先在一个 http 客户端上试一下内容列表的分页功能 .. 现在请求 products 这个资源 .. 返回的是全部的产品内容列表 ..
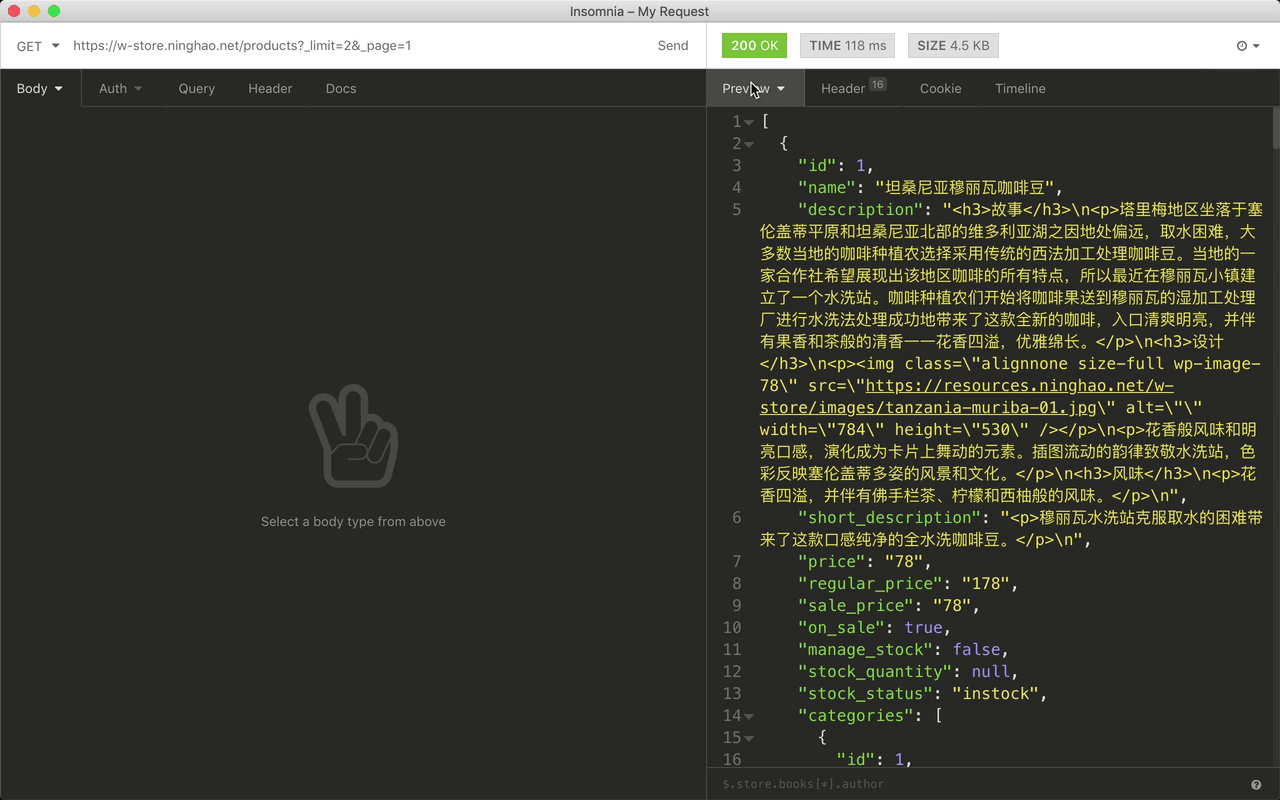
用 json-server 创建的接口支持分页功能 .. 在这个资源接口的后面加上一些查询参数 .. _limit 可以限制一下得到的项目的数量 .. 比如先把它设置成 2 ..
这样返回的 products 数据里面就只会有两个产品项目 ..
然后检查一下响应里的 Header .. 现在这里会有一个 X-Total-Count 这个头部信息,它的值就是资源总共的数量 .. 要创建分页组件的时候需要用到这个自定义头部信息的值 ..
在请求接口里再添加一个查询参数,名字是 _page ,它可以指定要得到的具体某一页的数据 .. 默认应该是 1 .. 得到的资源的 id 是 1 还有 2,因为现在限制一页只有两个资源 ..
再把它的值设置成 2 .. 返回的就是第二页上的资源 .. 资源的 id 是 3 .. 还有 4 ..