内容列表的分页组件可以用一下 Taro ui 里的 AtPagination .. 在 taro ui 里,先把这个组件拿出来 .. 导入 AtPagination .. 来自 .. taro ui ..
然后在这个页面的 state 里面再添加几个分页组件上需要用到的值 .. total 是内容项目的数量 .. 先让它等于 0 .. pageSize 是每页显示的项目的数量 .. 暂时设置成 2 .. current 表示的是当前的页码 ..
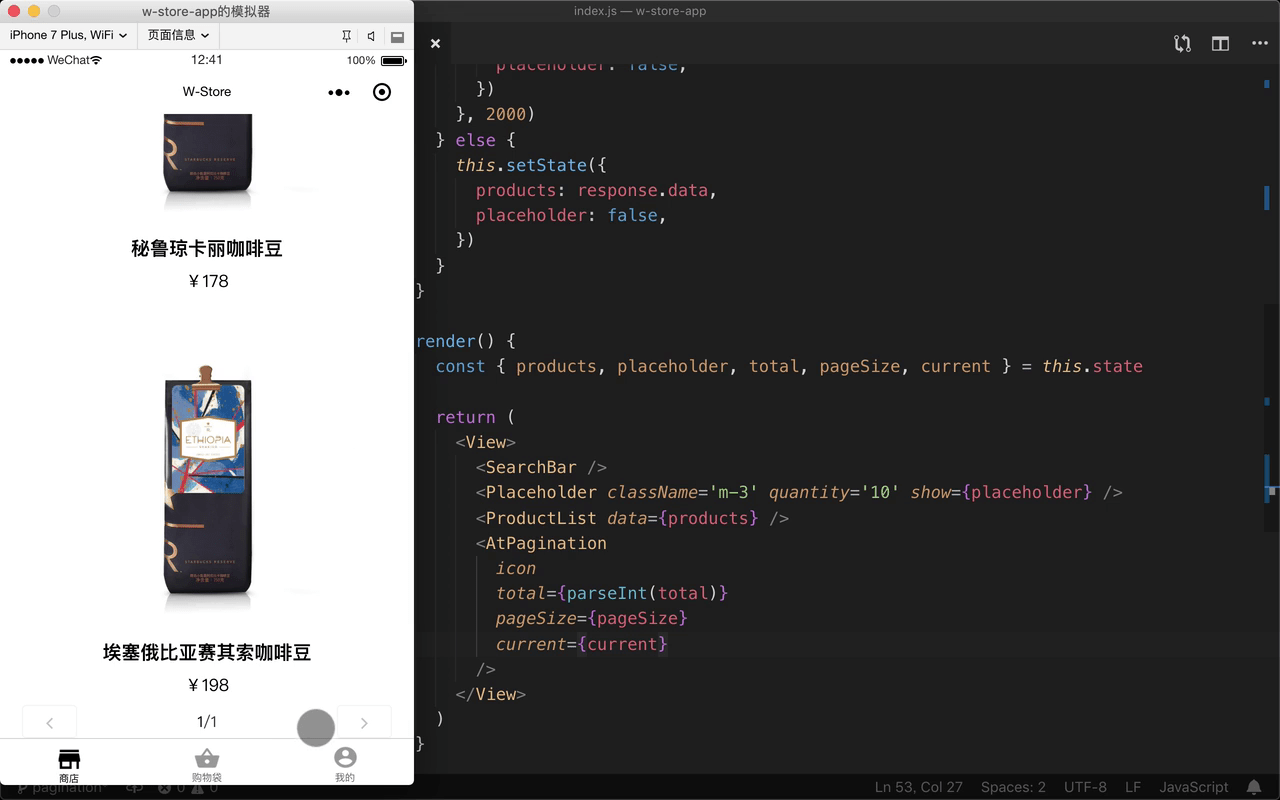
然后找到页面的 render 方法 .. 先从页面的属性里面 .. 把 total .. pageSize .. 还有 current 拿出来 ..
在视图里面 .. 产品列表组件的下面,添加一个 AtPagination .. 给它一个 icon .. 把它的值设置成 true .. 如果属性的值是 true 可以只留下这个属性的名字 ..
在 AtPagination 组件里面,把 icon 属性设置成 true ,它会使用图标作为分页控制按钮上的东西 .. 如果是 false ,分页控制按钮上显示的是文字 .. 比如上一页或者下一页 ..
再设置一下 total 属性的值 .. 它的值先用 parseInt 转换一下 total 的值,就是把字符串类型的值转换成数字 ..
pageSize 是每页显示的项目的数量 .. 对应的值是 pageSize .. 再添加一个 current .. 表示当前的页码 .. 它的值是 current 这个 state 的值 ..
现在,在这个产品列表的下面,会显示一个分页器 .. 在这个分页器的上下可以添加点外边距 .. 在这个组件的上面,添加一个 className .. 值设置成 my-4 .. 再去预览一下 ..