现在我们可以调试一下用 Flutter 开发的 Web 应用,点一下编辑器右下角这里的调试设备,在打开的设备列表里,选择 Chrome,然后打开编辑器的调试,按一下运行并调试,这样会在 Chrome 浏览器上打开正在开发的这个 Flutter 应用。
打开练习,按一下这个页面上的查看内容按钮,会显示 About 这个页面。按一下返回可以返回上一次访问页面。
再试一下在地址栏里输入一个地址,按下回车。我希望这样可以打开对应的页面,比如访问 about 这个地址的时候,打开的就是 About 这个页面。
操作系统或者平台的路由信息发生变化的时候,路由器会把这个路由信息转换成一个特定类型的数据,这个类型是我们自己定义的。路由器会把这个转换之后的数据交给路由器代表那里,路由器代表要根据这个数据来修改应用的状态,应用状态有变化,路由器就会重建 Navigator ,应用也就会显示对应的页面了。
AppRouteConfiguration
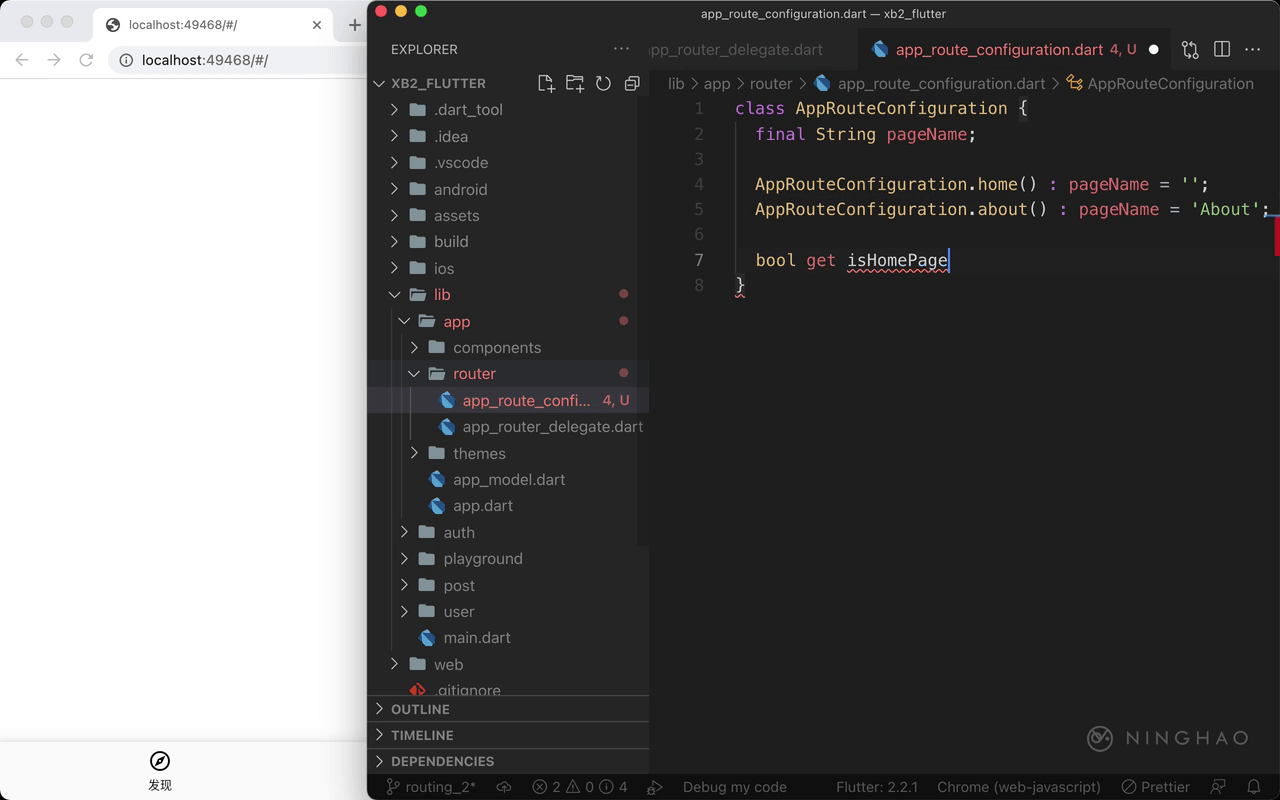
下面我们先去定义一个路由配置类型,在项目下面新建一个文件,放在 lib/app/router 里面,名字是 app_route_configuration.dart,在这个文件里定义一个类,名字是 AppRouteConfiguration。
在这个类里面声明一个属性,类型是 String,名字是 pageName。 在里面可以添加几个带名字的构造方法,AppRouteConfiguration.home() ,使用这个构造方法的时候,把 pageName 的值设置成一个空白的字符。
再添加一个 AppRouteConfiguration.about(),使用它的时候可以把 pageName 的值设置成 About。
然后再定义两个 getter 方法,返回的值的类型是 bool,名字是 isHomePage,这个 getter 返回的值可以判断一下 pageName 是不是等于空白的字符,如果是这个 isHomePage 返回的值就是 true,不然返回的就是 false。
再定义一个 getter ,返回的值的类型是 bool,名字是 isAboutPage, 返回的值可以判断一下 pageName 是不是等于 About,如果这个 pageName 属性的值是 About,这个 isAboutPage 返回的值就是 true,不然返回的就是 false。
这里我根据自己的应用的实际需求定义了这个路由配置数据的类型,在后面我们会介绍这个东西的作用。