可以了 .. 下面,我们可以根据用户使用的浏览器自动切换使用不同的支付方法 .. 如果用户使用的是移动端的浏览器,就切换成手机网站支付 .. 如果用的是桌面版的浏览器,就用电脑网站支付 ..
先去给项目安装一个包 .. 回到命令行 .. 执行一下 ..
npm install useragent --save
这个 useragent 里面提供了一些方法可以很容易得到请求里面的 user agent 相关的信息 .. 回到项目 .. 在 CheckoutController 文件的一开始 .. 导入 useragent ... 导入可以使用 node.js 里的 require ... 或者我们应用框架里提供的 use 方法 ..
再找到 pay 这个方法 .. 把 request 从这个方法的对象参数里拿出来用一下 .. 这里我们可以用 request 的 header 方法得到请求里面的 use-agent 相关的信息 ..
这个数据可以交给 useragent 来处理 .. 用一下 useragent 的 is 方法 ... 把请求里的 user-agent 交给这个方法 .. 这个 is 方法会返回一个对象 .. 里面会包含跟用户浏览器相关的一些数据 ..
起个名字可以叫 userBrowser ... 下面再把这个 userBrowser 输出到应用的日志里检查一下 ..
回到浏览器 ... 按一下结账页面上的确认支付 ..
再回到项目 .. 打开 app.log ..
这里会显示用 useragent 里的 is 方法处理 user agent 信息之后返回来的数据 .. 这里显示请求的用户浏览器是 chrome .. 因为这个 chrome 的值是 true ..
用 iOS 设备上的浏览器发出的请求 .. 这个 mobile_safari 的值会是 true ... 用安卓设备发出的请求 .. 这里的 android 属性的值应该会是 true ..
我们就可以根据这些值去判断一下用户到底用的是不是移动设备上的浏览器 ...
回到 CheckoutController ,找到 pay 这个方法 .. 里面添加一个 method ,它的值就是支付方法的名字 ..
这里可以判断一下 .. userBrowser.mobile_safari ... 或者 userBrowser.android .. 它们两个只要有一个是真的 ... 我们就让支付方法是 alipay.trade.wap.pay ... 不然,我们就可以使用 alipay.trade.page.pay ..
然后把这个 method 交给 aliPayCommonParams 这个方法 ..
再用类似的方法处理一下 product_code 的值 ... 如果用户的浏览器是 mobile_safari 或者是 android 设备 .. 我们可以让 product_code 变成 QUICK_WAP_WAY ... 不然的话 .. 它的值可以是 FAST_INSTANT_TRADE_PAY ...
找到上面这个 aliPayCommonParams ..
在这个 switch 里面,再添加一行 .. 如果支付接口是 alipay.trade.page.pay 或者 alipay.trade.wap.pay .. 我们都可以在公共参数里添加 notify_url 还有 return_url 这两个参数 ...
下面可以试一下 ..
先在桌面电脑的浏览器上,访问一下 checkout 页面 .. 按一下 确认支付 ... 打开的就是电脑网站支付用的支付页面 ..
用户可以扫描页面上的二维码,或者登录到支付宝完成支付 ..
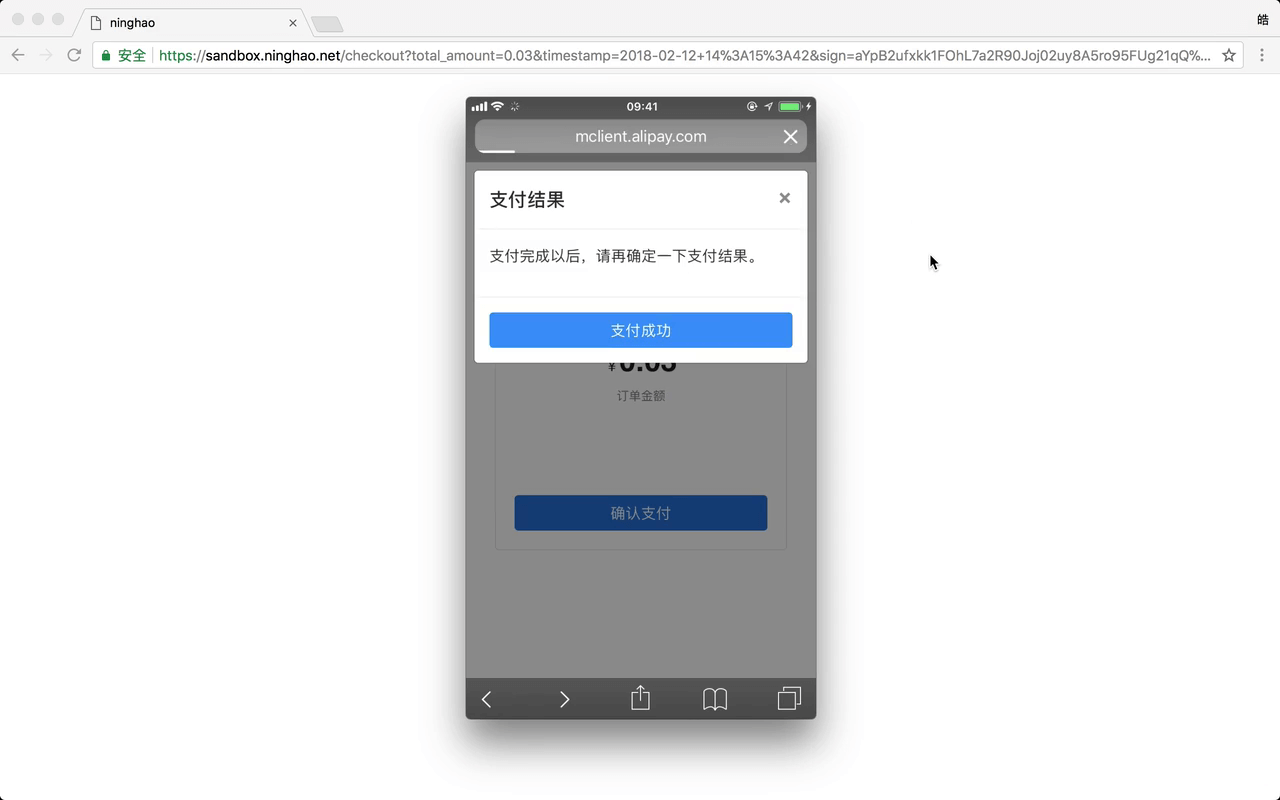
再试一下 ... 这回我们在手机浏览器上打开 checkout 页面 ... 按一下 确认支付 .. 确定打开链接 .. 这样会调起用户手机上的支付宝客户端 ... 确认支付 ...
在 iOS 设备上,暂时不会重定向回 return_url 设置的页面 .. 需要自己再切换到浏览器 ... 这样就会被重定向到 return_url 设置的页面上了 ..