在 PostService 里面,已经注入了 HttpClient 这个依赖,名字叫 http,现在就可以使用这个 Http 客户端上的一些方法去请求服务端接口了。
index()
在这个 index 方法里面,让它 return this.http,用一下 Http 客户端上的 get,请求一下服务端接口,在这个服务里,可以添加一个属性,名字是 postsApi,设置一下它的值 http://localhost:3000/posts 。
把 this.postApi 交给 HttpClient 上面的 get 方法。这个方法返回的值是一个 Observable 。
Post 组件
下面再打开 Post 组件,在这个组件里可以用一下 PostService 上的 index 方法。 在组件的构造方法里,用了一下这个方法,把方法返回的值交给了 this.entities。 先去掉这行代码。
然后在组件的 ngOnInit 方法里面,添加一个 entities$,一般 Observable 的名字的最后都会带一个 $ 后缀。它的值用一下 this.postService 上的 index 方法。
这个 entities$ 是个 Observable,下面用一下它上面的 subscribe 订阅一下这个 Observable,提供一下方法,这个 Observable 上生产出来的数据的名字可以叫 data,类型是一组 Post。
这个 Observable 生产出来的数据就是请求服务端接口得到的响应数据。在这个方法里,设置一下 this.entities 的值,让它等于这个 data 。
预览
回到浏览器先预览一下,你会发现,页面上会现在会显示一组内容,这组内容数据是用 HttpClient 请求服务端接口返回来的。
图片
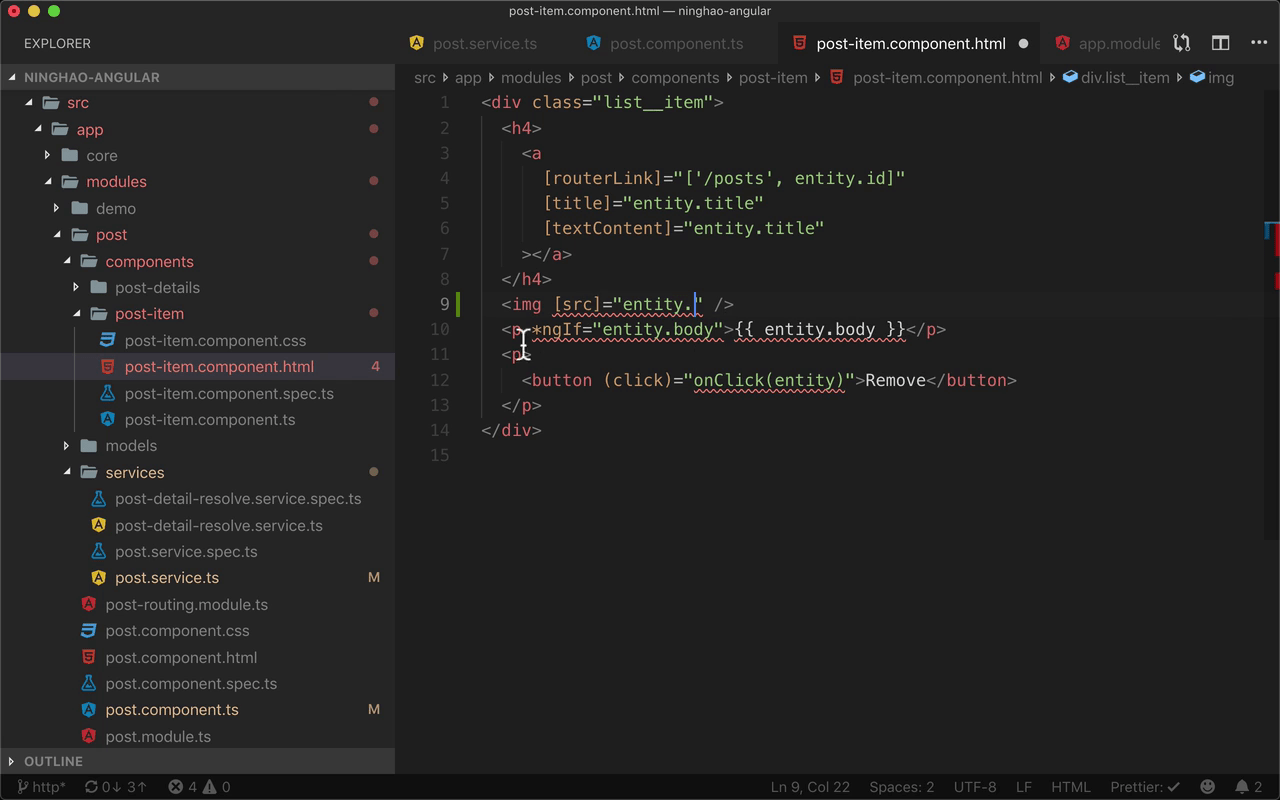
回到项目,打开 PostComponent 组件的视图,这里用了一个 PostItem 组件。在项目里找到这个组件的视图文件,打开以后,可以在这个视图里再添加一个图片元素。放在这个标题的下面,一个 img 标签。给它绑定一个 src 属性,它的值应该是数据项目里的 image 属性的值,这里并没有提示可以使用 image 属性。
可以再修改一下,打开 post/models 里的这个 post.model.ts,在这个类里面,再添加一个参数属性。名字是 image ,可以是个可选的属性,类型是 string 。
然后回到 PostItemComponent 组件的视图,这次这里就会提示数据项目里面可以使用 image 属性了。
后面再绑定一个 alt 属性,值是 entity 里的 title 。
再打开这个组件的样式表,这里可以设置一下图像元素的样式,把它的 width ,也就是宽度值设置成 100% 。
然后回到浏览器可以预览一下现在的这个内容列表。现在每个列表项目里面都会出现我拍的一张照片。