打开练习,按一下查看内容按钮,现在显示的是 About 这个页面,注意现在地址栏里的地址并没有发生变化。下面我们可以解决一下这个问题,就是根据当前的路由配置设置对应的路由信息。
回到项目,打开 app_router_delegate.dart, 在这个路由器代表这里要定义一个获取当前路由配置用的 getter 方法,方法的名字是 currentConfiguration,路由器会使用这个获取器。
在它里面判断一下 appModel.pageName 是不是等于空白的字符,如果是的话返回的东西用一下 AppRouteConfiguration.home() 这个构造方法,制造一个 AppRouteConfiguration。再判断一下,如果 appModel.pageName 等于 About,提供的数据用一下 AppRouteConfiguration.about() 制造一个 AppRouteConfiguration 。
restoreRouteInformation
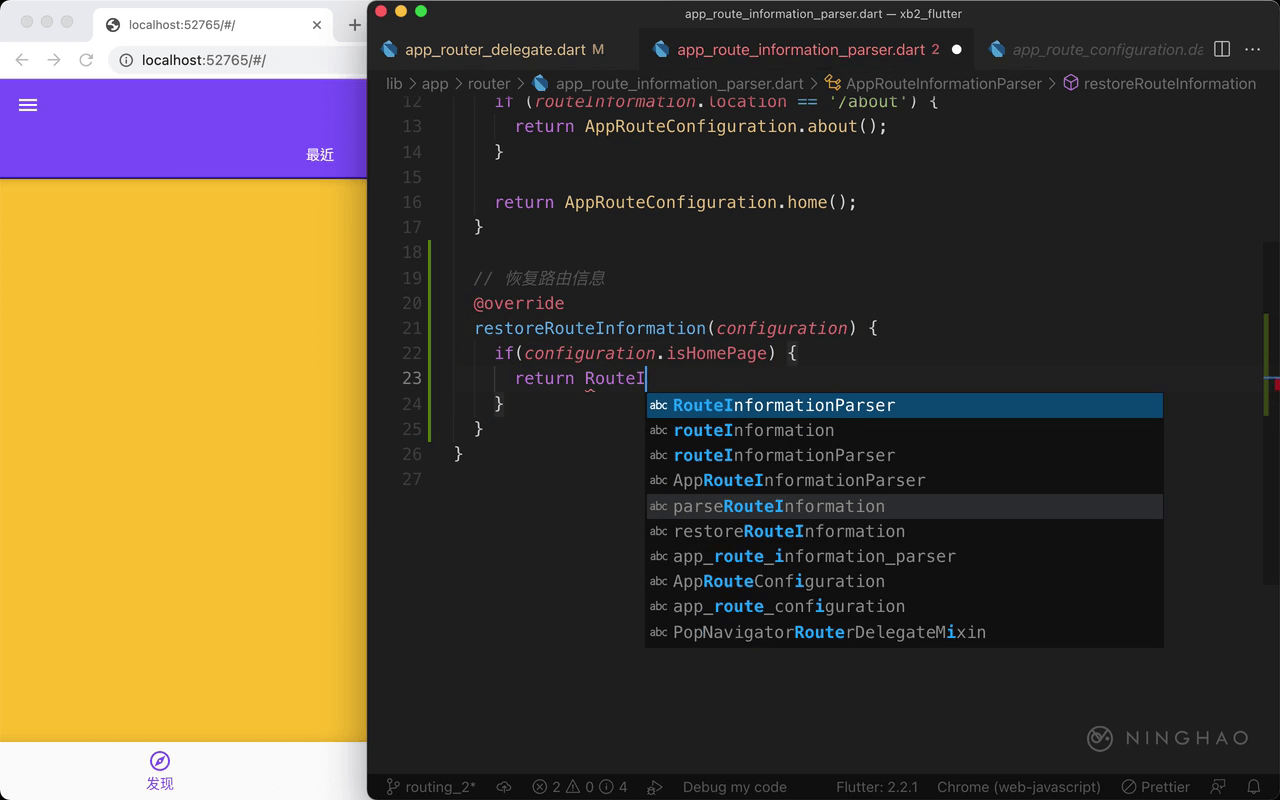
在路由解析器那里,有个方法会使用这个 getter 提供的路由配置,根据这个配置可以设置对应的路由信息。打开 app_route_information_parser,在它里面添加一个恢复路由信息用的方法,@override 一个方法,名字是 restoreRouteInformation,方法接收一个 configuration 参数。
在这个方法里判断一下,如果 configuration.isHomePage 返回的值是 true,我们可以 return 一个 RouteInformation,把 location 这个属性的值设置成 / 。下面再判断一下,如果 configuration.isAboutPage,如果这个 getter 返回的值是 true,可以 return 一个 RouteInformation,把它的 location 设置成 /about。
测试
回到浏览器测试一下,打开练习,点击查看内容按钮,打开关于页面,你会发现这次浏览器的地址栏会有变化,现在访问的地址是 about。按一下页面这个返回按钮,返回到上一次访问的页面,地址栏也会发生相应的变化。
再打开这个关于页面,这次我们可以试一下点一下浏览器的后退按钮,同样可以返回到上一次访问的页面。
bug
下面有个地方还需要修改一下,回到项目,打开 app_router_delegate,找到这个 setNewRoutePath 方法,去掉方法里 return 的这个 Future,然后用 async 标记一下这个方法。