打开 index 页面 .. 直接在这个页面上再添加一个组件 .. 名字可以叫 ListItem .. 组件接收一个 props 参数 .. 表示的是组件的属性 ..
里面先用一个列表项目标签 .. 里面再包装一个 Link 组件 .. 组件里添加一个 a 标签 .. 文字可以设置成 props 里的 title 属性的值 ..
再设置一下 Link 组件的 href 属性 .. 它的值设置成 /post?title= .. 后面加上 props 里的 title 的值 .. 地址里的问号右边的东西叫查询符 .. title 是其中的一个查询符的名字,等号右边的东西是这个查询符的值 .. 地址里可以包含多个查询符,不同的查询符之间用 & 符号连接 ..
在 Index 页面视图,再用一个 ul 元素 ... 里面添加两个 ListItem 组件 .. 使用这个组件的时候给它提供一个 title 属性 .. 设置一下它的值 .. 复制一份 .. 再添加一个列表项目组件 ..
现在应用的首页会显示一个内容列表 ... 点击列表项目 .. 提示 404 .. 注意页面的地址里面会包含 title 这个地址查询符 ..
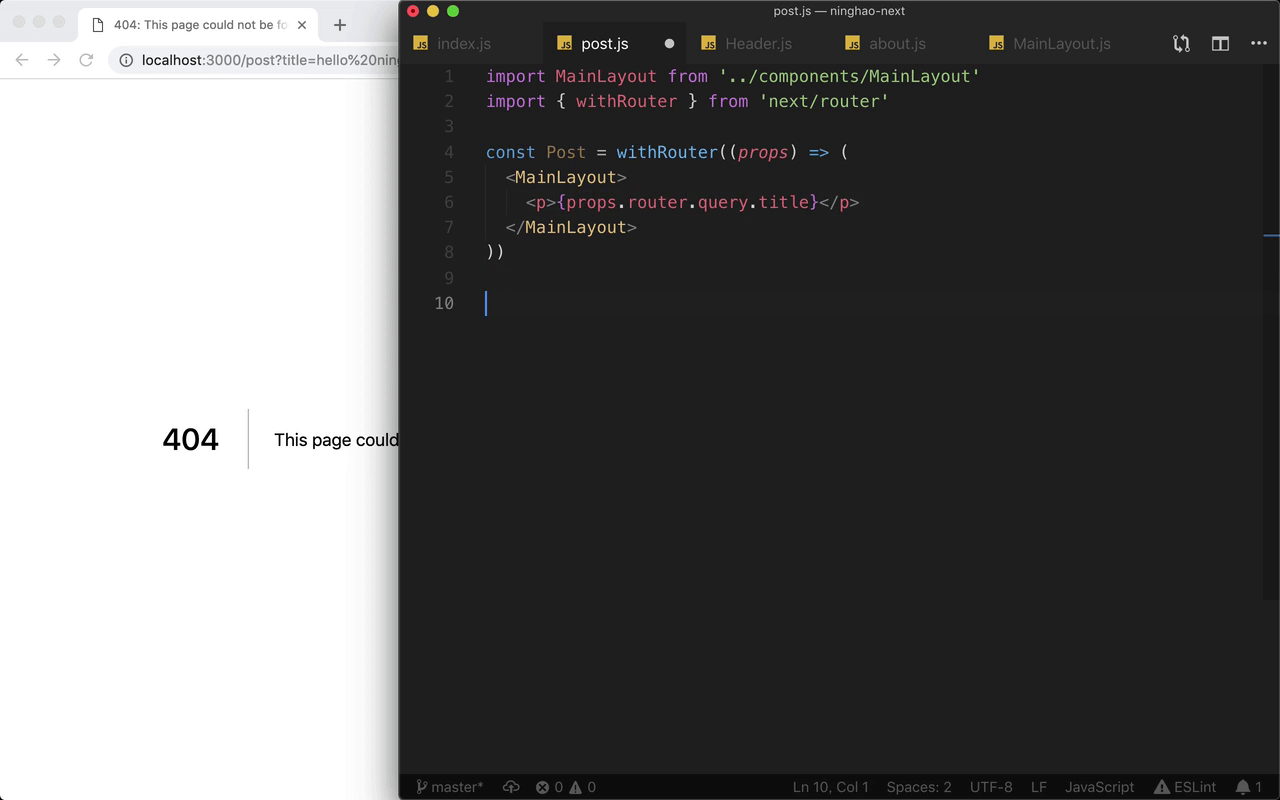
在应用里新建一个页面 .. 名字是 post.js .. 页面先导入 MainLayout 这个组件 .. 位置是上一级目录的 components 下面的 MainLayout ..
然后需要用到 next/router 里的 withRouter ... 把它从 next/router 里解构出来 ..
再添加一个 Post 组件 .. 它的值可以先用一下 withRouter .. 然后给它提供一个函数 .. 函数有个 props 参数 .. 返回的东西是页面的视图 .. 先用一个 MainLayout .. 里面包装一个段落文字 .. 具体的内容可以是 props.router.query.title .. 因为用了 withRouter,所以组件的属性里面可以得到地址查询符的值 .. query 对象里的东西就是地址查询符 .. 这里用了它里面的 title 这个查询符的值 ..
回到浏览器,再试一下 .. 现在打开的这个 post 页面上会显示 title 这个地址查询符的内容 ..
回到 首页 .. 再打开一个列表项目 ..