项目运行以后 .. 可以在浏览器上,访问一下 https://sandbox.ninghao.net .. 项目里面有两个主要的页面 .. 一个是 checkout ..
这里显示的是一个结账页面 .. 还有一个页面是 checkout/completed .. 支付成功以后会跳转到这个页面上 ..
这两个页面的设计都用到了 Bootstrap 框架 ..
在这个 checkout 页面上,有个 确认支付按钮 .. 按一下它会用 ajax 的形式发起支付请求 .. 得到响应以后会弹出一个对话框 ..
支付成功以后,用户会被带回到这个结账页面 .. 这样他可以按一下 支付成功 .. 这个动作会执行交易查询功能 .. 确定成功以后,用户会被带到一个完成页面 ...
逻辑
再回到用编辑器打开的这个项目 .. 应用的路由是在 start .. routes.js 里面定义的 .. 我把几个路由放在了一个群组里,路由地址都带着这个 checkout 前缀 ..
checkout 是个结账页面 .. checkout/pay 可以请求支付 .. checkout/query 是查询交易状态用的 .. checkout/completed 会显示一个完成页面 ..
还有个地址是 alipay/notify .. 它处理的来自支付宝的支付结果通知 ..
处理这些请求的方法都来自一个叫 CheckoutController 控制器 ..
控制器是在 app/Controllers/Http 这个目录 .. 这里有个 CheckoutController.js .. 课程里主要的代码都会放在这个控制器文件里 .. 这样你可以很清楚的知道实现支付宝支付你都需要干什么事儿 .. 这里面有几个空白的方法 ..
checkout 页面,还有 completed 页面的视图 .. 是在 resources .. views 这个目录的下面 ... 一个 checkout.edge ... 还有一个 completed.edge ...
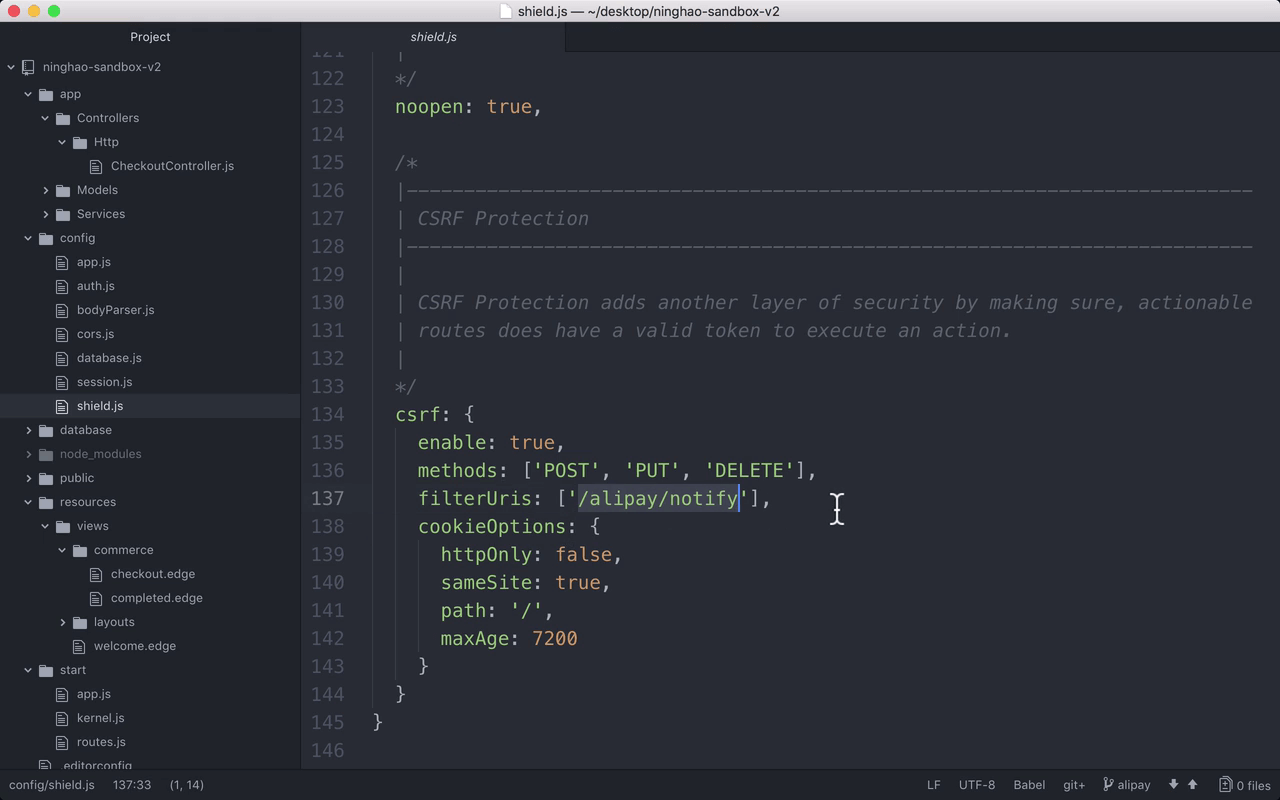
再看一个配置 .. 在 config .. shield.js ..
应用默认会对 POST,PUT,还有 DELETE 类型的请求做 csrf 保护 .. 这里我特意忽略了一个保护的地址 .. /alipay/notify .. 这样在应用里收到从支付宝那里发过来的支付结果通知 ..
结账页面上还用了点自定义的脚本 ... 应用的公开资源是在 public 目录的下面 .. 打开这里的 main.js ..
这里主要是监听了页面上的两个按钮的点击事件 .. 发生以后会去执行特定的动作.. 比如去请求支付 ... 还有请求查询交易结果 ...