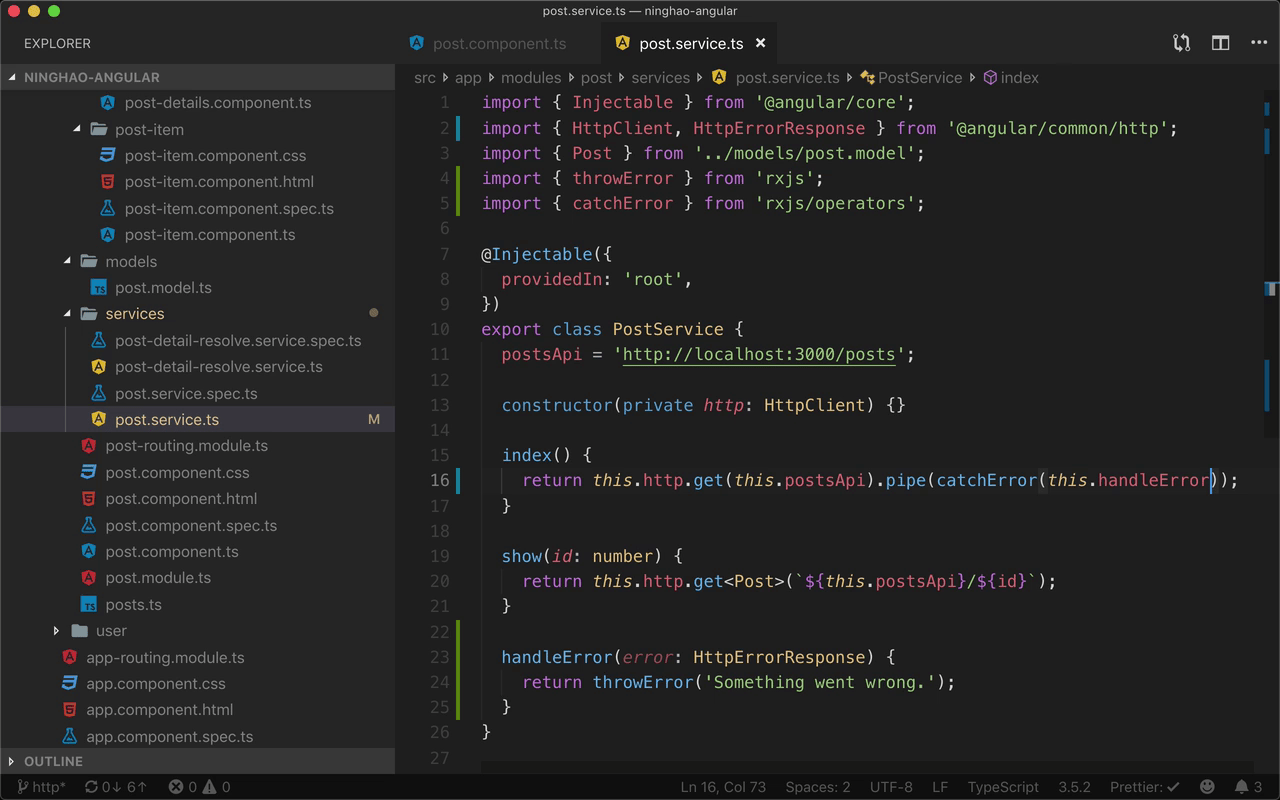
如果处理错误的逻辑比较复杂,不要把它们放在组件里,这件事可以交给服务去做。比如在这个 PostService 服务里面,添加一个处理请求发生的错误用的方法,名字可以是 handleError,接收一个 error 参数,值的类型是 HttpErrorResponse。
在这个方法里你可以检查这个 error,根据它里面的值去做出不同的反应。最终要让这个方法 return 一下执行 throwError 返回的 Observable,设置一下错误信息,Something went wrong.
这里用的 throwError 来自 rxjs。 下面用一下这个处理错误用的方法。
使用 HttpClient 的 get 方法请求内容列表接口,可以给它接上一个管道,用一个 pipe 方法,在这个 pipe 里面再安排一个 catchError 操作员,用它捕获到发生的错误,然后把 handleError 交给它。这样 catchError 捕获到发生的错误以后会交给 handleError 这个方法来处理。
预览
回到浏览器,现在请求内容列表接口出现了问题,我们安排的 catchError 操作员就会得到这个错误,把它交给 handleError 方法来处理,在这个方法里,又用了 throwError 扔出来一个错误,设置的错误信息是 Something went wrong。
在控制台上你会看到这条错误信息。