先去给项目安装点东西,打开终端 .. 安装一个 axios ,一会儿用它可以去请求后端服务的数据 .. 再安装一个 json-server,等会儿我们会用它去创建一个演示用的后端服务 ..
打开浏览器 .. 访问一下这个地址 .. 查看一下这个 json 文件的原始数据 .. 复制一下里面的内容 .. 再回到项目 ..
新建一个 json 文件 .. 放在 assets 下面,名字是 db.json .. 把刚才复制的内容粘贴到这个文件里 ..
打开 package.json .. 在 scripts 里面添加一个新的命令 .. 名字是 dev:server .. 执行 json-server 用一个 watch 选项,当前目录下的 assets 里的 db.json .. 再用 port 设置一下服务的端口号 ..
回到终端 ... 执行 npm run dev:server .. 这样会用 json-server 给我们创建一个演示用的后端服务 ..
index
打开应用里的 index 页面 .. 在文件顶部导入一个 http 客户端 ... 名字叫 http .. 来自 axios 这个包 ..
在页面上请求数据可以使用 getInitialProps .. 给 Index 添加一个 getInitialProps .. 它是一个 async 函数 .. 因为函数里会执行一些异步的动作 ..
添加一个 response .. await ,执行 http 的 get .. 请求的地址是 http://localhost:3333/posts .. 这个接口会给我们返回一组文章内容 ..
方法 reutrn 的东西是页面的属性 .. 添加一个 posts .. 值是 response.data ..
这样在 Index 的属性里面,会有一个 posts 属性,值就是一组文章内容 ..
访问一下 props.posts .. 用一下 map .. 当前项目可以叫 item .. 每次迭代返回的是一个 ListItem 组件 ..
设置一下这个组件的属性 .. 列表都需要一个 key .. 值是 item.id .. 这个 ListItem 还需要一个 id 属性 ... 值是 item 里的 id .. 还需要一个 title .. 值可以是 item 里的 title ..
修改一下 ListItem 里的 Link 组件的链接地址 .. 把 title 查询符换成 id ..
然后打开 server.js .. 修改一下这个自定义的路由 .. 把 title 换成 id ..
打开终端 .. 重新运行一下 npm run dev ..
页面上提示 props 未定义 ..
打开 index 页面 .. 需要给它提供一个 props 参数 ..
现在,页面上会显示一组文章标题 ..
post
点击一个链接 .. 打开的是个空白页面 .. 再去处理一下 post 页面 .. 打开 post 页面 ..
给 Post 添加一个 getInitialProps .. 它是一个 async 函数 .. 有个 context 参数 .. 函数里面先从 context.query 里,把 id 解构出来 .. 这个 id 就是地址查询符 ..
下面添加一个 resposne .. await ,执行 http.get .. 请求 http://localhost:3333/posts .. 后面加上 id 参数的值 ..
方法 return 的属性里面,添加一个 post .. 值是 response.data ..
在文件的顶部 .. 导入一个 http .. 来自 axios 这个包 ..
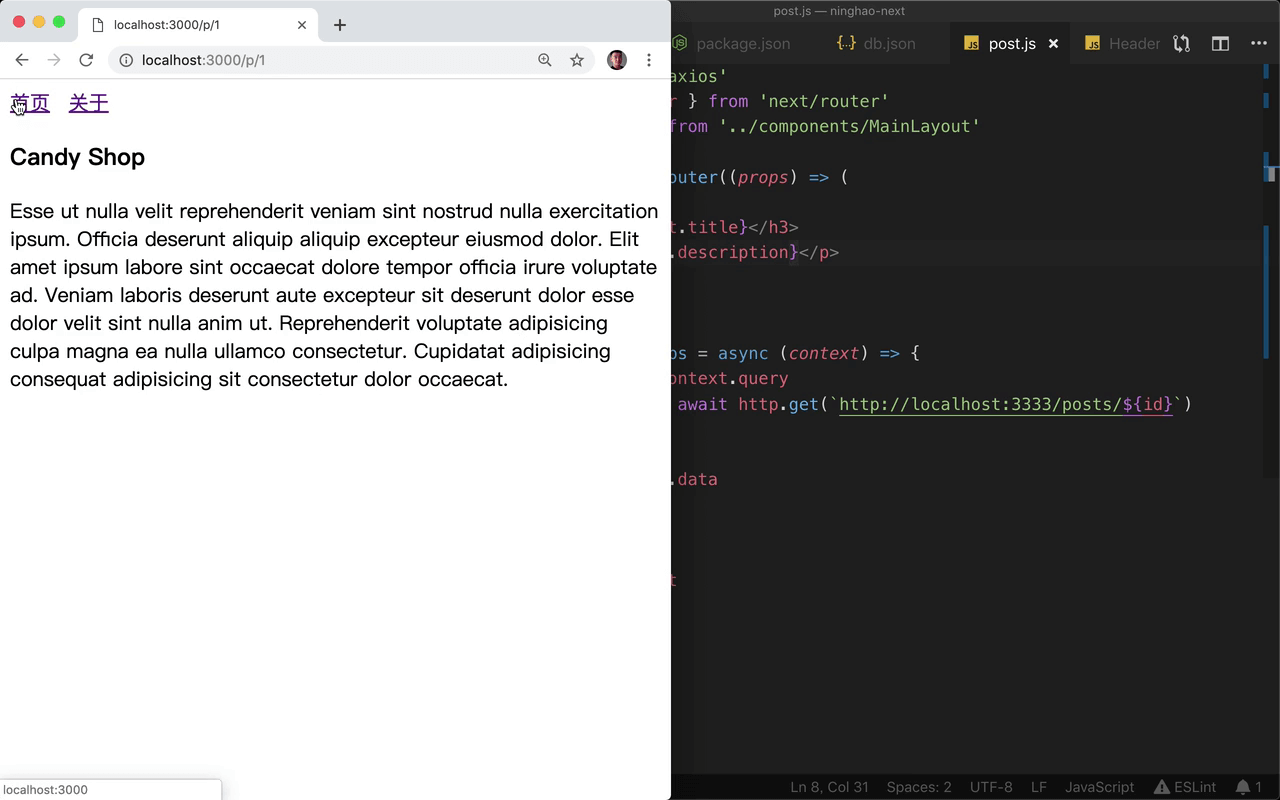
再修改一下 Post 页面的视图 .. 添加一个 h3 .. 里面包装的是 props.post.title ..
下面再添加一个段落标签 .. 里面的东西是 props.post.description ..
现在这个文章页面上会显示文章的标题还有描述 ..
回到首页 ..
再打开一个链接 .. 没有反应 .. 在开发者工具的控制台上检查一下 .. 提示 404 ..
刷新一下页面 .. 又会显示文章内容 ..
这是因为在这个 ListItem 组件里面,链接地址里 id 查询符的值应该是 props 里的 id ..
再回到浏览器,预览一下 ..