下面我们可以再定制一下应用栏小部件的主题。在 app_theme.dart 里面,声明一个 appBarTheme,它的值是一个 AppBarTheme ,设置一下 elevation ,值是 1 ,再把 backgroundColor 背景色设置成 Colors.white 。
再设置一下应用栏里小图标主题,iconTheme,值是 IconThemeData,用 color 设置一下小图标的颜色,这里是 Colors.black。
然后设置一下应用栏的文本主题,textTheme,值是 TextTheme,可以设置一下 headline6 这种文字的样式,默认应用栏的标题文字会使用这种样式,值是一个 TextStyle ,color 设置成 Colors.black,再把 fontSize 设置成 20。
复制一份这个 appBarTheme,再定义一个 appBarThemeDark,修改一下 backgroundColor,值是一个 Color,0xff2e2e2e。
iconTheme 里的 color 设置成 Colors.grey,textTheme 里的 headline6 的颜色设置成 Colors.grey。
在 light 主题里面,设置一下 appBarTheme,值是 appBarTheme。在 dark 主题里面,把 appBarTheme 设置成 appBarThemeDark。
测试
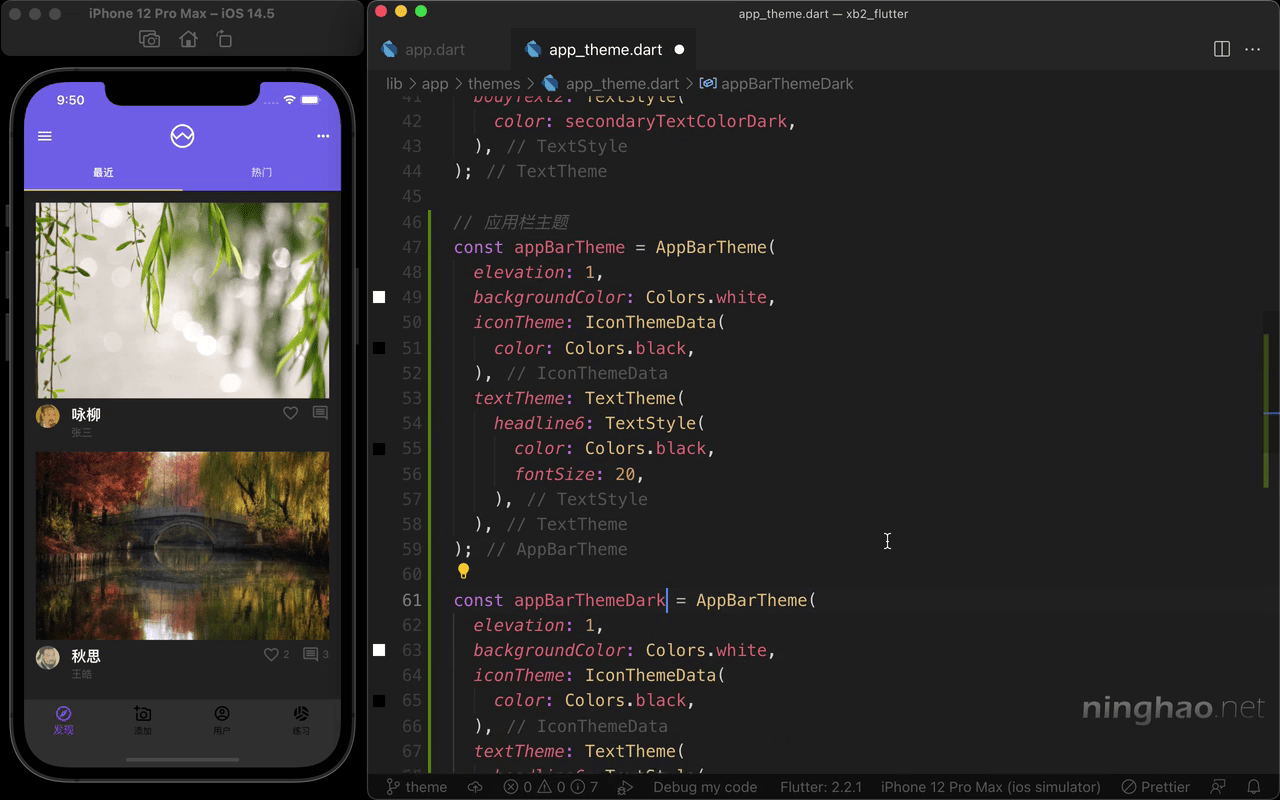
重新启动一下应用,在模拟器上观察一下这个应用栏的样式。再切换成亮色主题观察一下,使用亮色主题的时候有两个问题,一个是标签栏的文字看不见了,还有就是应用标志也看不见了,因为它们的颜色是白色,所以看不见了。后面我们再解决这两个问题。