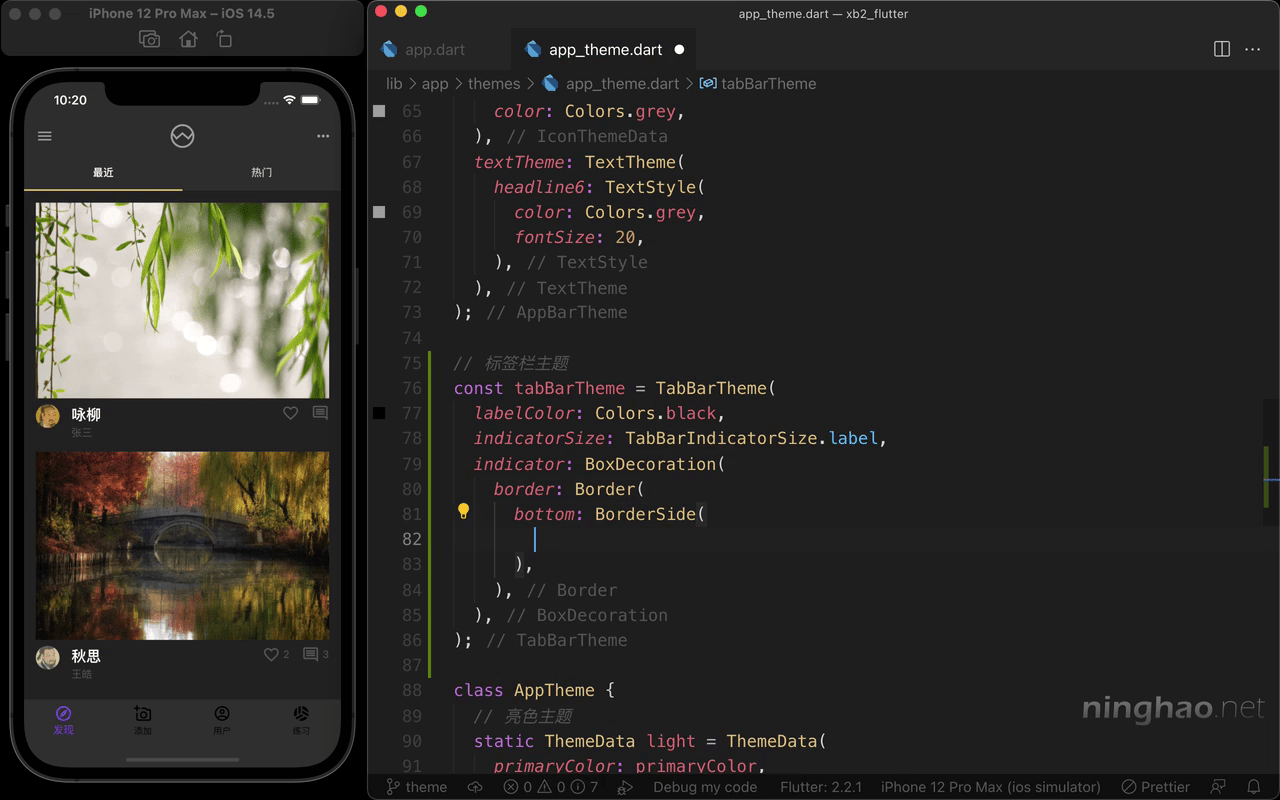
在应用栏里面用了标签栏,我们再去定制一下这个标签栏的主题,在 app_theme 里面,声明一个 tabBarTheme,值是一个 TabBarTheme。设置一下标签颜色,labelColor 设置成 Colors.black,再设置一下 indicatorSize 设置成 TabBarIndicatorSize.label,再设置一下 indicator,值是一个 BoxDecoration,设置一下 border,值是一个 Border ,在底部添加一个边框,bottom 的值是 BorderSide,把 width 设置成 1 ,color 设置成 Colors.black。
复制一份这个 tabBarTheme,再声明一个 tabBarThemeDark,labelColor 是 Colors.grey,indicator 底部边框的颜色设置成 Colors.grey。
在 light 主题里面,设置一下 tabBarTheme,值是 tabBarTheme。在 dark 主题里,设置一下 tabBarTheme,值是 tabBarThemeDark。
测试
重新启动一下应用,在模拟器观察一下应用栏里的这个标签栏的样式,可以切换一下系统的主题。