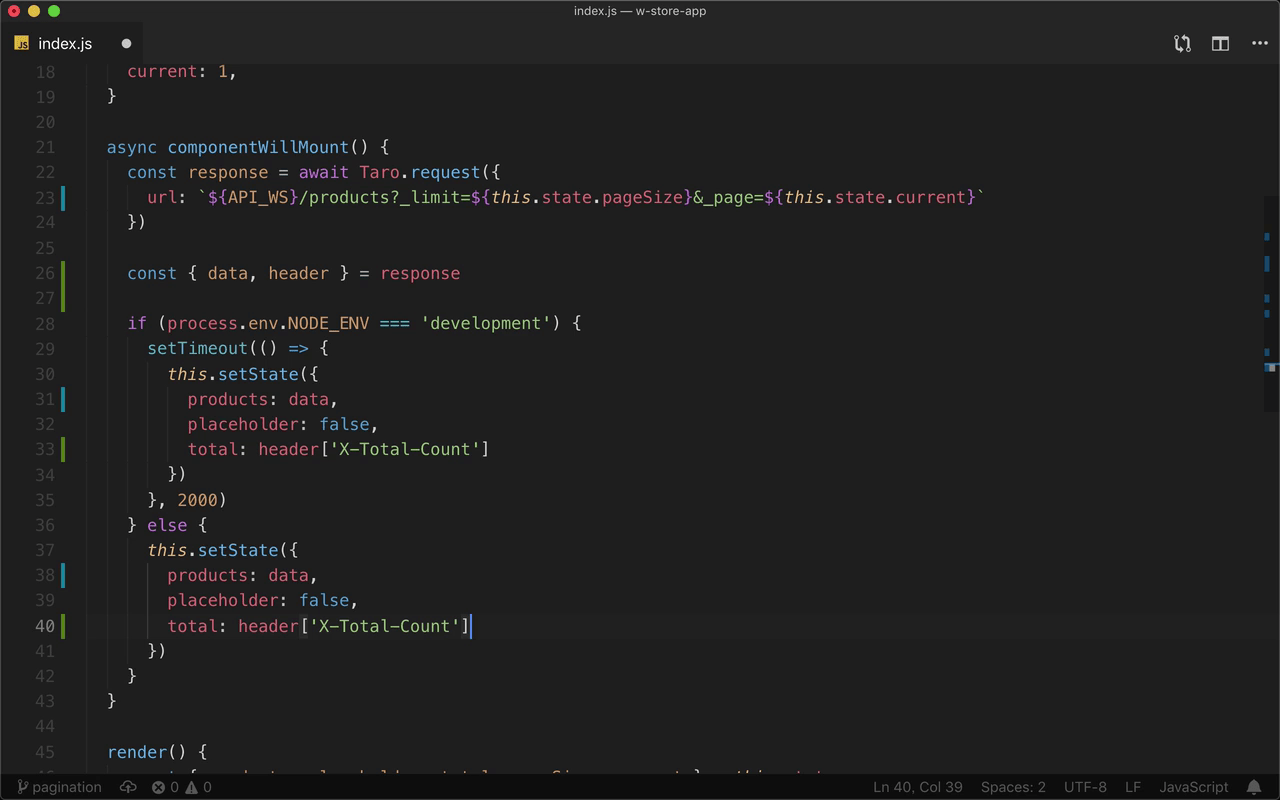
重新配置一下请求的接口 .. products 的后面加上一些查询参数 .. 添加一个 _limit 设置一下每页显示的数量 .. 用一下 this.state.pageSize .. 再添加一个参数 .. 名字是 _page ,它的值是当前要显示的页码 ..
得到了数据以后,可以再设置一下 total 的值,就是总共的项目的数量 .. 分页组件可以根据项目的数量还有每页的项目数量自动算出一共有多少个要显示的页面 ..
它的值是 response.header 里的 X-Total-Count 这个头部信息的值 .. 注意这个 header 信息是服务接口设置的 .. 你用的服务接口很可能会使用其它的名字 .. 或者用其它的方式创建分页功能 .. 不管怎么样,这个 total 的值就是总共的项目数量 ..
在这个方法里面,可以把这个 data .. 还有 header ,从得到的响应里解构出来 ... 这样就可以直接使用 data .. 还有 header 了 ..
在下面这个 setState 里面 .. 也去掉 response .. 直接使用 data .. 再添加一个 total .. 它的值是 header .. X-Total-Count ..
再到模拟器上预览一下分页器 .. 现在分页器上显示有两页要显示的数据 .. 因为一共有四个数据项目,我们设置每页显示两个项目,所以一共有两页数据 .. 当前是在第一页 ..