复制一下这个窗口上的按钮元素 .. 打开 child_window.html ... 把按钮粘贴到这个页面上 .. 修改一下按钮上的文字 .. Close .. 按钮上的 id 换成 close ..
在页面的 script 里面, 先把 remote 从 electron 模块里面拿出来用一下 .. 因为我们需要用到它得到当前窗口 ..
下面再添加一个 childWindow .. 它的值用一下 remote.getCurrentWindow() 这个方法 .. 获取到当前的窗口 ..
然后找到页面上的关闭按钮 .. closeBtn . 它的值用一下 document.getElementById .. close .. 再去监听一下 closeBtn 这个按钮上的 click 事件 .. 发生这个事件的时候我们要关掉当前窗口 .. 执行一下 childWindow 上的 close 方法 ..
重新运行一下应用 ..
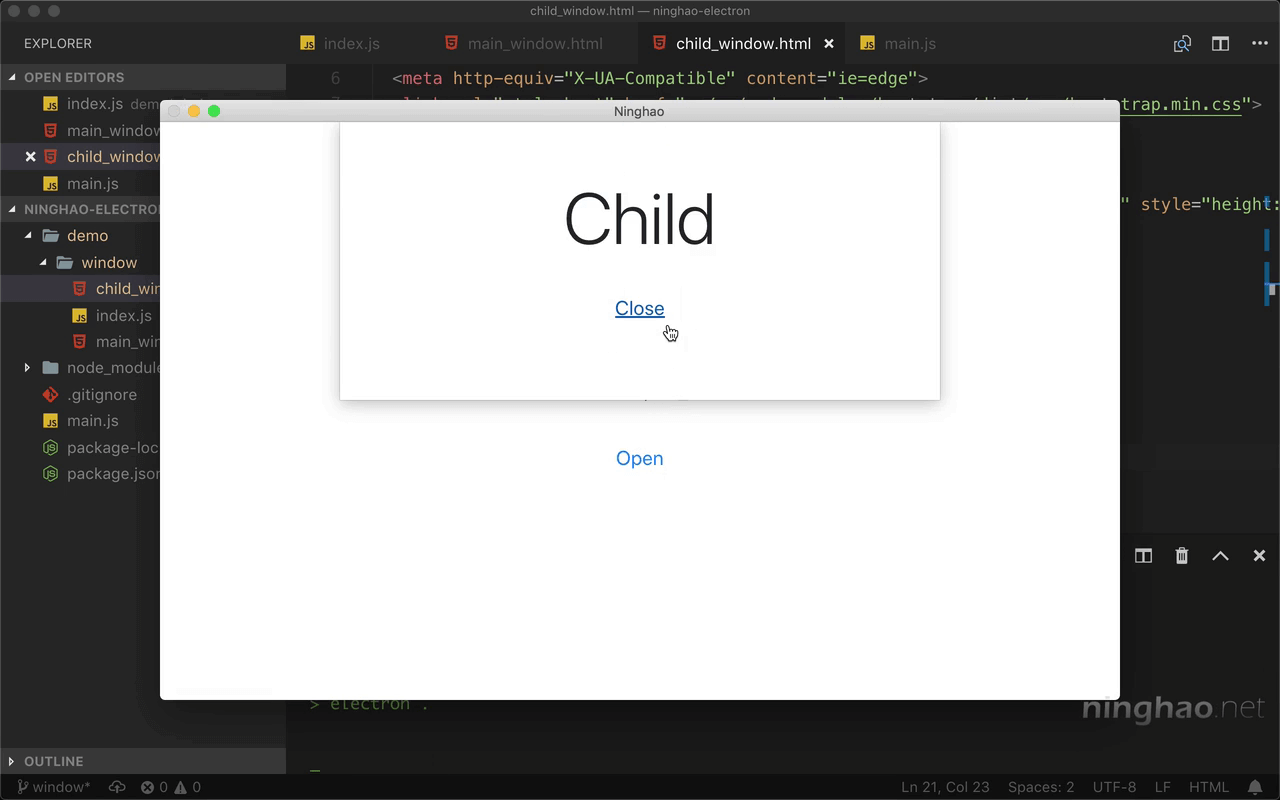
按一下 Open ,会打开一个模态窗口 .. 再按一下这个窗口上的 Close 按钮 .. 可以关掉当前打开的这个模态窗口 ..