下面我们去定义单个内容需要的数据模型,里面有内容数据还有获取某个内容用的方法。在项目里新建一个文件,放在 lib/post/show 里面,名字是 post_show_model.dart,在文件顶部导入 http 这个包,package:http/http.dart,起个名字叫 http。
在这个文件里定义一个类,名字是 PostShowModel ,继承一下 ChangeNotifier。在类里面添加一个属性,类型是 Post? 名字是 post,这个 post 表示的就是内容数据。在添加一个方法,名字是 setPost,接收一个 Post 类型的参数,名字是 data,在这个方法里设置一下 post 的值,让它等于这个方法的 data 参数的值,然后再执行一下 notifyListeners()。
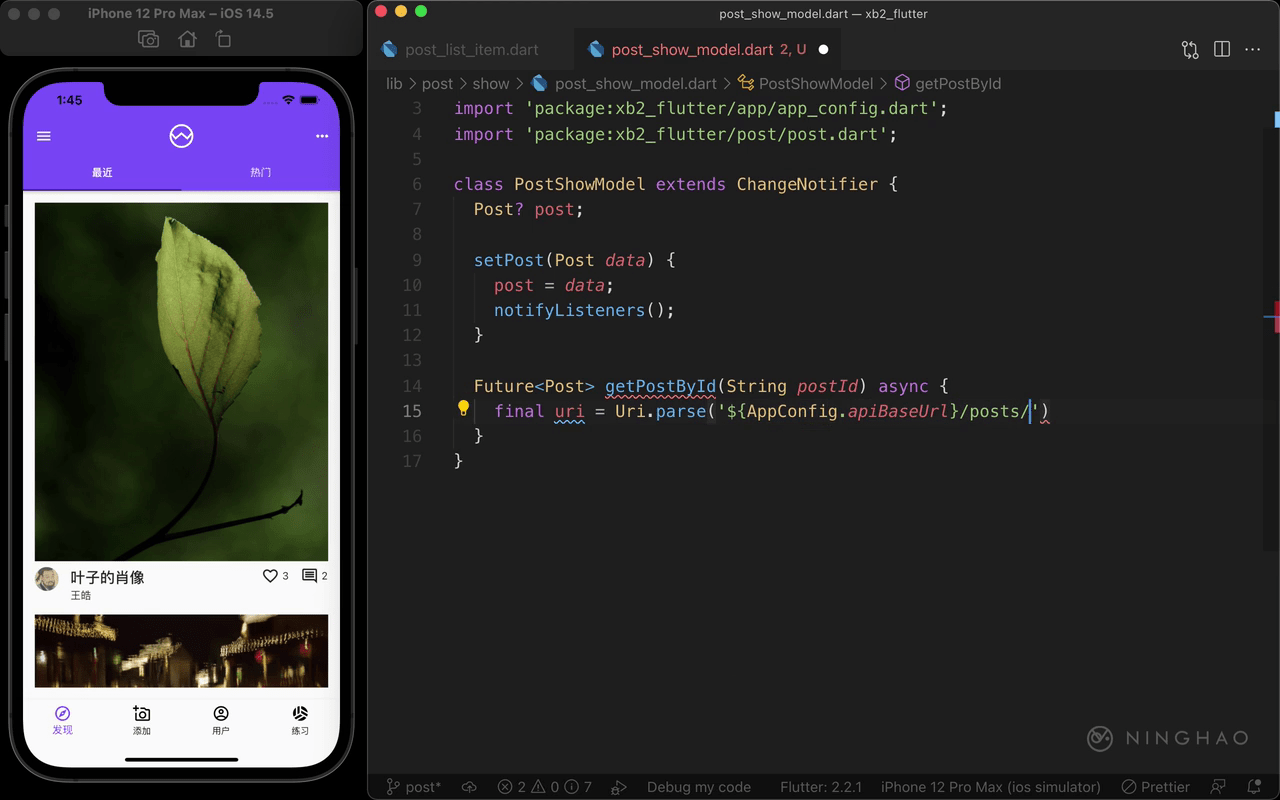
下面定义一个获取某个内容用的方法,方法返回的值的类型是 Future
声明一个 response,await 用一下 http.get 发送一个 GET 类型的 HTTP 请求,请求的地址是上面准备好的 uri 。声明一个 responseBody,值可以用一下 jsonDecode 处理一下 response.body。再声明一个 parsed ,值用一下 Post.fromJson,把 responseBody 交给这个工厂方法,它会根据提供的这个 Map 类型的数据,把它转换成一个 Post 类型的数据。 设置一下 post,让它等于 parsed ,再执行 notifyListeners(),最后可以 return 这个 parsed。
app.dart
下面可以找个地方提供一个 PostShowModel 实例。打开 app.dart,在这个 providers 里面,添加一个 ChangeNotifierProvider,类型是 PostShowModel,添加一个 create 参数,用一个方法返回要提供给小部件用的数据模型的实例,返回一个 PostShowModel() 实例。这样这个小部件的所有的后代都可以使用这里提供的这个 PostShowModel 类的实例。