在内容页面上显示的主体内容可以单独放在一个小部件里面,在项目下面新建一个文件,放在 lib/post/show/components 里面,名字是 page_show_main.dart,在文件里定义一个小部件,名字是 PostShowMain,在小部件里添加一个属性,类型是 Post,名字是 post,添加一个构造方法,支持一个参数 this.post 。用 required 标记一下。
post_show.dart
打开 post_show.dart,这里可以用一下刚才创建的小部件,PostShowMain,使用它的时候要提供一个 Post 数据。然后可以把这个 Scaffold 里的 appBar 参数去掉。
post_show_main.dart
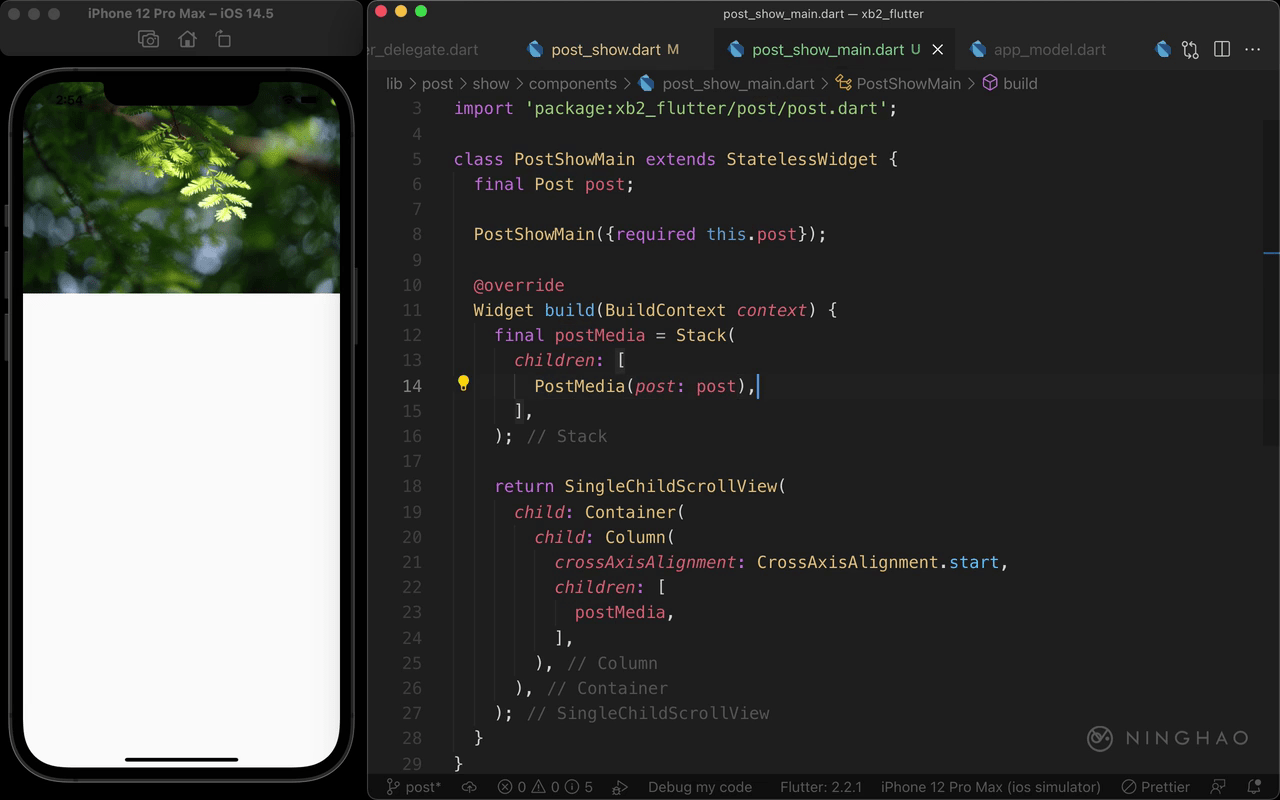
再回到 post_show_main.dart,继续定义这个小部件,build 方法 return 的东西可以用一个 SingleChildScrollView ,这样如果页面内容高度超过了最大高度,可以滚动显示剩下的内容。它的 child 可以用一个 Container,这个 Container 的 child 用一个 Column,把这个 Column 的 crossAxisAlignment 设置成 CrossAxisAlignment.start 。再给它提供一个 children 参数,在里面先添加一个 postMedia。
然后在这个 build 方法里面,声明一个 postMedia,它的值可以用一个 Stack 小部件,在它的 children 里面先添加一个 PostMedia ,把它的 post 参数的值设置成 post 。
在这个图像的上面可以再添加一个关闭按钮,点击这个按钮可以回到上一个页面。在这个 Stack 里面,在 PostMedia 的下面,再添加一个小部件,可以用一个 Positioned ,把 right 设置成 0,top 是 32 ,child 可以直接使用 Flutter 提供的 CloseButton 小部件,如果你不满意这个小部件的样式,我们也可以自己做一个。这里可以用一下 closeButton,然后在上面再去定义一下这个 closeButton。
先使用一个 MaterialButton 小部件,设置一下必须的 onPressed ,在这个方法里执行一下 Navigator.maybePop(context)。小部件的 child,是一个 Icon 小部件,图像是 Icons.close,size 设置成 24,color 设置成 Colors.white60 。
再把 MaterialButton 的 color 设置成 Colors.black26,然后把 padding 设置成 EdgeInsets.all,大小是 4。再用 shape 设置一下按钮形状,设置成 CircleBorder() ,elevation 设置成 0 。
下面可以测试一下,按一下这个内容图像上面的关闭按钮,会回到上一个页面。点按内容项目,打开内容页面,点按关闭按钮,又会回到上一个页面。
postHeader
再定义一个 postHeader,它的值先用一个 Container ,把 padding 设置成 EdgeInsets.all,大小是 16,再设置一下 child,用一下 PostHeader 小部件,把它的 post 参数的值设置成 post。
divider
然后再定义一个 divider,对应的值可以用一个 Divider 小部件,把 height 设置成 16,thickness 设置成 1 ,indent 是 16,endIndent 也是 16。
在这个 Column 小部件的 children 里面,再添加一个 postHeader,还有一个 divider。 然后观察一下应用的界面。