请求接口出现错误的时候可以重试几次,在这个 pipe 里,再给它安排一个 retry 操作员,把要重试的次数交给这个操作员方法。这里用的这个 retry 来自 rxjs/operators。
回到浏览器预览一下,你会发现,这里有四次请求,可以打开 Network 选项卡,选择 XHR,再刷新一下页面,这里会出现四次对 posts 接口的请求,第一次请求出了问题以后,又重试了三次。
retryWhen
用 retryWhen 这个操作员可以控制重试行为,把 retry 换成 retryWhen,一个方法参数,这个方法里有个 errors 参数,这个 errors 是个 Observable。
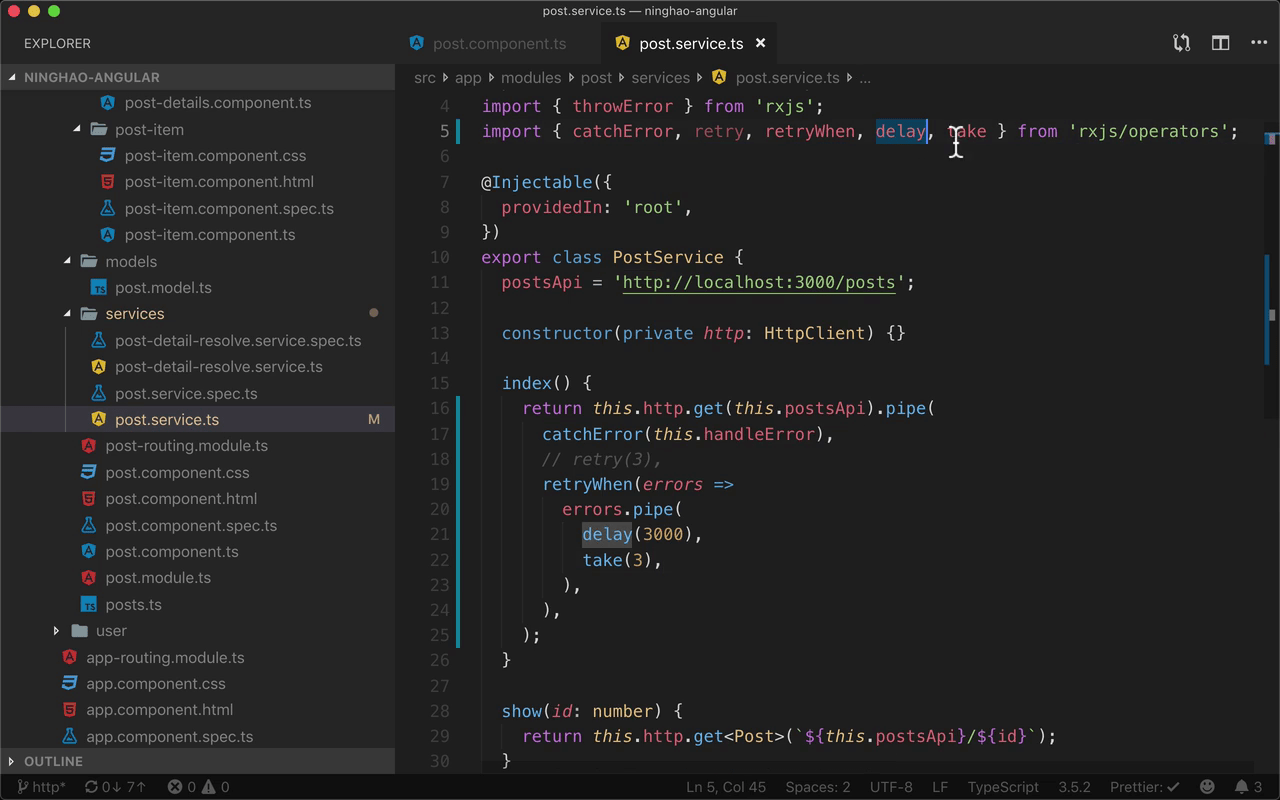
给它接上一个 pipe ,里面可以用一个 delay 设置一下每次重试的延迟时间,设置成 3000,表示 3 秒钟时间,接着可以再用一个 take 操作员,给它的值设置成 3,这样就会每隔三秒钟时间,重试三次。
这里用的 delay 还有 take 这些东西都来自 rxjs/operators。
预览
回到浏览器预览一下,刷新一下页面,请求 posts 遇到了问题,开始重试,每次重试中间会相隔 3 秒钟的时候,并且会重试三次。
再试一下,刷新页面,然后回到终端,重新启动服务端应用。重试的时候网络恢复正常,页面上就会显示出请求回来的这次内容数据了。