打开练习,按一下查看内容,它会把 appModel 里的 pageName 设置成 About,但是这里并没有显示 About 这个页面。这是因为现在虽然应用的状态发生了变化,但是我们并没有通知路由器,这样它也就不会调用路由器代表里的 build 方法构建新的 Navigator。
appModel 这个对象是一个 ChangeNotifier,所以我们可以在它上面添加一个监听器,当这个对象发生变化的时候,可以去做一些事情,比如去通知 Router,应用的状态发生了改变。
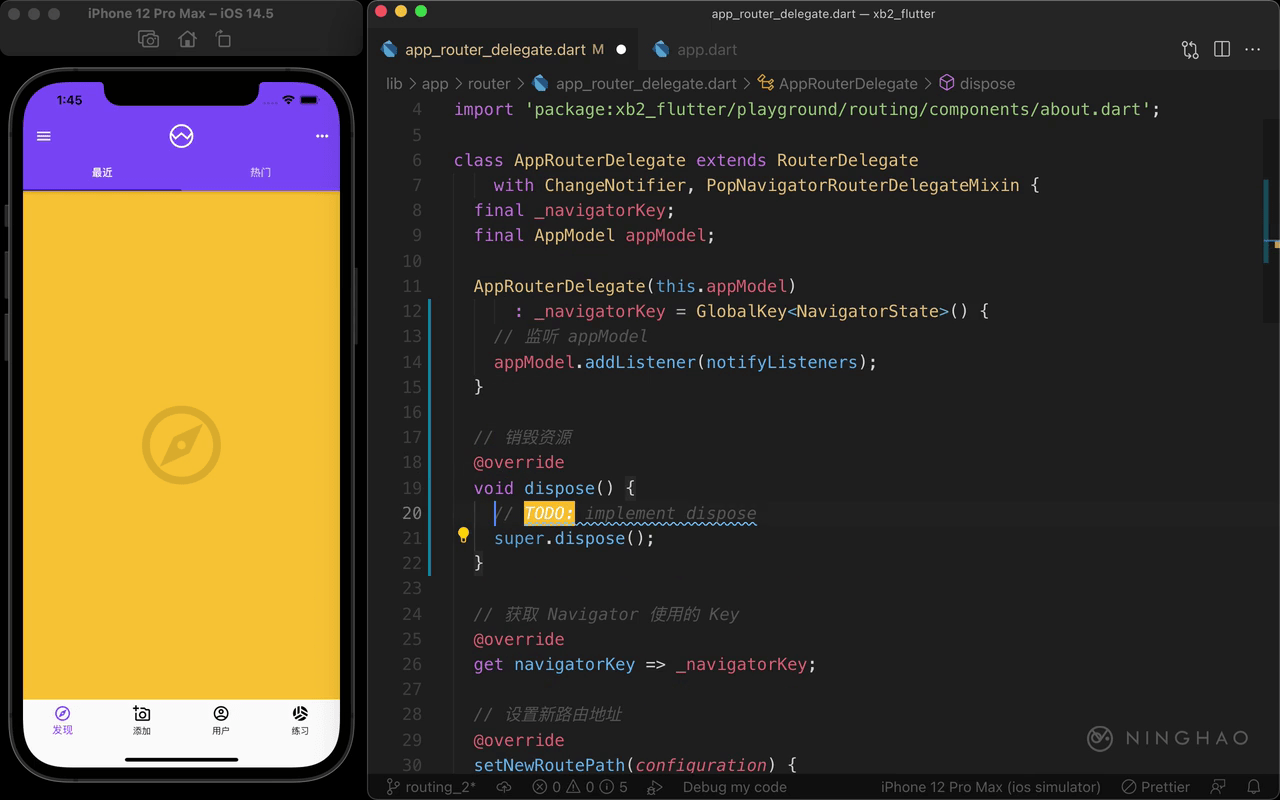
在 AppRouterDelegate 的构造方法里面,我们可以用一下 appModel 上面的 addListener 添加一个监听器,提供一个 notifyListeners,这样当 appModel 这个对象发生变化的时候,就会执行这个 notifyListeners,路由器就会收到应用状态变化的通知,它就会调用这个路由器代表里的 build 构建一个新的 Navigator。
销毁这个对象的时候可以取消监听,添加一个 dispose 方法,在里面可以取消监听 appModel,用一下 appModel 上面的 removeListener,提供一个 notifyListeners。
下面在模拟器上测试一下,打开练习,按一下查看内容,会显示这个关于页面,再按一下返回又会回到上一次访问的页面。
按了这个按钮以后会修改 appModel 里的 pageName 的值,让它等于 About。应用的状态发生了变化会给路由器发送一个通知,路由器收到通知就会调用 RouterDelegate 里面的 build 方法构建 Navigator,因为 appModel 里的 pageName 的值是 About,所以在页面列表里最后一个页面就会是 About 这个页面,这样就会显示这个页面对应的小部件,也就是 About 这个小部件。