先给项目创建一个新的分支 .. git checkout -b 名字是 window .. 再把这个分支推送到项目的远程 .. git push origin window .. 课程里对项目的修改都会保存在这个新的分支上 ..
然后再修改一下项目的结构 .. 新建一个文件 .. 放在 demo .. window 的下面,名字是 index.js ... 在这个文件里我们会去练习跟应用的窗口相关的东西 ...
这个 main.html 也可以放在 demo .. window 的下面 .. 确定移动 ..
再给它改个名字 .. main_window.html ..
打开 main.js .. 先剪切一下这些跟窗口相关的代码 .. 这些代码可以放在刚才创建的 window 模块里面 .. 剪切一下 createWindow 方法 .. 粘贴到 window 模块里面 ..
再剪切一下这个 win 变量 .. 也把它粘贴到 window 模块里面 ..
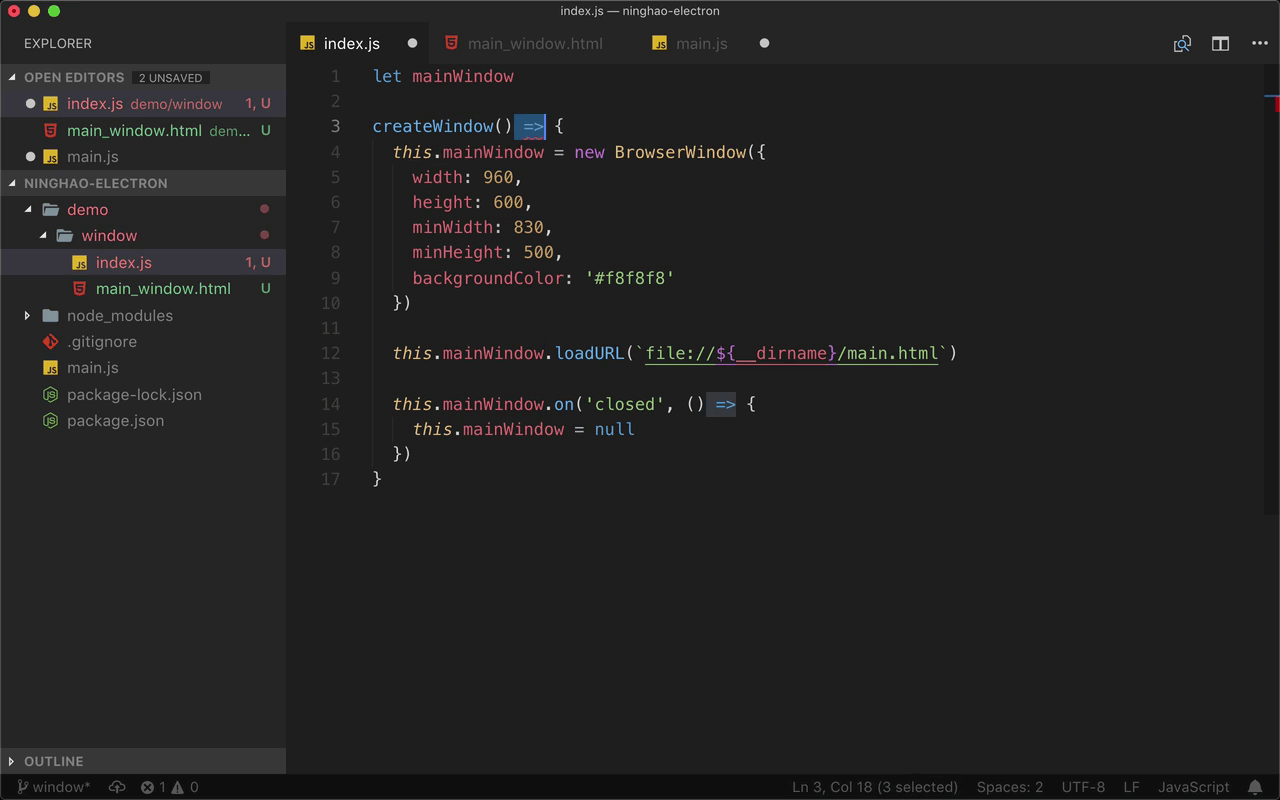
这里需要修改一下 .. 这个 win 可以换个名字 .. 比如可以是 mainWindow .. 然后 createWindow 里面的 win 全部都换成 this.mainWindow ..
修改一下定义 createWindow 函数的方法 .. 现在用的是箭头函数 .. 这里可以把它改成普通函数 ..
在文件的顶部再导入需要用的 BrowserWindow .. 它来自 electron 模块 ..
窗口用的 html 文件的名字,现在变成了 main_window.html ..
然后在文件的底部再导出模块里的一些东西 .. module.exports .. 导出一个 createWindow ..
回到 main.js .. 导入 window 模块 .. 位置是当前目录下面的 demo 下面的 window .. 应用准备好以后 .. 给它一个回调 .. 里面执行一下 window 上的 createWindow 这个方法 ..
在应用的 activate 事件的处理器里面 .. 检查的是 window 上的 mainWindow .. 看看它是不是等于 null .. 如果是的话 .. 要执行的是 window 模块上的 createWindow 方法 ..
再把这些跟 IPC 相关代码先去掉 .. 在 main_window.html 里面,去掉 script 标签里的代码 ..
打开终端 .. 运行一下应用 ..