Angular 应用可以请求后端服务接口,获取到需要的数据,或者把前端上的数据交给后端服务去处理。这个后端服务接口需要单独去开发,可以使用一些服务端的应用框架去开发。这里我们先准备一个简单的,专门用来测试用的服务端应用接口。
可以先给我们的项目安装一个东西,在项目的下面,执行 npm install 安装一个 json-server ,加上 --save-dev ,把它保存在项目的开发依赖里面。
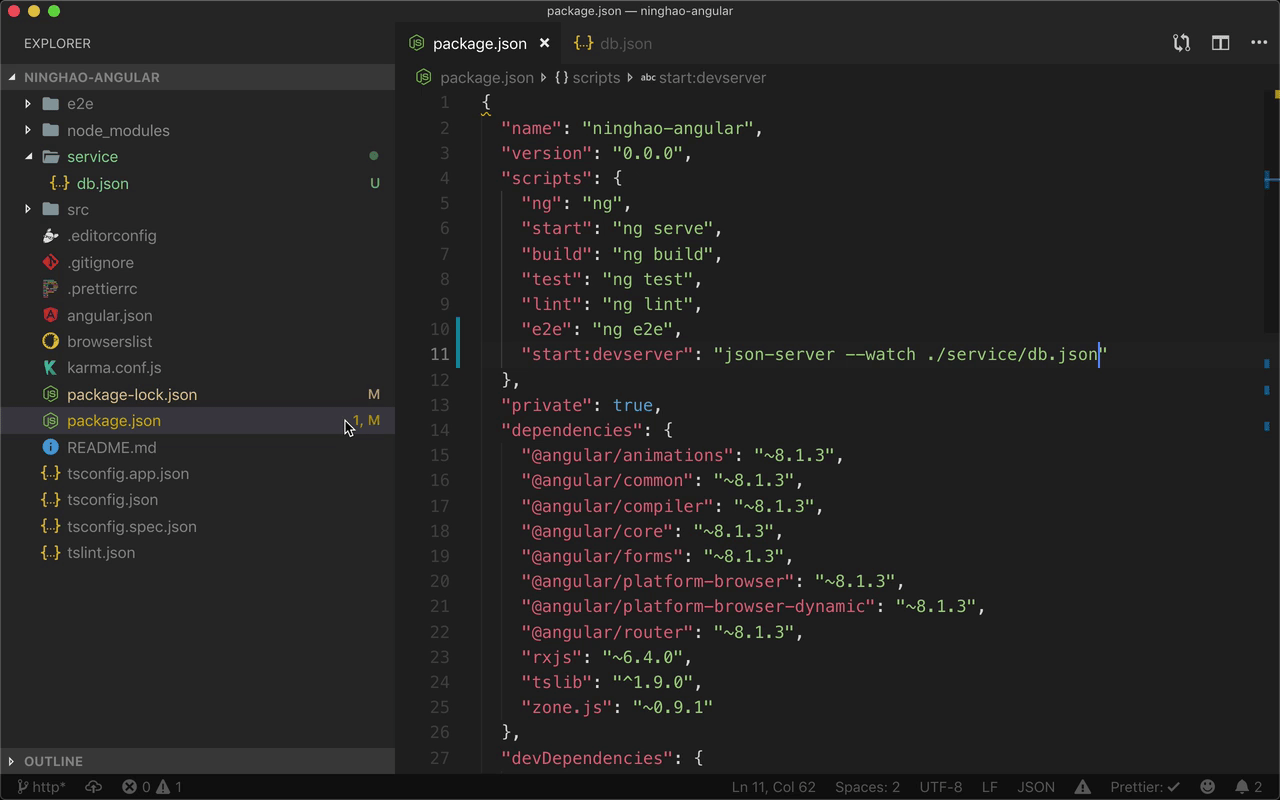
完成以后回到项目,打开项目的 package.json 文件,在 scripts 里面,可以再添加一条命令,命令可以是 start:devserver,要执行的是,用一下刚才安装的 json-server ,加上一个 watch 选项,然后是一个 json 文件,可以用一下 service 下面的 db.json。
下面可以再去准备一下这个 json 文件。在项目下面,创建一个文件,放在 service 里面,名字是 db.json。这个文件有点像是我们创建的服务端接口的数据库。
一组大括号,里面添加一个 posts ,它是一个数组,里面可以再添加一些数据项目。我提前准备好了一些数据项目,可以把它们粘贴到这里。
每个数据项目里面,都有一个 id,title,body 还有一个 image 属性。
回到终端,在项目下面,执行一下 npm run start:devserver,这样就会运行这个演示用的服务端。地址是 localhost:3000 。
如果运行这个命令的时候,提示端口被占用了,可以修改一下这个命令,在 json-server 命令里面用一下 --port 选项,设置要使用的端口号,比如 3333 或者其它的端口。
打开浏览器访问一下 localhost:3000,现在我们的这个服务端应用里面只有一个接口,就是这个 posts,打开它,返回的就是一组内容项目。
回到项目,可以做一次提交,打开编辑器的源代码管理功能,选中要提交的修改,输入提交日志,Prepare a fake backend.
把这次提交推送到项目的远程。
刚才创建演示用的服务接口的时候,用到了一个 db.json 文件,这个文件已经包含在刚才我做的那次提交里了,你可以打开这个项目的远程。可以切换到 http 这个分支,在这个分支的 service 下面,你会看到这个 db.json 文件。 复制一下这个文件的内容,然后可以在自己的项目里去创建一个一模一样的服务端。