在这个 child_window.html 里面,先添加一个显示窗口尺寸还有位置的容器 .. 一个 div .. 上面加上点 css 类 .. fixed-bottom.bg-light.text-secondary.text-right.p-2 .. 容器里的文字是 Window State .. 窗口上面再添加一个 id .. 名字是 state-info ..
窗口上面有很多事件 .. 这里先监听一下这个 childWindow .. 的 resize 事件 .. 发生这个事件,使用 updateState 来处理 .. 复制一份 .. 再监听一下窗口的 move 事件,同样使用 updateState 来处理 ..
下面定义一下这个函数 .. 名字是 updateState .. 函数里面先找到想要显示窗口尺寸还有位置的容器 .. 名字是 stateInfoContainer .. document.getElementById .. 找到 state-info 这个 id 的元素 ..
然后再准备一下要显示的文字 .. 名字是 stateInfo .. 一个字符模板 .. Size .. 后面加上 childWindow 的 getSize 方法返回的东西 .. 这个方法会返回窗口的尺寸 ..
后面再加上一个 Position ,表示位置 .. 后面加上 childWindow 的 getPosition 方法返回的东西 ..
最后再设置一下 stateInfoContainer 上的 innerText 的值 .. 让它等于 stateInfo ..
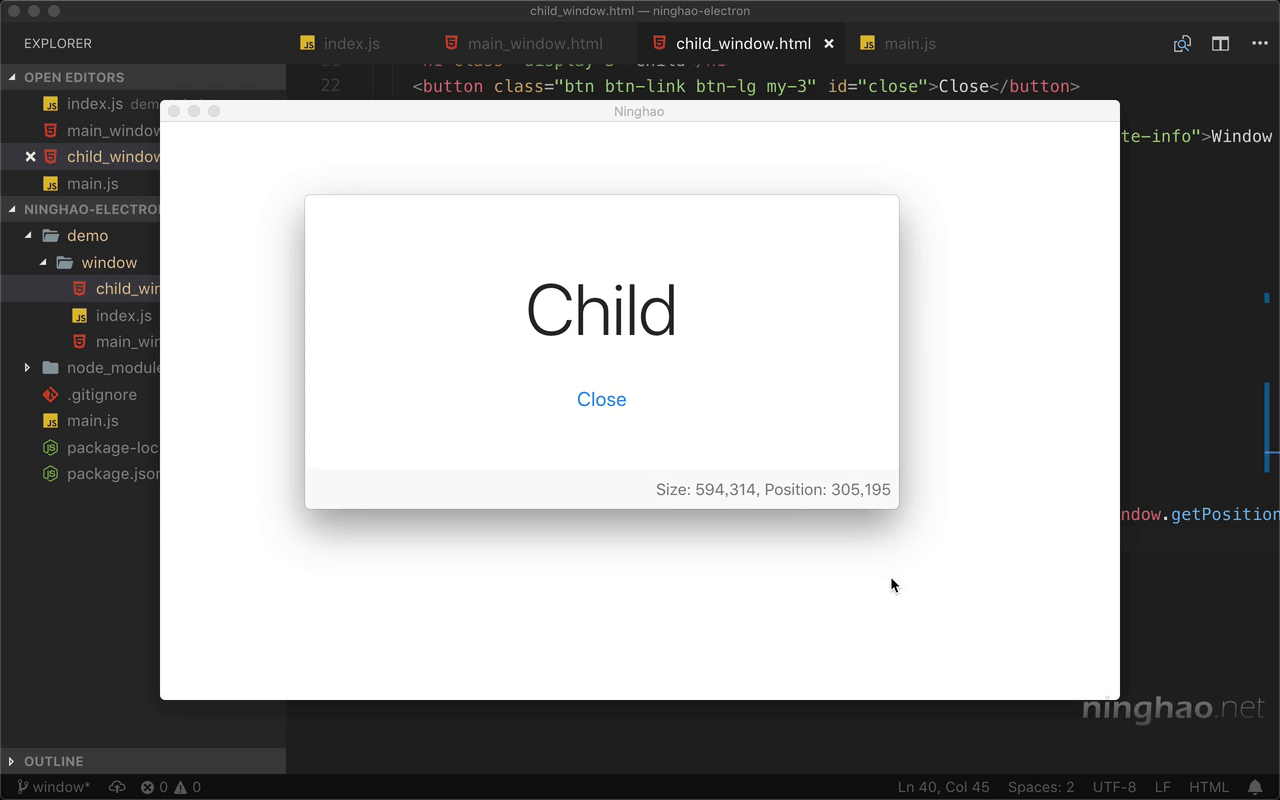
回到应用去试一下 .. 因为我们监听了这个窗口的 resize 还有 move 事件,就是调整窗口大小还有移动窗口事件 .. 发生这些事件就会执行对应的方法获取到窗口的尺寸还有位置信息 .. 这些信息会实时的在窗口上显示出来 ..