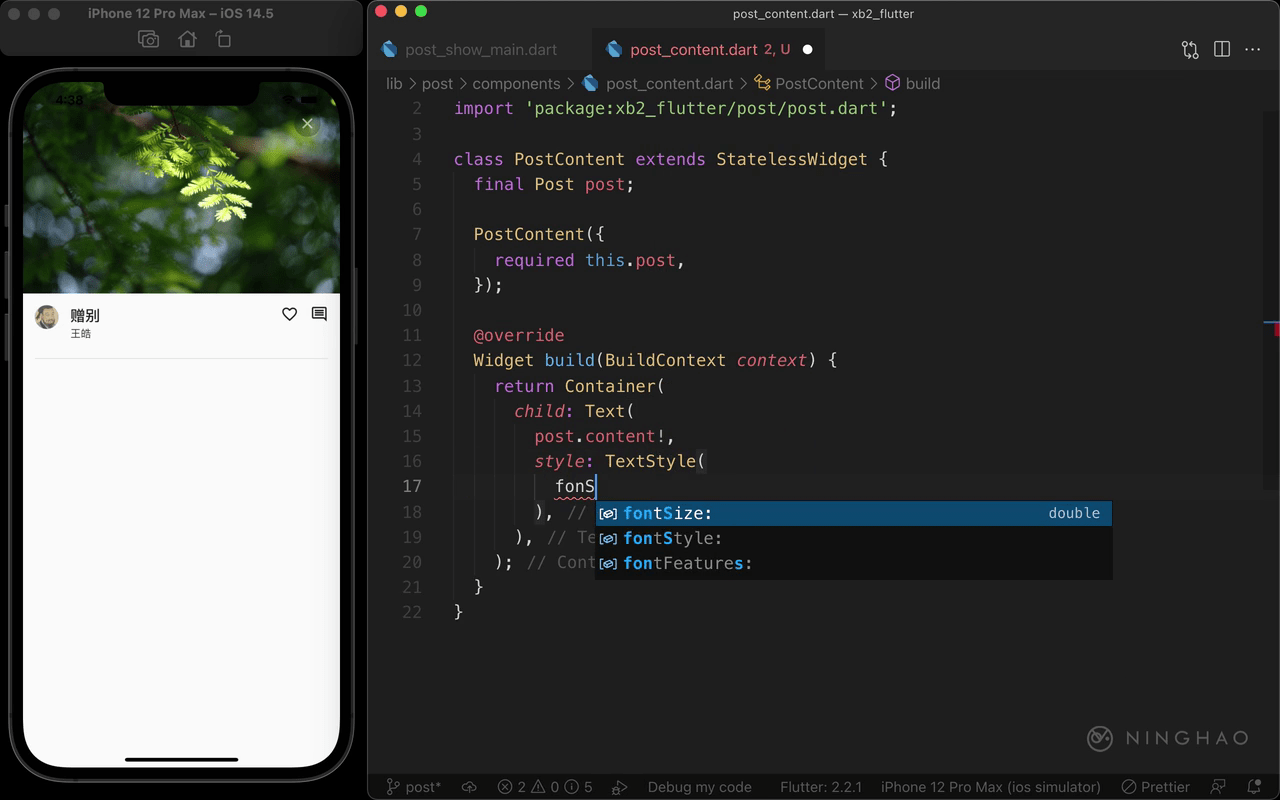
在项目里新建一个文件,放在 lib/post/components 里面,名字是 post_content.dart,在这个文件里定义一个小部件,名字是 PostContent,小部件里添加一个属性,类型是 Post 名字是 post。再添加一个构造方法 PostContent,里面添加一个 required ,也就是必填的参数,this.post。
小部件的 build 方法 return 的东西可以是一个 Container,它的 child 用一个 Text 小部件,文字内容是 post 里的 content! ,再用 style 设置一下文字样式,TextStyle,用 fontSize 把字号设置成 16,再用 fontWeight 文字粗线设置成 FontWeight.w300。
post_show_main.dart
打开 post_show_main.dart,在这个小部件里再定义一个 postContent,值可以用一个 Container ,设置一下它的 padding,值是 EdgeInsets.all 大小是 16。 child 可以用一下刚才定义的 PostContent 小部件,把 post 参数的值设置成 post。
在这个 Column 小部件的 children 里面,判断一个条件,如果 post.content 不是 null ,这里就再添加一个 postContent。
观察
观察一下应用界面,现在这里会显示内容的正文。