应用的界面我打算使用 Bootstrap 界面框架里面提供的样式 .. 先给项目安装一下 bootstrap .. npm install 安装的是 bootstrap .. --save .. 把它保存在项目的依赖里面 ..
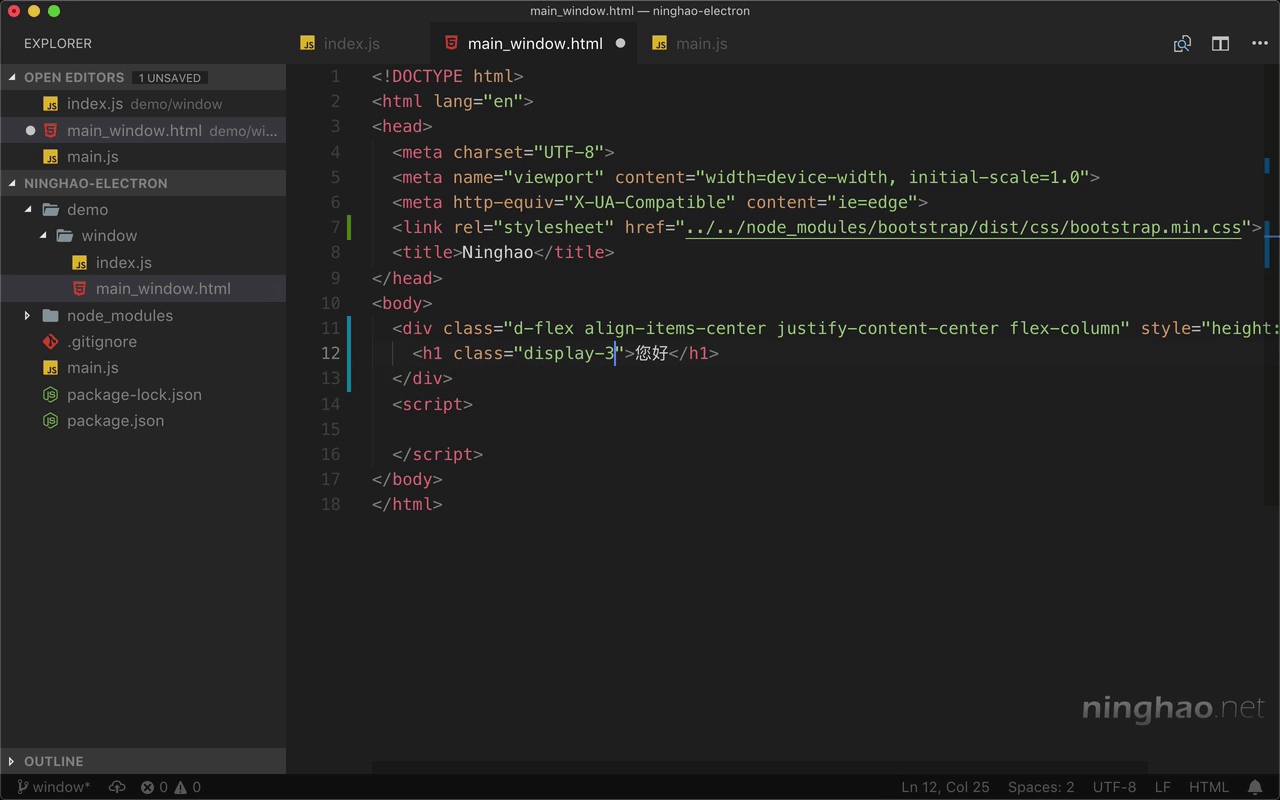
然后打开 main_window.html ... 在 head 标签里面 .. 添加一个 link .. 样式表的位置是上一级目录的上一级目录下面的 node_modules .. bootstrap .. css .. dist .. bootstrap.min.css ..
这样在页面上就可以使用 bootstrap 里的样式了 ..
在主体里面 .. 添加一组 div ... 上面再加上几个 css 类 .. d-flex . align-items-center .justify-content-center .flex-column .. 标签上再添加一个 style 属性 .. 把容器的 height 设置成 100vh ..
用它包装一下下面这个大标题 ..
这个大标题上再添加一个类 ... display-3 .. 改变一下标题文字的大小 ..
再去运行一下应用 ...