现在我用的是 Chrome 浏览器调试应用,点击内容项目图像,打开一个内容页面,你会发现页面的地址没有变化,下面我们可以去配置一下应用的路由器解决一下这个问题。
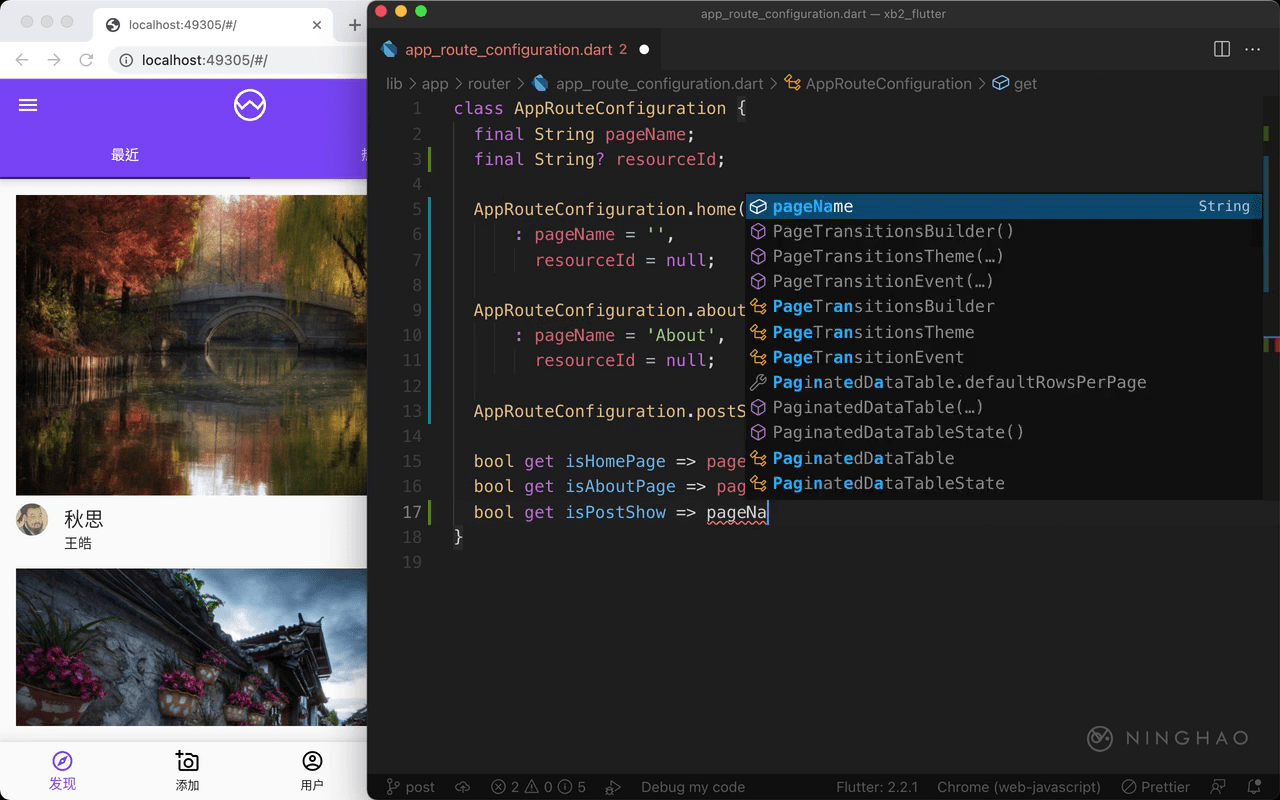
app_route_configuration.dart
先打开 app_route_configuration.dart,在这个自定义的路由配置数据类型里面添加一个新的属性,类型是 String? 名字是 resourceId,表示资源的 id 号。 再修改一下这两个构造方法,设置一下 resourceId ,让它等于 null,同样这个 abou() 构造方法也需要再设置一下 resourceId ,让它也等于 null。
然后再添加一个构造方法 AppRouteConfiguration.postShow(),添加一个参数,this.resourceId,设置一下 pageName,让它等于 PostShow。这样使用这个构造方法创建这个路由配置的时候,需要提供一个资源 id 参数,参数的值会交给 resourceId 这个属性,另外 pageName 这个属性的值会是 PostShow。
再定义一个 getter 方法,返回的是 bool,get isPostShow,判断一下 pageName 是不是等于 PostShow,并且 resourceId 不等于 null。
app_route_information_parser.dart
打开 app_route_information_parser.dart,先修改一下 parseRouteInformation 方法,在里面声明一个 uri,值可以用 Uri.parse 处理一下 routeInformation.location ,如果它是 null 这里可以用一个空白的字符串。
下面可以判断一下,如果 uri.pathSegment.length 等于 2 ,并且 uri.pathSegments 里的第一个项目的值等于 posts,满足这个条件,让这个方法返回的值可以用一下 AppRouteConfiguration.postShow 这个构造方法制造一个路由配置,给这个构造方法的 resourceId 提供一个值,这里就是 uri.pathSegments 里的第二个项目的值。
restoreRouteInformation
下面再修改一下 restoreRouteInformation 这个方法,在里面判断一下,如果 configuration.isPostShow ,返回一个路由信息,RouteInformation,设置一下 location ,值是 /posts/ 后面加上 configuration.resourceId。
app_router_delegate.dart
打开 app_router_delegate.dart,先找到 setNewRoutePath 这个方法,在这个方法里判断一下 configuration.isPostShow,如果满足条件,这里可以用一下 appModel.setPageName,把 pageName 的值设置成 PostShow,下面再执行 appModel.setResourceId,把 resourceId 的值设置成 configuration.resourceId。
currentConfiguration
找到 currentConfiguration 这个方法,在里面判断一下,如果 appModel.pageName 等于 PostShow,返回的值是 AppRouteConfiguration 用一下 postShow 这个构造方法,提供的 resourceId 参数的值是 appModel.resourceId。
测试
在浏览器上测试一下,点击内容列表里的一个内容项目的内容图像,打开了内容页面,这回地址就有变化了,地址是 /posts/ 后面是内容的 id 号。