打开练习页面,然后在项目里打开 playground.dart,先注释掉导入的这个 playground_state,这里可以导入 playground_routing.dart。
在这个小部件的 build 方法里面可以返回一个 PlaygroundRouting 小部件。保存一下文件,模拟器显示了一个错误,打开调试,可以重启一下。
按住 alt 键,点一下 PlaygroundRouting 小部件打开定义小部件的地方。在这个小部件的 build 方法里面声明一个 appModel ,它的值可以用一下 Provider.of 这个方法,类型是 AppModel,从 Provider 那里获取到对应的数据再把它交给 appModel。
在这个按钮的 onPressed 里面,注释或者删除掉其它的东西,这里可以执行一下 appModel 上面的 setPageName,值是 About,这样就会把 AppModel 里的 pageName 这个属性的值设置成 About。
在模拟器上测试一下,打开练习页面,按一下查看内容,会把 AppModel 的 pageName 的值设置成 About,这样在 Navigator 的页面列表里最后一个页面会是 About ,所以现在界面上就会显示对应的 About 这个小部件。
onPopPage
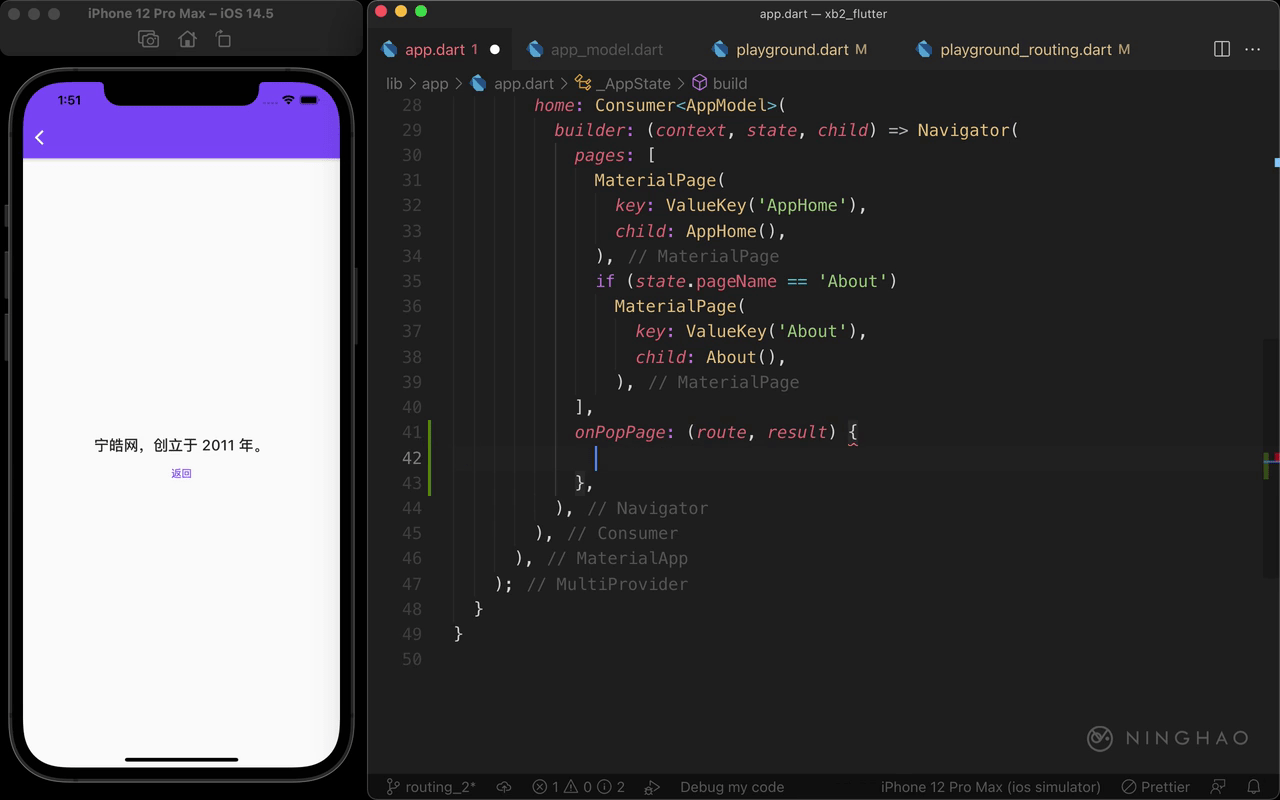
按一下返回,或者 AppBar 上面的这个返回按钮,你会发现无法返回到上一个页面,这里我们还需要提供一个方法。在 app.dart 里面,在这个 Navigator 里面,除了 pages 以外,还需要再添加一个 onPopPage,这个方法有两个参数,一个是 route 还有一个 result。
执行 Navigator.pop 方法的时候,就会调用这个 onPopPage 方法,这个 route 参数就是要被 pop 掉的路由,这个 result 参数的值是在执行 pop 方法的时候提供的值。
在这个 onPopPage 方法里要调用路由的 didPop() 方法,然后还要返回是否 pop 成功了。先判断一下 !route.didPop(result) ,如果条件成立,就 return false。 不然可以 return true,表示路由被成功 pop 掉了。
在模拟器上测试一下,按一下返回按钮,现在就可以正常返回上一个页面了。 在编辑器,保存一下文件,你会发现,应用又会显示 About 页面。
在这个 onPopPage 方法里面,我们还得再做一些清理工作,执行一下 state.setPageName,把 AppModel 里的 pageName 设置成一个空白的字符。这样 pop 掉 About 页面以后,就不会在页面列表里包含这个 About 页面了。
再测试一下,按一下查看内容,会显示 About 页面, 按一下返回可以返回到 AppHome,在编辑器,保存一下文件,这次仍然会显示 AppHome 页面。