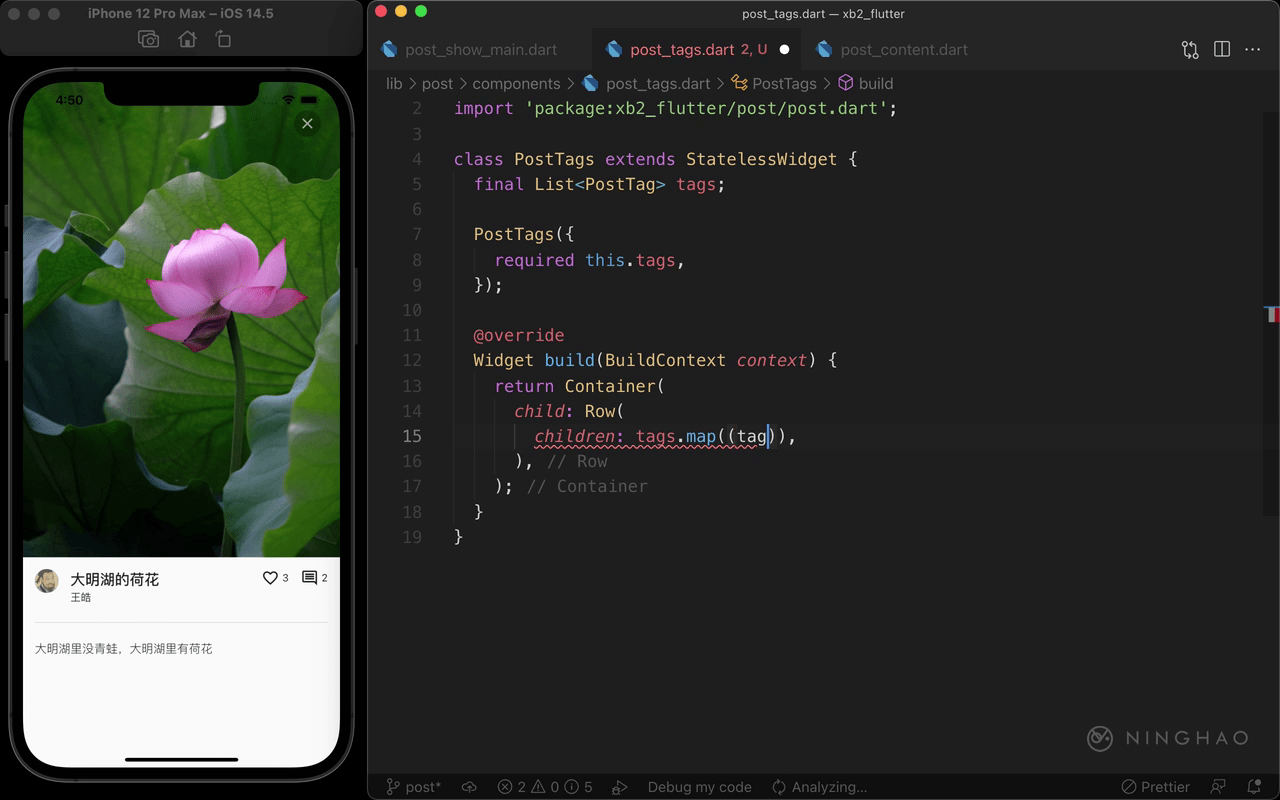
内容正文的下面可以显示给这个内容打上的标签,在项目里新建一个文件,放在 lib/post/components 里面,名字是 post_tags.dart,在这个文件里定义一个小部件,名字是 PostTags,小部件里面添加一个属性,类型是 List
小部件的 build 方法 return 的是一个 Container,这个容器的 child 可以用一个 Row 小部件,小部件的 children 属性的值,我们可以用一下 tags.map 这个方法,提供一个回调,有个 tag 参数,return 的是一个 Chip 小部件,label 参数的值是一个 Text ,文字是 tag.name! 。最后再调用一下 toList() ,把这个 map 方法生成的东西转换成一个列表。
post_show_main.dart
打开 post_show_main.dart,在里面定义一个 postTags,它的值用一个 Container 小部件,用 padding 添加点边距,EdgeInsets.all ,大小是 16 。小部件的 child ,可以用一下刚才定义的 PostTags,设置一下 tags 参数的值,这个值是 post.tags,如果 tags 是 null,这里可以提供一个空白的 List。
在 Column 小部件的 children 里面,先判断一下 post.tags 是不是不等于 null ,条件成立,就在这里添加一个 postTags。
观察
观察一下应用页面,现在如果内容被打上了标签,在这个内容页面上会显示一个标签列表。