现在为页面请求服务接口获取页面数据用的是这个 fetchData 方法 .. 下面我们可以让它更灵活一些,单独把它放在一个模块里面 .. 在项目的 src 的下面,新建一个 utilities 里面添加一个 fetch-data,创建一个文件叫 index.js ..
文件顶部先导入 Taro .. 它来自 @tarojs/taro 这个包 ...
回到定义 fetchData 方法的这个页面 .. 剪切一下这个方法 .. 把它粘贴到我们自己创建的 fetch-data 模块里面 ..
在名字的前面添加一个 function ..
然后在文件的底部 .. export default 导出模块里定义的这个 fetchData 函数 ..
打开编辑器集成的终端 .. 给项目安装一个包 .. npm install ,名字是 build-url .. 一会儿会用到这个包去创建服务接口的地址 ..
在 fetchData 模块的上面,导入这个包 .. 名字是 buildUrl .. 来自 build-url ..
参数
然后让 fetchData 方法支持一个对象参数 .. 里面先添加一个 resource 表示要请求的资源 .. 再添加一个 page 表示当前的页码 .. 还需要一个 pageSize .. 每页显示的项目的数量 ..
再添加两个回调 .. 一个叫 success .. 成功得到响应可以执行这个回调 .. 再添加一个 fail .. 出现错误的时候执行一下它 ..
地址查询符
在方法里面,添加一个 queryParams .. 表示地址里的查询符 .. 让它等于一个空白的对象 .. 下面再做一下判断 .. 检查 page 参数有没有值,如果有就在 queryParams 里面添加一个 _page 属性 .. 它的值就是 page ..
再判断一下 .. 看看 pageSize 有没有值,如果有,在 queryParams 里面添加一个 _limit ,它的值是 pageSize .. 就是每页显示的项目的数量 ..
下面添加一个 url .. 它的值用一下 buildUrl 这个函数来生成 .. 给它一个基本的地址 .. API_WS .. 再配置一下具体的地址 .. 里面先用 path 设置一个路径 .. 可以让它等于 resource 参数的值 .. 再添加一个 queryParams,对应的值就是上面定义的 queryParams ..
现在请求接口的这个地址,就可以设置成这个 url .. 也就是使用 buildUrl 函数生成的这个地址 ..
成功与失败回调
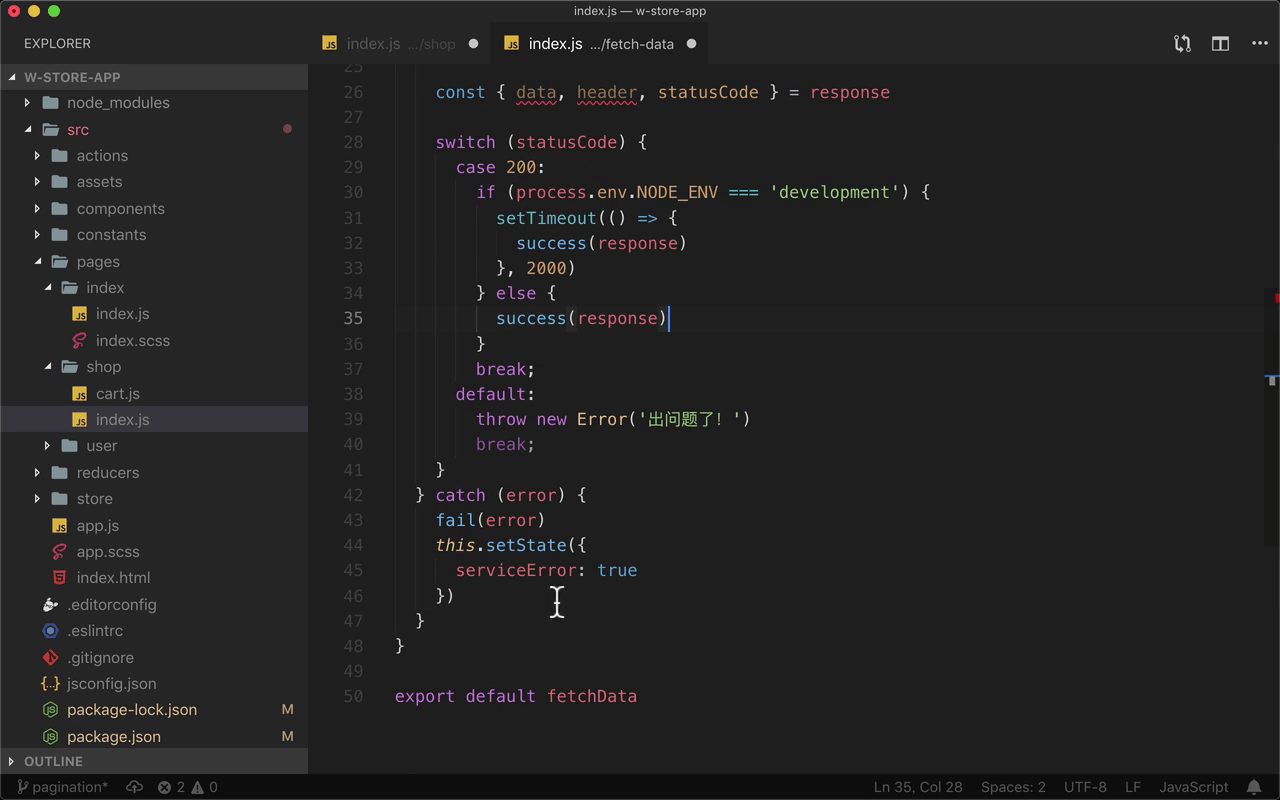
请求如果成功得到了响应 .. 这里可以执行一下 success 回调 .. 带着 response .. 就是请求得到的响应 ..
这个 else 里面,也需要一个 success ..
再找到 catch 区块 .. 失败的时候要执行一下 fail .. 带着 error ..
使用 fetchData
使用 fetchData 模块 .. 先得在页面顶部导入它 .. 名字是 fetchData .. 位置是上一级目录的上一级目录下面的 utilities .. fetch-data
可以在这个页面里面,添加一个构造方法 .. constructor .. 里面设置一下 this.fetchData ,让它等于 fetchData ..
找到之前使用了 fetchData 的地方 .. 现在使用它的时候应该给它提供一些参数 .. 一个对象.. 里面有个 resource .. 值可以是 products ... 再添加一个 page,它的值是 this.state.current .. 当前页的页码 .. 还需要一个 pageSize .. this.state.pageSize .. 再设置一下 success 回调 .. 用一下 this.fetchDataSuccess .. bind this .. 还需要一个 fail ... 用一下 this.fetchDataFail .. bind this ..
复制一下这个 fetchData 的使用 .. 找到 onPageChange 方法 .. 它也需要执行这个 fetchData ..
回调
下面在这个页面里面,再去定义成功还有失败回调 .. 添加一个 fetchDataSuccess .. 方法接收一个 response ..
方法里面具体要做的事情就是执行这个成功之后要做的 setState .. 剪切一下 .. 把它粘贴到这个成功回调里面 ..
上面再添加一个 data .... 还有 header .. 它们来自 response 参数 ..
再去创建一个失败回调 .. 名字叫 fetchDataFail .. 在这个方法里具体要做的事情就是请求出现错误的时候要做的事情 .. 剪切一下这个 setState ..
这样在这个 fetchData 里面,就不需要 data .. 还有 header 了 .. 把它们去掉 ..
再把 setState 放在这个失败回调里面 .. 失败的时候就是把页面的 serviceError 的值设置成 true ..
预览
回到模拟器,预览一下 .. 成功请求回来数据,会正常显示页面内容 ... 下面可以再停止一下服务 .. 刷新 模拟器 .. 这次显示的是错误页面 ..
重新再运行一下服务 .. 再去刷新一下页面 ... 这次又会显示正常的内容 ...
最后可以再试一下列表页面的分页功能 ...