点按内容列表项目里的内容图像要打开内容页面。我们先在 app_model 里添加一个新的属性,打开 app_model.dart,在它里面可以添加一个新的属性,类型是 String? 名字是 resourceId,它的值表示的是资源的 id,这里说的资源指定就是应用里出现的一些东西,比如内容资源或者用户资源之类的东西。
再添加一个方法,名字是 setResourceId,接收一个 String 类型的参数,名字是 data,在方法里面设置一下 resourceId 的值,让它等于 data,下面再执行一下 notifyListeners()。
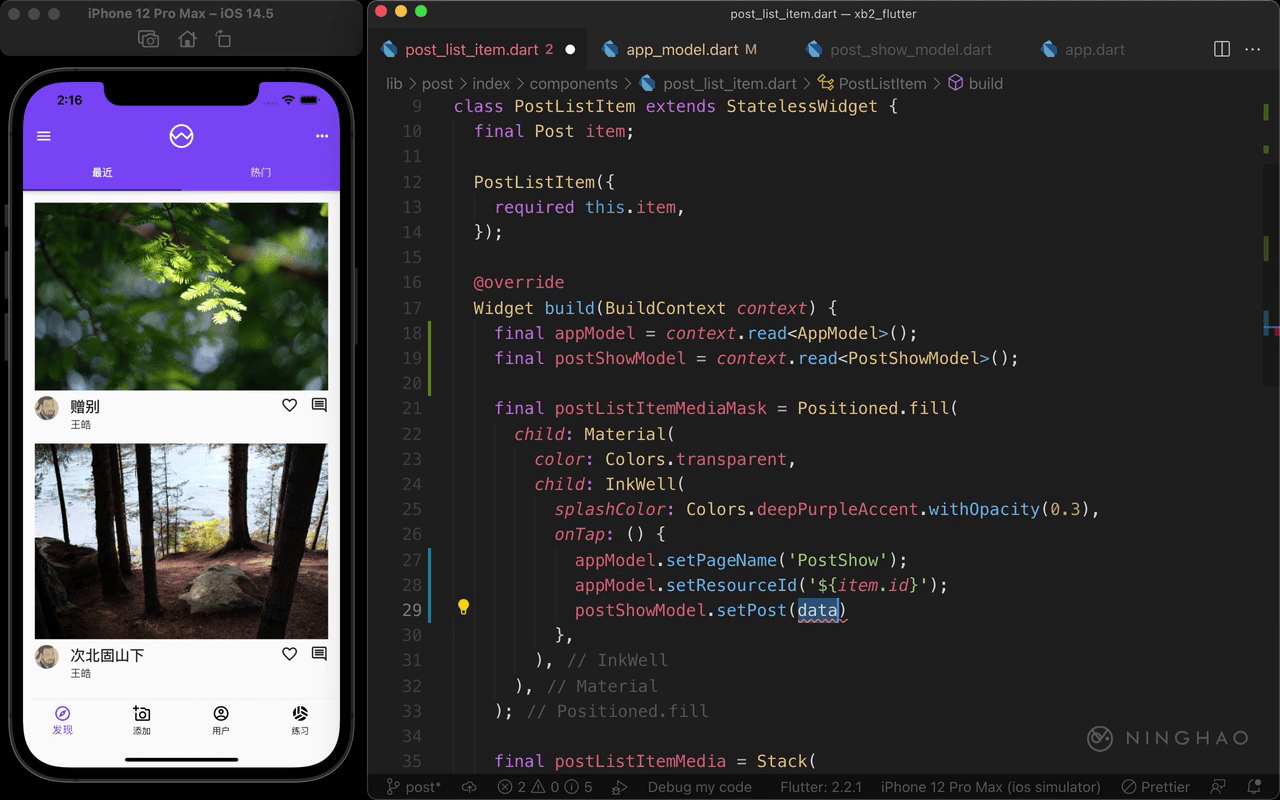
post_list_item.dart
打开 post_list_item.dart,在文件顶部先导入 provider 这个包,package:provider/provider.dart。 然后在这个小部件里面,这个 build 方法里面先声明一个 appModel,值可以用一下 context.read 这个方法,类型是 AppModel,下面再声明一个 postShowModel,值同样用一下 context.read 方法,类型是 PostShowModel 。
再找到这个 postListItemMediaMask ,在这个 InkWell 的 onTap,点按内容项目的图像的时候会执行这个方法,在这里可以执行一下 appModel.setPageName,值是 PostShow ,再执行一下 appModel 的 setResourceId,提供一个字符串的值,这里就是 item.id 这个属性的值。 最后再执行一下 postShowModel 上面的 setPost,把 item 交给这个方法。
app_router_delegate.dart
打开 app_router_delegate.dart,在这文件的顶部先要导入一个 package,导入的是 package:provider/provider.dart。然后在这个 build 方法里,声明一个 postShowModel,值可以用一 context.read 这个方法,类型是 PostShowModel。
在给 Navigator 提供的这组 pages 里面,再添加一个新的页面,我们要根据应用的状态再决定是否要添加这个页面,判断一个条件,判断的是 appModel.pageName 是不是等于 PostShow,并且 appModel.resourceId != null 。满足条件的话就添加一个页面,新建一个 MaterialPage 类型的页面,用 key 设置一下页面的 key,ValueKey,PostShow。
页面的 child 是 PostShow 这个小部件,第一个参数是内容的 id,这里把它设置成 appModel.resourceId!。这个小部件现在可以再让支持一个 post 参数,它的值是一个 Post 类型的数据,把这个 post 设置成 postShowModel.post 。 点按内容列表图像的时候会把当前被点的内容项目交给这个 post 属性。
postShow
打开 post_show.dart,在这个小部件里添加一个新的属性,类型是 Post? 名字是 post,在构造方法里再添加一个 this.post。小部件显示的内容这里可以先用一下这个 post 里的 title。
测试
下面再测试一下,按一下内容列表里的内容项目的图像,会把 appModel 里的 pageName 修改成 postShow,把 resourceId 设置成了当前被点的这个内容列表项目的 id,应用的这两个状态有变化以后,页面列表就会发生变化,现在显示的是 PostShow 这个小部件,小部件上会显示相应的内容标题。