访问应用的 posts,页面上会显示一组内容,这里用了一个 PostComponent 组件,回到项目,打开 PostComponent 组件,界面上显示的内容列表需要的数据就是这个组件里的 entities 属性的值。这个值我们在构造方法里面使用 postService 服务上的 index 方法获取到的。
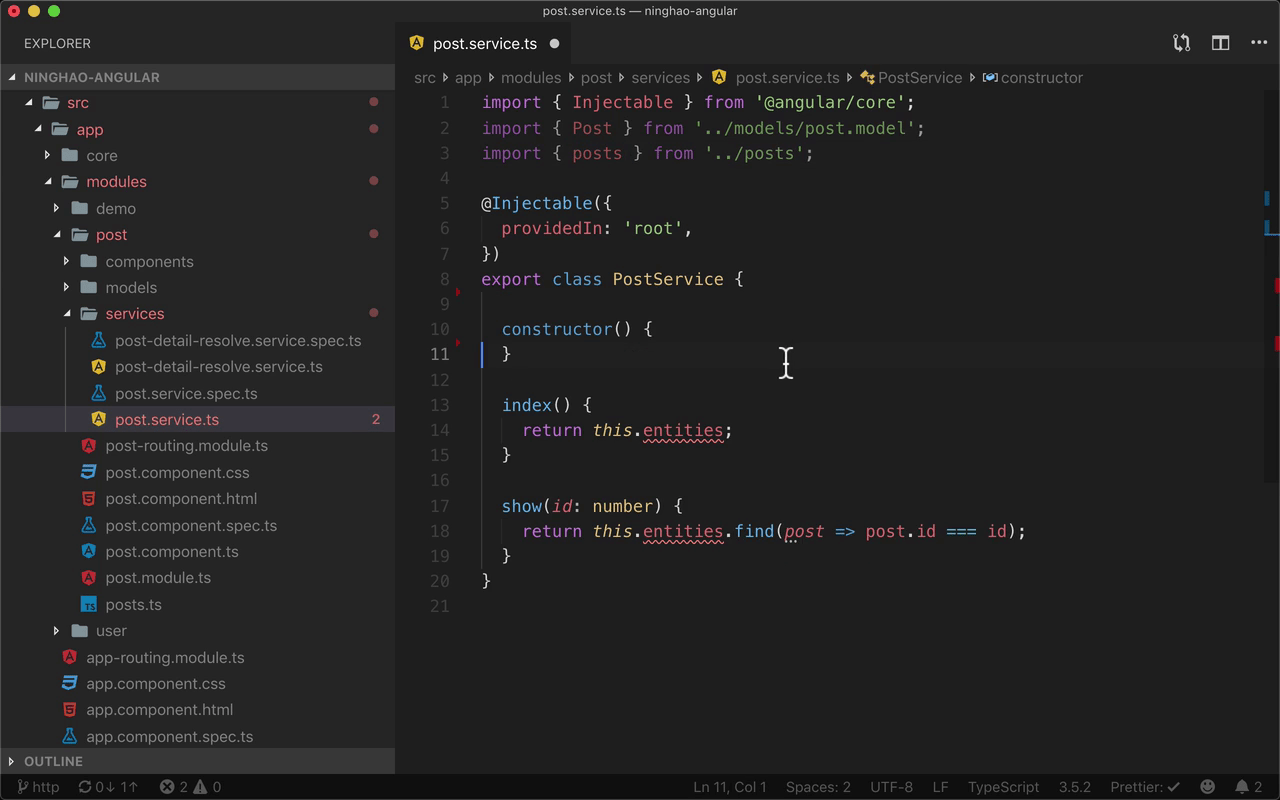
打开 PostService 服务,这个服务里有个 index 方法,它的功能就是返回了一组同步的数据,这个数据实际上来自一个文件,就是这个 posts。
下面我们会使用应用的 Http 客户端,请求服务端应用接口异步的获取到需要的数据,可以先清理一下这个服务,去掉 entities 属性,去掉构造方法里的这行代码,index 方法里的代码,还有 show 这个方法的代码,这个方法是返回单个内容资源的时候用的一个方法。
回到浏览器预览一下,你会发现页面上现在就没有要显示的内容了。