下面我们用一下 Next 提供的自定义服务端接口的功能 .. 先给项目安装一个服务端框架 .. Next 并不限制 我们使用哪个框架 .. 一般的 Node 应用框架都可以 .. 下面我用 Express 演示一下 .. 先去给项目安装一下 express ...
然后在项目下面新建一个 server.js .. 文件的一开始,先导入 express .. require 一下 express .. 再添加一个 next .. require 一下 next 模块 ..
再添加一个 dev .. 值可以判断 process.env.NODE_ENV !== 'production' ..
下面创建一个 app ,用一下 next .. 一个选项对象参数 .. dev 的值表示的是,是否使用 next 框架的开发模式 ..
它的值可以设置成上面我们定义的 dev ..
然后添加一个 handle .. 用一下 app.getRequestHandler 这个方法 .
再用一下 app.prepare .. 它会返回 promise .. 用一个 then .. 给它一个回调 .. 里面创建一个 server .. 执行 express() ..
添加一个路由 .. server.get .. * .. 一个回调 .. req 表示请求 .. res 表示响应 .. return 的东西是用一下 handle .. 把 req 还有 res 交给它 ..
创建一个服务 .. 用一下 server 的 listen .. 端口设置成 3000 .. 给它一个回调 .. 有个 error 参数 .. 如果有 error ,就 throw 这个 error .. 在控制台上输出一行文字 ..
上面可以再添加一个自定义的路由 .. 用一下 server.get .. 地址是 /p/:id .. 这个地址就是我们在前端给 post 页面重新设计的地址 ..
给它一个回调 .. 接收 req .. 还有 res 参数 ..
里面先添加一个 actualPage .. 等于 /post .. 这个是访问 /p/:id 的时候具体要打开的页面.. 下面再添加一个 queryParams .. 表示的是查询参数 .. 让 title 的值等于 req.params 里的 id ..
下面用一下 app.render .. 把 req .. res .. 具体要打开的页面 .. 还有查询参数交给它 ..
执行 app.prepare 的时候,如果有错误 .. 可以用 catch 得到 .. 给它一个回调 .. 接收一个 ex ,表示异常 .. 有异常就在控制台上输出异常里的 stack .. 然后执行 process.exit ... 退出 ..
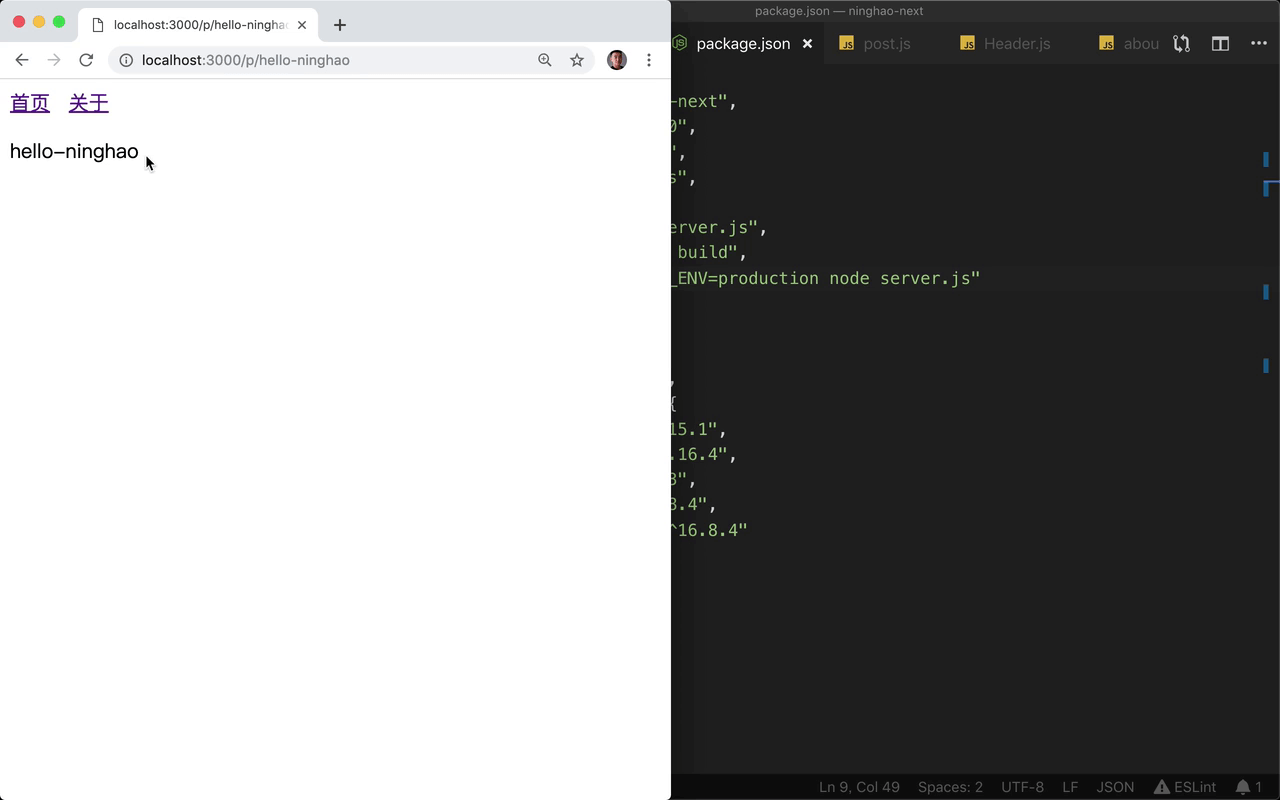
打开 package.json ..
修改一下 dev 命令 .. 执行一下 node server.js .. 再修改一下 start 命令 .. 设置一下进程环境 NODE_ENV 等于 production .. 执行 node server.js ..
打开终端 .. 重新再运行一下项目里的 dev 命令 ..
回到浏览器 .. 再预览一下 ..
打开首页 .. 再打开一个链接 .. 刷新一下页面 .. 这回就不会提示 404 了 ..
不过你会发现,页面上显示的 title 查询符的值变成了这个页面的地址里的 id 参数的值 ..
但是这也不是问题 .. 因为在后端服务,我们可以使用这个 id 去请求真正的数据 ..