按一下右箭头向后翻页 .. 按一下左箭头向前翻页 .. 按下这些按钮会触发 onPageChnage .. 找到分页器组件 .. 在上面添加一个 onPageChange 属性 .. 用一下 this.onPageChange 方法 . bind 一个 this ..
在这个页面上再去找个地方添加需要的这个方法 .. 名字是 onPageChange .. 这个方法有个对象参数 .. 它里面有个 current ,表示当前页码.. 还有个 type 表示翻页的类型,就是向后翻页或者向前翻页 ..
暂时我们只需要 current ..
在方法里可以先设置一下页面的 state .. 把 current 设置成这个方法的 current 的值 .. Taro 里的 setState 都是异步的 ..
如果你想使用最新的 state ,可以给它一个回调 .. 在这个回调里在控制台上输出 .. this.state.current 它的值 ..
回到模拟器先试一下 .. 现在当前页码是第一页 .. 按一下向右箭头 .. 当前页码会变成 2 .. 按一下向左箭头,向前翻页 .. 当前页码又会变成 1 ..
回到编辑器 ..
设置了当前页码以后,可以再去发出请求,请求新的页面上需要的数据 .. 可以在页面上添加一个方法 .
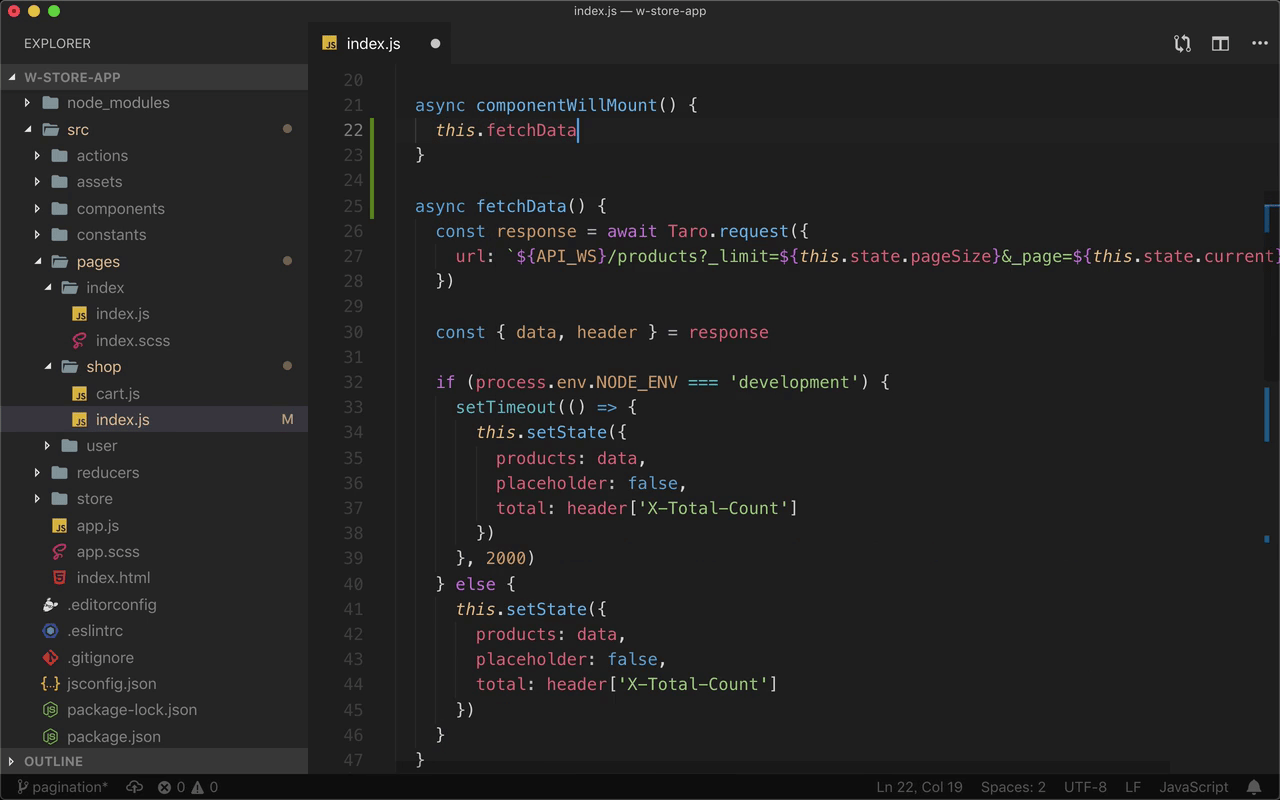
名字可以是 fetchData .. 这个方法做的事情就是请求接口返回数据 ..
剪切一下在 componentWillMount 里的东西 .. 换成一个 this.fetchData ...
把剪切的代码粘贴到 fetchData 这个方法里面 ..
然后在 onPageChange 方法里用的这个 setState 的回调里 .. 再用一下 this.fetchData ,请求新页面上的数据 ..
回到模拟器,再去试一下 .. 现在翻页的时候 .. 重新设置了当前页码以后,会执行 fetchData ,请求新页面上需要的数据 .. 数据准备好了就会在页面上显示它们 ..