先把窗口的 modal 属性注释掉 .. 在 macOS 系统上想要隐藏窗口上的标题栏 .. 在创建窗口的时候可以加上一个 titleBarStyle .. 把它设置成 hidden .. 回到应用 .. 打开应用的窗口 .. 这回打开的这个窗口,它的标题栏会被隐藏起来 .. 左边这里仍然会显示控制窗口的几个按钮 ..
如果想创建完全无边框的窗口 .. 可以在创建窗口的时候,把它的 frame 选项的值设置成 false .. 注释掉上面这个 titleBarStyle 属性 ..
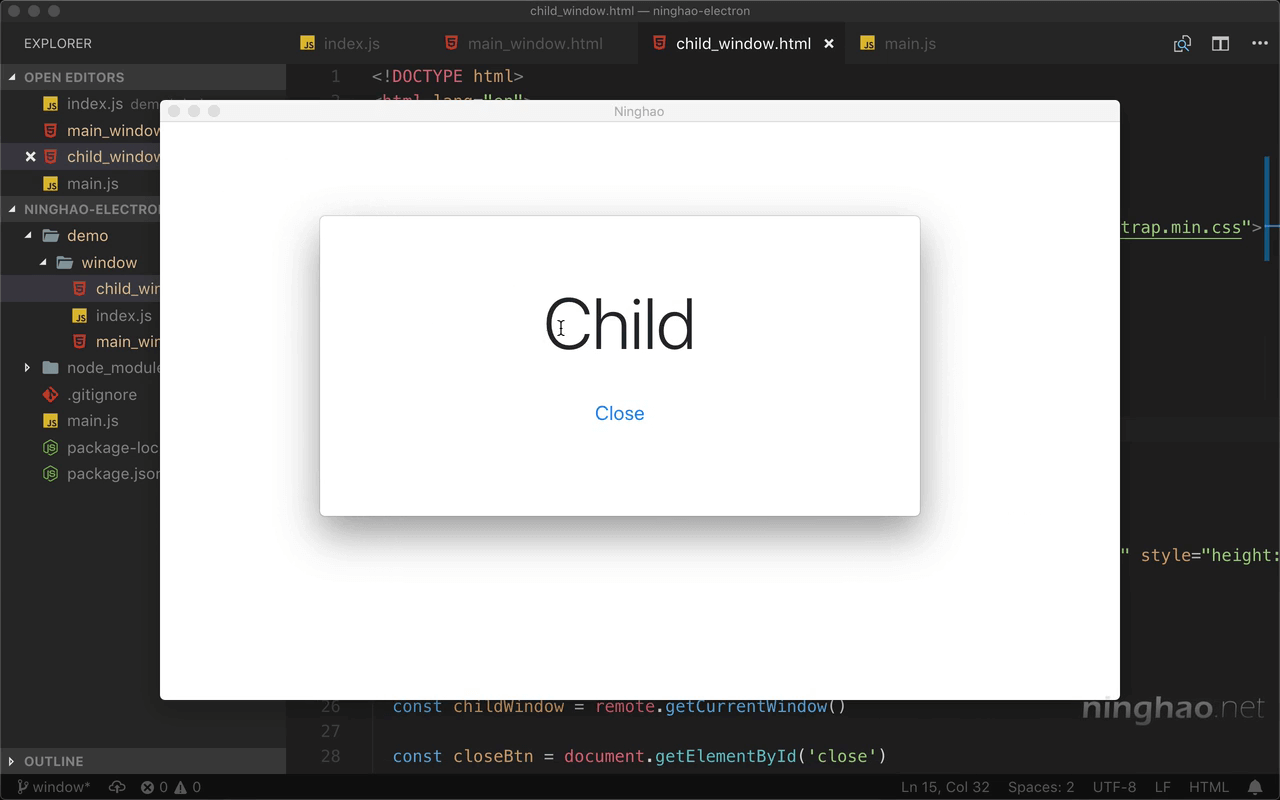
打开应用的这个窗口 .. 这回打开的就是一个无边框的窗口 ..
拖拽
默认这种无边框窗口没法拖拽,在网页上我们可以设置可拖拽的区域 .. 打开 child_window.html .. 比如把这个 body 元素设置成可拖拽的区域 .. 在页面上添加一组 style 标签 .. 设置一下 body 元素的样式 .. 把 -webkit-app-region 设置成 drag ..
页面上有些地方要设置成不可拖拽 .. 比如这个大标题文字 .. 设置一下 h1 元素的样式 .. 把 -webkit-app-region 设置成 no-drag ..
再去试一下 .. 打开窗口 .. 现在可以拖拽这个窗口的位置了 .. 按住页面上的这个大标题 ... 不能拖拽窗口 .. 因为我们把它的 -webkit-app-region 属性的值设置成了 no-drag ...