翻页会去请求新的数据,等待返回数据这期间可以把我们的 Placeholder 组件显示出来 .. 翻页的时候,执行 onPageChange ,这里除了 current ,再把 placeholder 的值设置成 true .. 这样就会让 Placeholder 组件显示出来 ..
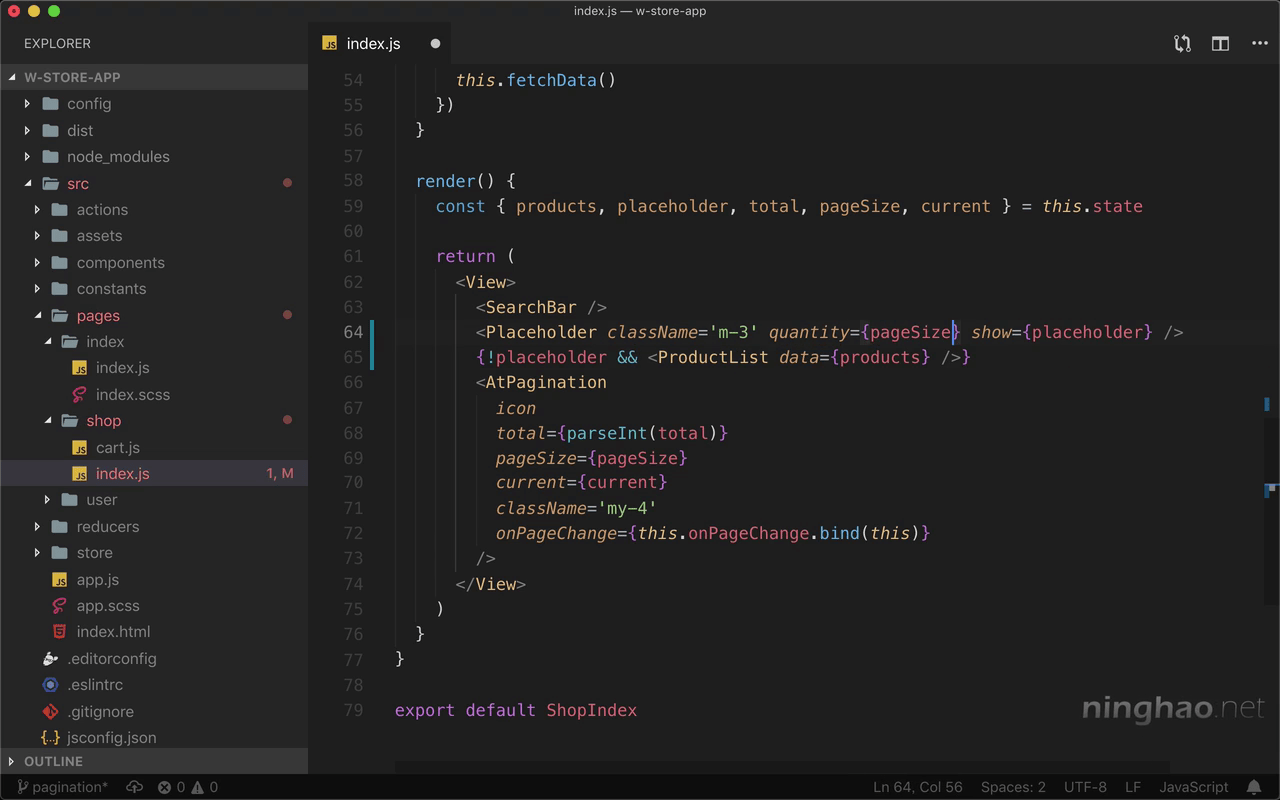
另外这个产品列表组件的显示可以再做一下判断 .. 找到 ProductList .. 判断一下 !placeholder .. && .. 意思就是如果 placeholder 它的值不是 true,才会显示这个产品列表 ..
再去试一下 .. 现在翻页的时候,新页面的数据可用之前会显示 Placeholder 组件 ..
这个组件的数量现在可以换成 pageSize .. 这样 Placeholder 组件的数量跟每页显示的项目数量是一样的 ..