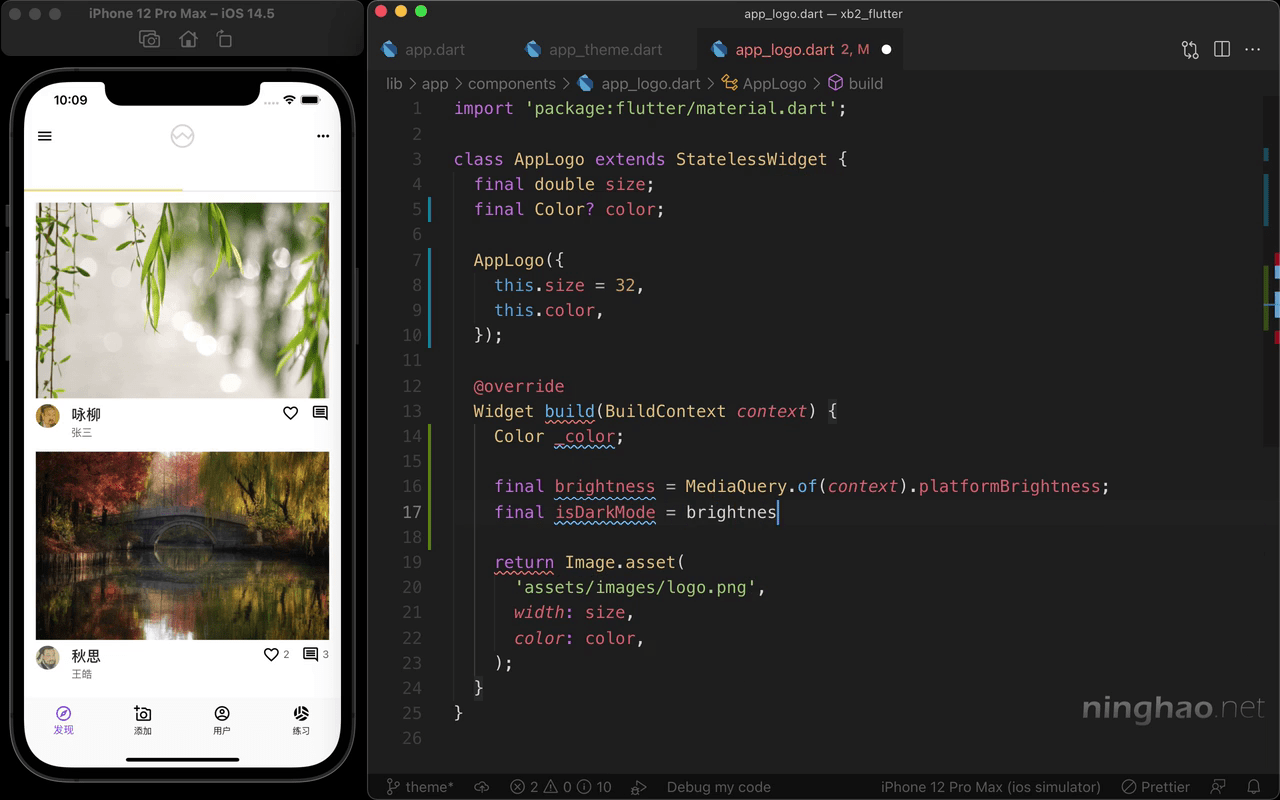
打开 app_logo.dart,这里定义了一个应用标志小部件,在应用栏里面用到了这个小部件,现在的问题是我们把它的颜色设置成了固定的白色,这样在白色背景下就看不到这个应用标志了。我们可以在小部件里判断一下应用当前选择使用的主题,然后再动态的设置图像的颜色。
先修改一下,让这个 color 属性的值可以是 null,然后去掉设置的默认的值。
下面在 build 方法里,声明一个 Color 类型的值,名字是 _color, 下面声明一个 brightness ,值可以用一下 MediaQuery.of context,访问一下 platformBrightness 。
然后声明一个 isDarkMode,它的值可以判断一下 brightness 是不是等于 Brightness.dark,如果系统用的是暗色模式,这个 isDarkMode 就会是 true。
下面判断一下 color 属性的值是不是等于 null ,如果是,设置一下_color ,判断 isDarkMode ,如果是 true,就让 _color 等于 Colors.grey,不是就让它等于 Colors.black。 else ,不然就让 _color 等于 color! 。
把这个 Image 里的 color 参数的值设置成 _color。
测试
当前系统用的不是暗色模式,所以应用标志的颜色会是黑色。调整成暗色模式,应用的标志的颜色就会变成灰色。