应用里的页面可能有类似的结构,我们可以去定义一些布局组件,然后在页面上使用。 在 components 下面,新建一个 MainLayout.js ..
在这个组件里面,先导入 Header 组件 .. 位置就是当前目录下的 Header ..
然后添加一个 MainLayout .. 它是一个函数 .. 接收一个 props 参数 .. 函数返回的是布局组件的视图 .. 一个 div .. 里面包装一个 Header 组件 .. 下面再添加一个 props.children .. 在使用组件的时候,组件的开始与结束之间的东西就是 props 里的 children ...
文件底部导出这里定义的 MainLayout ..
打开 index 页面,在这个页面上用一下 MainLayout 这个布局组件 .. 把之前导入的 Header 组件换成 MainLayout ..
然后在这个页面的视图里面,用一下 MainLayout 组件 .. 里面包装一下页面上要显示的段落文字 ..
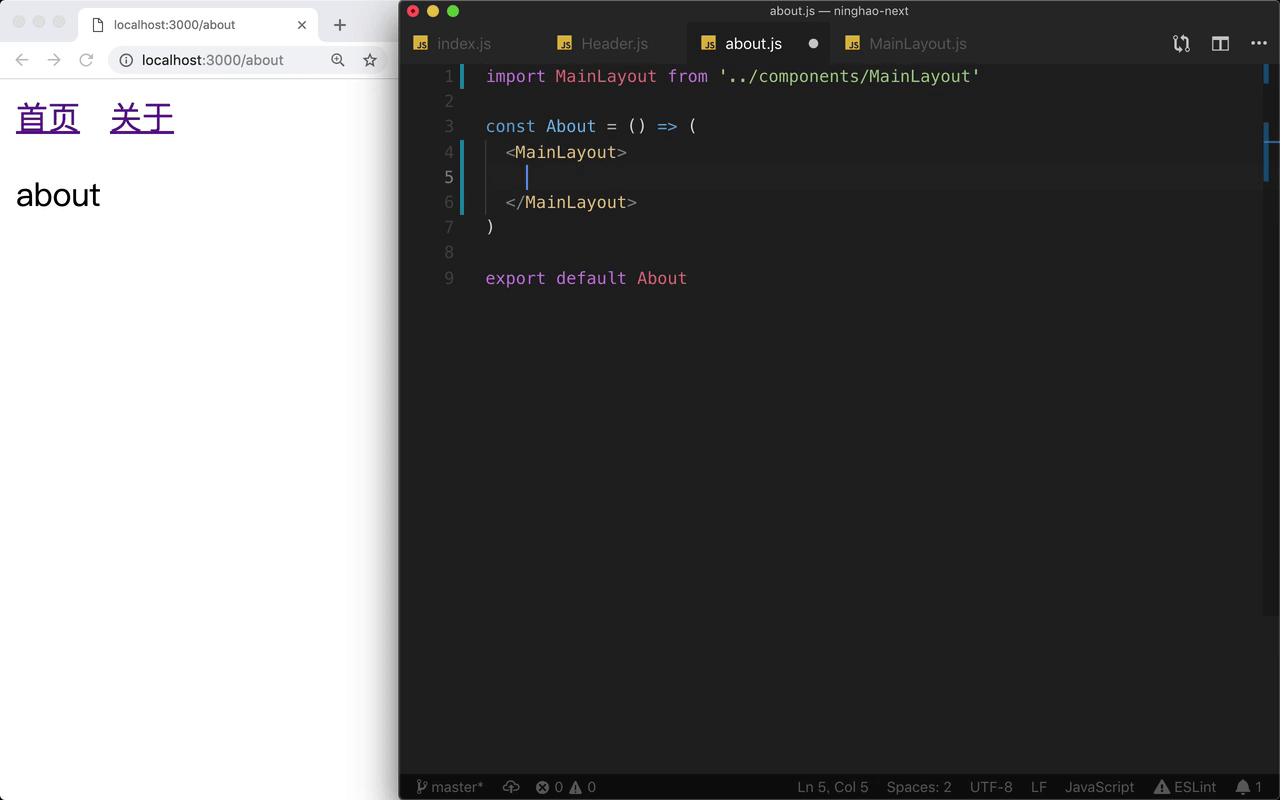
同样的方法 ... 同处理一下 about 这个页面 ... 先在页面的顶部导入 MainLayout .. 然后在页面的视图里,用一下这个 MainLayout 组件 ..
在浏览器上再预览一下现在的页面 .. 跟之前的显示是一样的 .. 只不过现在这两个页面都使用了同样的布局组件 MainLayout ..