下面我们可以练习使用 Router,也就是路由器来管理应用的路由,它可以监听来自操作系统或者平台的路由信息的变化。路由器会把任务委派给它相关的组件去处理,这里我们先创建它需要的其中的一个组件,就是 RouterDelegate,中文可以翻译成 路由器代表。这个组件主要负责给路由器构建一个它需要的 Navigator。
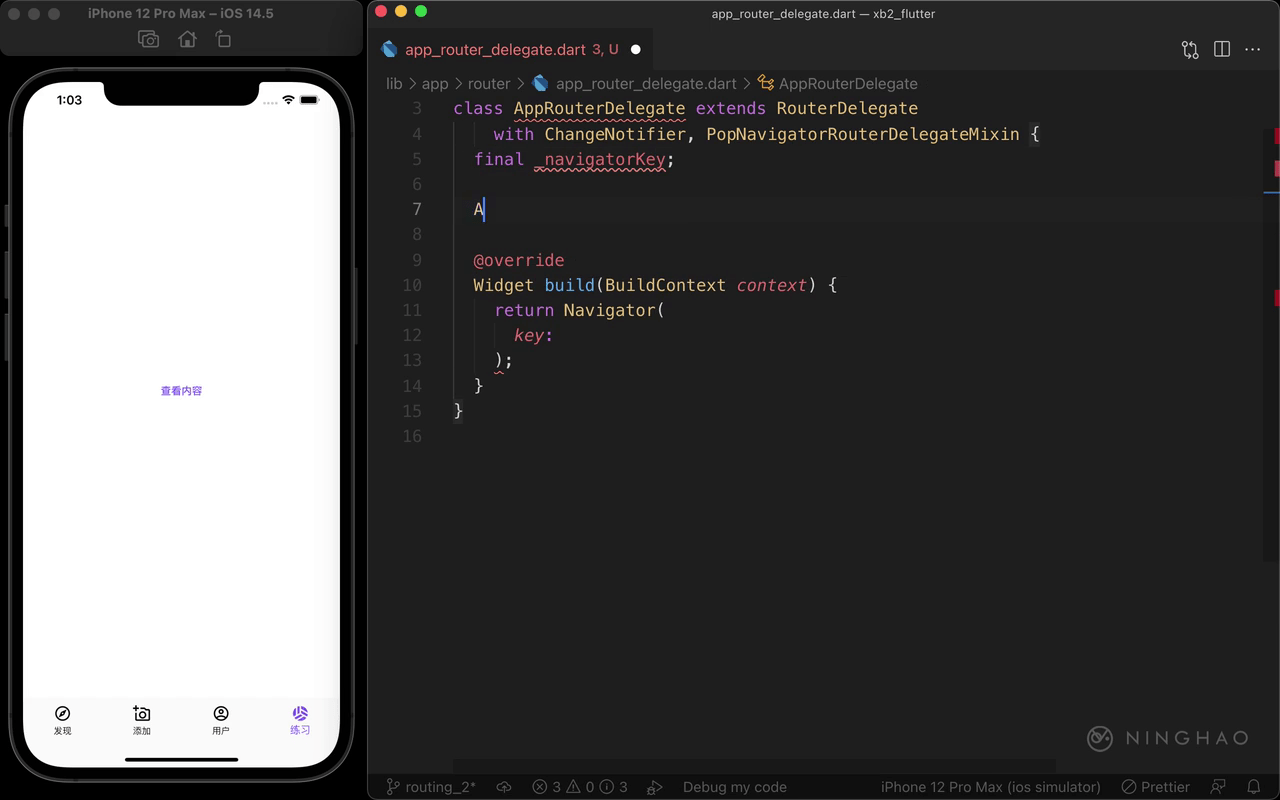
在项目下面先创建一个路由器代表,放在 app/router 里面,名字可以是 app_router_delegate.dart,在这个文件里定义一个类,名字叫 AppRouterDelegate,让它继承一下 RouterDelegate 这个类,在路由器代表里需要几个方法,我们可以再让这个类使用两个混合,with ChangeNotifier,再用一个 PopNavigatorRouterDelegateMixin。
使用 ChangeNotifier 这个 mixin 主要是在这个类里面要给路由器发送一些通知。这个 PopNavigatorRouterDelegateMixin 主要是处理 删除路由用的。
在这个路由器代表里面我们可以用 build 方法构建一个 Navigator,路由信息有变化的时候路由器会调用路由器代表里面的这个 build 方法构建 Navigator。这个 build 方法返回的是一个 Navigator,这里我们需要设置一下这个 Navigator 的 key。
在这个类里面声明一个 _navigatorKey,然后添加一个构造方法,AppRouterDelegate,创建这个类的时候,设置一下 _navigatorKey,它的值可以新建一个 GlobalKey,类型是 NavigatorState。
使用了 PopNavigatorRouterDelegateMixin 以后,还需要在这个类里面添加一个获取当前 Navigator 用的那个 key 的 getter 方法,@override 一个 getter,名字是 navigatorKey ,返回的值就是 _navigatorKey。下面我们可以再把它作为 build 方法里构建的这个 Navigator 的 key。
这个路由器代表里还需要用到一个设置新路由地址的方法,@override 一个 setNewRoutePath,方法接收一个 configuration 参数,后面我们会解释这个方法的作用,暂时在这个方法里先在控制台上输出一行文字,设置新路由 setNewRoutePath。为了不让编辑器抱怨,在这个方法里可以 return 一个 Future.value();