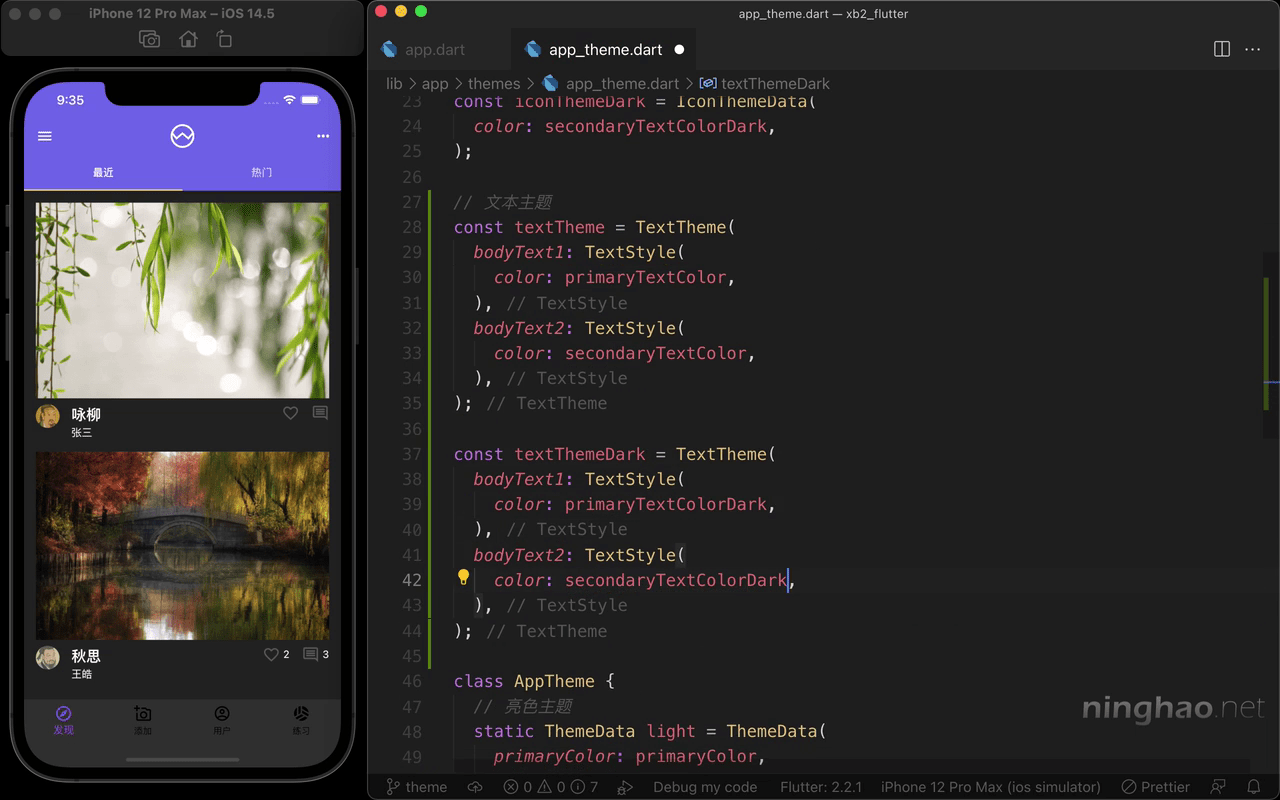
在 app_theme 里面,再定制一下应用的文本主题,声明一个 textTheme,它的值新建一个 TextTheme,在它里面可以分别设置一下不同类型的文本的样式。比如我想修改一下主体文字的样式,添加一个 bodyText1,值是一个 TextStyle,里面用 color 设置一下文字的颜色,primaryTextColor。再设置一下 bodyText2 这种文字的样式,值是一个 TextStyle,用 color,把文本的颜色设置成 secondaryTextColor。
复制一份这个 textTheme,声明一个 textThemeDark, bodyText1 的颜色是 primaryTextColorDark,bodyText2 的颜色是 secondaryTextColorDark。
在 light 主题里面,设置一下 textTheme,值是 textTheme。再设置一下 dark 主题,把 textTheme 的值设置成 textThemeDark。
测试
重新启动一下应用,再观察一下内容文本样式的变化。 可以打开一个内容页面,如果不特别设置文本的颜色,默认会使用 bodyText2 里面设置的文本颜色。
打开 post_content.dart,这里可以手工修改一下这个文本的样式,把它的 color 设置成 Theme.of context ,用一下 textTheme,bodyText1! 里的 color。
切换一下应用的主题,再观察一下文本的样式。