在应用里再添加一个新的页面 .. 名字是 about.js .. 添加一个函数叫 about .. 这个函数返回的是页面的视图 .. 一个 div .. 包装一个段落元素 .. 文字是 about ..
最后再导出这里定义的 About ... 这个页面的地址就是页面的名字 .. 访问一下 about .. 页面上会显示 about 页面的视图 .. 调整一下浏览器的缩放比例 .. 让文字大一些 ..
回到 index 页面 .. 在视图里添加一个链接 .. 用一个 a 标签 .. 地址是 /about .. 文字是关于 ..
在浏览器上试一下 .. 按一下 关于 ,打开的就是 about 这个页面 .. 不过你会发现,打开这个页面的时候会刷新页面 ..
next/link
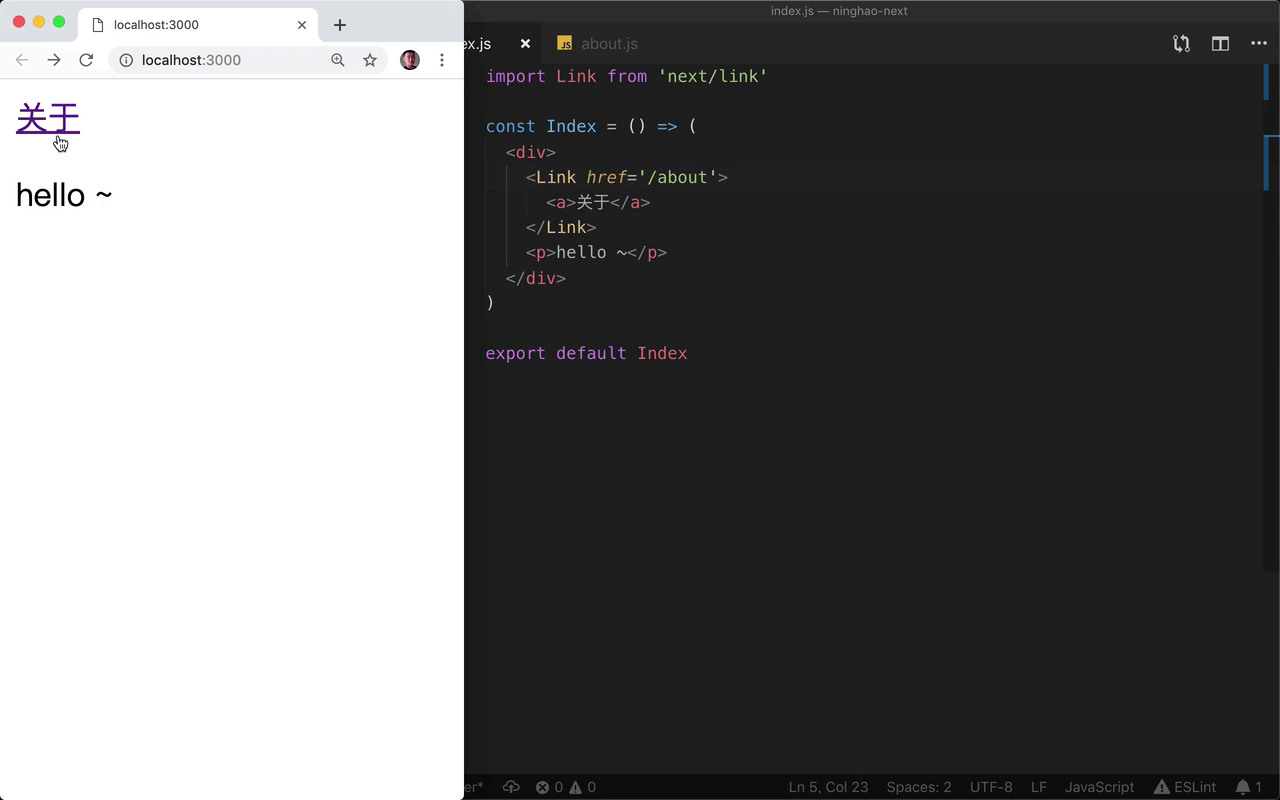
如果你想不刷新就打开链接的页面 .. 要用一下 next/link .. 在 Index 页面的顶部,导入一个 Link .. 来自 next/link 这个模块 ..
然后去掉链接标签上的 href 属性 .. 用 Link 组件包装一下这个链接 .. 给这个 Link 提供一个 href 属性 .. 值是 /about ..
再去试一下 .. 返回首页 .. 按一下 关于 这个链接 .. 这次没有刷新页面,直接就打开了 about 这个页面 ..
按一下浏览器上的返回按钮 .. 可以返回上一次访问的页面 ..