React 组件里面提供一些生命周期方法,在这些生命周期方法里我们可以在组件的不同阶段安排去做一些事情。
比如创建组件的时候会执行 constructor 方法,组件被挂载显示以后会执行 componentDidMount 方法,组件更新以后会执行 componentDidUpdate,组件即将取消挂载的时候会执行 componentWillUnmount。
在 AppHeader 组件里先添加一个 componentDidMount 这个生命周期方法,它会在当前这个组件被挂载显示以后被执行。我们可以把在 constructor 方法里使用的 setInterval 搬到这个方法里执行。取消挂载这个组件以后,需要取消重复执行 setInterval 指定的动作。
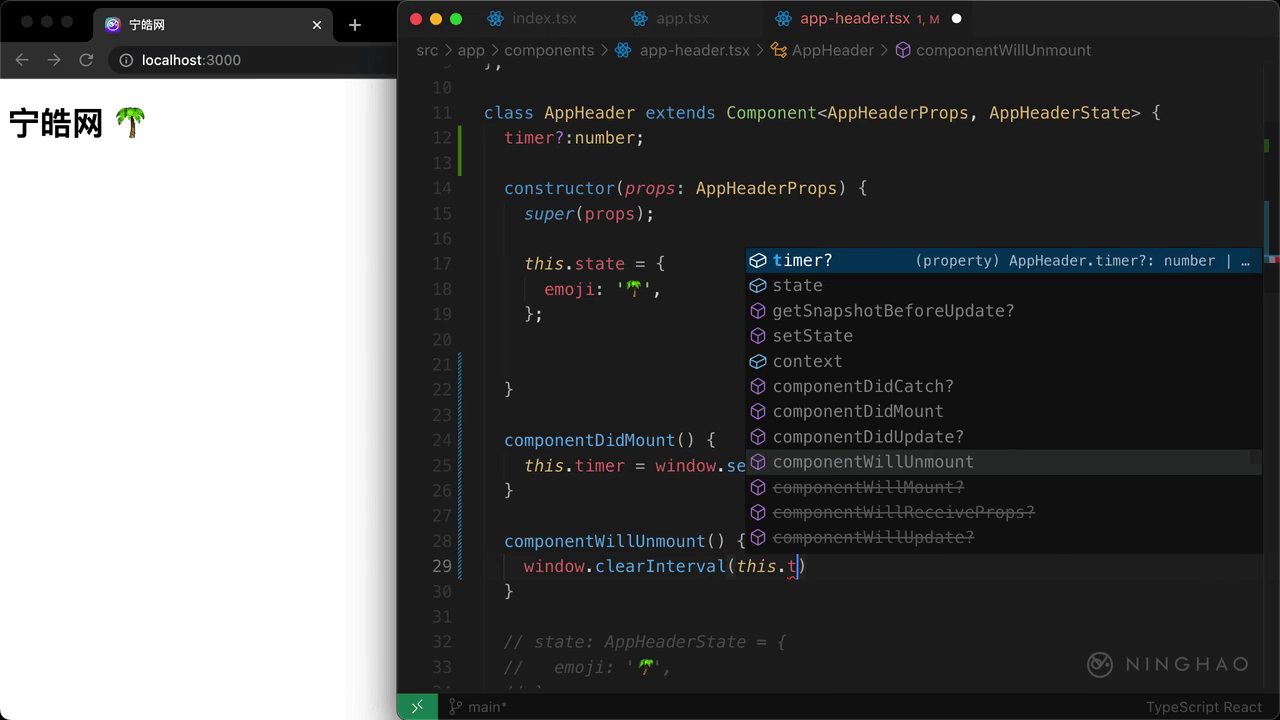
可以这样,先在组件里添加一个 timer 属性,后面加上一个 ? 号表示它可以是 undifned,类型设置成 number。然后在 componentDidMount 这里设置一下 this.timer 的值,让它等于 setInterval 这个方法返回的值。
在组件里再添加一个 componentWillUnmount,组件即将取消挂载的时候,可以执行一下 window.clearInterval,取消重复执行的动作,这里给它提供一个 this.timer,也就是执行 setInterval 的时候返回的一个值,这样 clearInterval 就知道要取消的是哪个动作了。
然后再添加一个 componentDidUpdate 生命周期,组件更新以后会执行这个方法,在这个方法里可以在控制台上输出一个 AppHeader: componentDidUpdate,后面再加上 this.state.emoji。
再到浏览器预览一下,AppHeader 组件挂载以后,会用 setInterval 设置每隔 3 秒钟执行 changeEmoji 方法改变 emoji 这个状态的值。观察一下控制台,每次组件变化以后都会输出一行文字。
这个组件如果被取消挂载了,就不会再执行 setInterval 指定要重复执行的动作了。